Как использовать библиотеку управления изображениями Glide с простым переполнением стека
Я пытаюсь использовать библиотеку PHP Glide для работы с изображениями для одного из моих проектов. Я следил за их документами, приведенными здесь — http://glide.thephpleague.com/1.0/simple-example/ .
Я создал «rout.php». Вот мой код
<?php
require 'vendor/autoload.php';
// Setup Glide server
$server = League\Glide\ServerFactory::create([
'source' => 'img/users/source',
'cache' => 'img/users/cache',
]);
// echo '<pre>';
// print_r($server);
// echo '</pre>';
// You could manually pass in the image path and manipulations options
//$server->outputImage('users/1.jpg', ['w' => 300, 'h' => 400]);
$server->outputImage('img/users/source/1.jpg', ['w' => 300, 'h' => 400]);
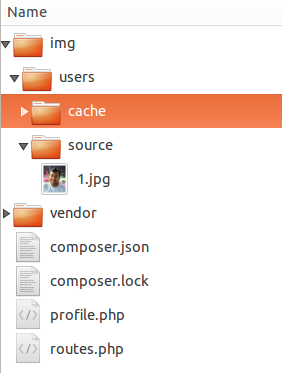
Мои изображения находятся в папке с именем ‘img’ & структура папок такова —
Итак, согласно документу & Насколько я понимаю, когда я выполняю файл «rout.php» через браузер, он должен вернуть мне URL изображения, который я жестко запрограммировал в коде. Но вместо этого я получаю исключение.
Исключение —
Неустранимая ошибка PHP: необработанное исключение «League \ Glide \ Filesystem \ FileNotFoundException» с сообщением «Не удалось найти изображение img/users/source/1.jpg«. в /var/www/testing/glide/vendor/league/glide/src/Server.php:465\nStack trace: \ n # 0 / var / www / testing / glide / vendor / league / glide / src / Server. php (433): League \ Glide \ Server-> makeImage (‘img / users / sourc …’, Array) \ n # 1 /var/www/testing/glide/routes.php(16): League \ Glide \ Server-> outputImage (‘img / users / sourc …’, Array) \ n # 2 {main} \ n брошенный в /var/www/testing/glide/vendor/league/glide/src/Server.php по линии 465
Нужно немного, чтобы понять, как работать с этим скольжением.
Решение
Добавьте это рядом с требованием:
use League\Flysystem\Adapter\Local;
use League\Flysystem\Filesystem;
use League\Glide\ServerFactory;
Как это:
<?
require '../vendor/autoload.php';
use League\Flysystem\Adapter\Local;
use League\Flysystem\Filesystem;
use League\Glide\ServerFactory;
// Setup Glide server
$server = League\Glide\ServerFactory::create([
'source' => '../assets/img/source',
'cache' => '../assets/img/cache',
]);
// You could manually pass in the image path and manipulations options
$server->outputImage('01.jpg', ['w' => 300, 'h' => 400]);
Другие решения
Других решений пока нет …