Как использовать два или более DataTables с помощью yajra (Laravel)
У меня есть таблица ‘post’ в моей базе данных. В почтовой таблице у меня есть столбец «LanguageID».
Когда я сохраняю / сохраняю данные, он делает две записи: первую запись с языком id = 1 и вторую запись с языком id = 2.
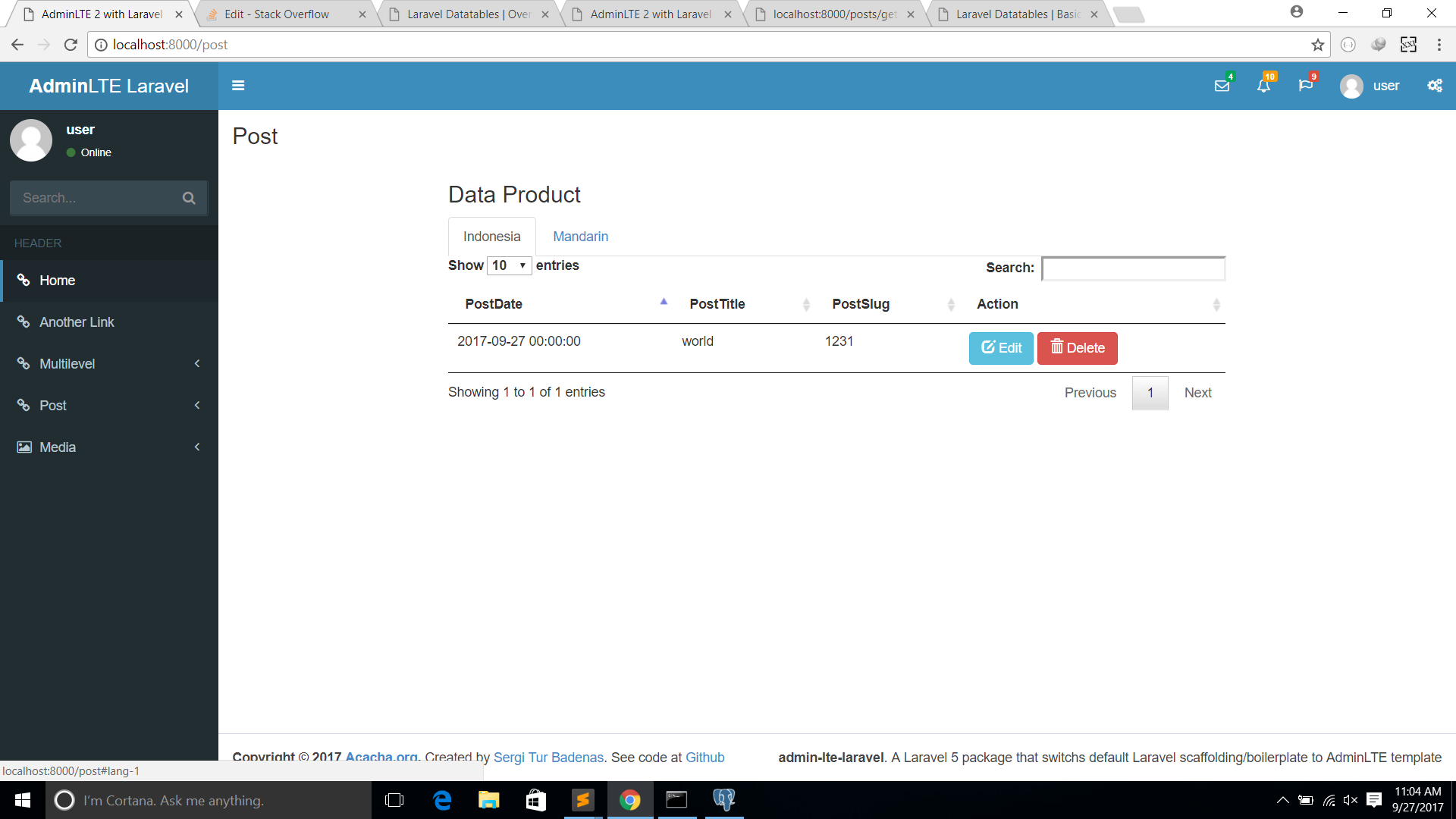
Теперь я хочу показать все данные поста отдельно.
контроллер
public function index(Request $request)
{
$languages = Language::where('IsActive', 1)->get();
if($request->ajax()) {
foreach ($languages as $lang) {
$post = Post::where('LanguageID', $lang->id)->get();
}
return Datatables::of($post)
->addColumn('action', function($post){
return '<a id="edit" class="btn btn-info"href="post/' . $post->id . '/edit">
<i class="glyphicon glyphicon-edit icon-white"></i>
Edit
</a>
<button type="button" class="btn btn-danger"onclick="checkDelete('.$post->id.', this);"data-token="{{ csrf_token() }}">
<i class="glyphicon glyphicon-trash icon-white"></i>
Delete
</button>';
})
->make(true);
}
return view('pages.back-end.lists.post')->with('languages', $languages);
}
Это моя яджра
$(function(){
$("#data-post").DataTable({
processing: true,
serverSide: true,
ajax:{
url: "{{ url("post") }}",
data:{ _token: "{{csrf_token()}}", languageid: languageid}
},
columns: [
{ data: 'PostDate', name: 'PostDate'},
{ data: 'PostTitle', name: 'PostTitle' },
{ data: 'PostSlug', name: 'PostTitle' },
{ data: 'action', name: 'action'}
]
});
});
Решение
Вы можете использовать фильтр данных yajra, основанный на идентификаторе языка. https://datatables.yajrabox.com/collection/custom-filter
или же
Команда use может выполнить ручной вызов ajax для кнопки Индонезия и английский, передав идентификатор языка, а затем уничтожить и восстановить данные таким образом —
function customFilters(languageid)
{
$('#datatableid').dataTable().fnDestroy();
$('#datatableid').DataTable({
"processing": true,
"serverSide": true,
"ajax":{
"url": url_link,
"dataType": "json",
"type": "POST",
"data":{ _token: "{{csrf_token()}}", languageid: languageid}
},
"columns": [
{ "data": "id" },
{ "data": "PostDate" },
{ "data": "PostTitle" },
{ "data": "PostSlug"},
{ "data": "LanguageID"},
{ "data": "actions" ,orderable: false, searchable: false}
]
});
}
Надеюсь, что это поможет вам.
Другие решения
Вы должны проанализировать идентификатор языка, выполнив подобное в вашем файле dataTable.php.
public function language($id){
$this->language = $id;
return $this;
}
public function query(Post $model)
{
$query = Post::where('LanguageID',$this->language)->select('posts.*');
return $this->applyScopes($query);
}
затем вызовите dataTable вручную
$('.tabPost').each(function(){
var lang_id = $(this).attr('id');
var oTable = $("#data-post" + lang_id).DataTable({
processing: true,
serverSide: true,
dom: 'Bfrtip',
order: [[0, 'desc']],
buttons: ['create',
'export',
'print',
'reset',
'reload',
'colvis',
],
ajax:{
url: "{{ url("post") }}",
data: function(d) {
d.LanguageID = lang_id
}
},
columns: [
{ data: 'id', name: 'id'},
{ data: 'PostDate', name: 'PostDate'},
{ data: 'PostTitle', name: 'PostTitle' },
{ data: 'PostSlug', name: 'PostTitle' },
{ data: 'action', name: 'action'}
]
});
$('#'+lang_id).on('click', function(e){
oTable.draw();
e.preventDefault();
});
});
и не забудьте установить свой контроллер так
public function index(PostDataTable $dataTable, Request $request)
{
$languages = Language::where('IsActive', 1)->get();
return $dataTable->language($request->input('LanguageID'))->render('pages.back-end.lists.post', compact('languages'));
}