Как использовать динамические ListBoxes в PHP (Laravel)
На самом деле я разрабатываю один веб-сайт, на котором я хочу назначить заказы сотрудникам службы доставки, а также местным или пекарям, откуда он будет забирать материалы для доставки.

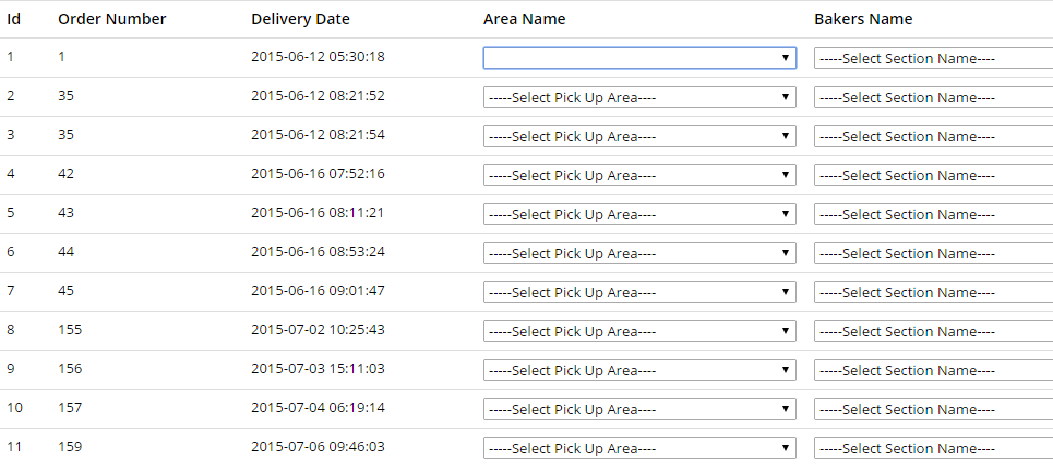
На рисунке выше показано название области и пекарей, откуда сотрудники службы доставки заберут материал для доставки. Поэтому для каждого заказа (строки) я хочу создать 2 списка и в зависимости от выбора 1-го списка я хочу изменить содержимое 2-го списка.
<select name="<?phpecho $CurrentOrders->comment_ID; ?>" id="courseid" style="width:100%;">
<option value="">-----Select Pick Up Area----</option>
<?php
$Area = DB::table('area')
->get();
foreach ($Area as $Area) {
?>
<option id="<?php echo $Area->area_id; ?>" value="<?php echo $Area->area_name; ?>"><?php $Area->area_name; ?></option>
<?php } ?>
</select>
</td>
Выше код предназначен для создания динамически списков.
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#1").change(function () {
var id = $(this).val();
var dataString = 'id=' + id;
//alert(dataString);
$.ajax({
type: "POST",
url: "ajax_section.php",
//data: dataString,
data: {'id': id},
success: function (html){
$("#sectionid").html(html);
},
error: function () {
alert('Error');
}
});
});
});
</script>
Вышеописанный скрипт предназначен для создания содержимого 2-го списка в зависимости от выбора 1-го списка.
<?php
if($_POST['id']) {
$id=$_POST['id'];
$sql=DB::table('vendors')
->where('vendors_area','=',$id)
->get();
$count=0;
foreach($sql as $sql) {
$count++;
}
if ($count > 0) {
echo "<option selected='selected'>---- Select Section Name ---- </option>";
foreach($sql as $sql) {
$id=$sql->vendors_id;
$data=$sql->vendors_name;
echo '<option value="'.$id.'">'.$data.'</option>';
}
}
}
?>
И приведенный выше код предназначен для создания и отображения содержимого 2-го списка на основе выбора 1-го.
Но все эти коды работают только для 1 списка. Он не работает динамически, даже если изменились написанные сценарии для всех списков, как я написал для первого списка (как # 1).
пожалуйста, помогите мне.
Решение
Вам нужно изменить
$("#1").change(function ()
в
$(document).on('change',"#1",function()
в вашем коде JavaScript
Другие решения
Других решений пока нет …
