Как добавить новый пользовательский заголовок в боковую панель Woocommerce My Account?
Привет, я хочу добавить новый пользовательский заголовок и ссылки на страницу «Моя учетная запись» на мой сайт WooCommerce. Просматривал всю документацию и темы Stackoverflow, но не нашел решения по моему запросу.
Это название для того, что я прошу
Текст Muj Ucet Мой аккаунт на английском языке. 🙂
Я хочу добавить новый заголовок, как показано на рисунке ниже:
Это код шаблона WooCommerce для этой части:
<?phpif ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
?>
<p><?php
/* translators: 1: user display name 2: logout url */
printf(
__( 'Hello %1$s (not %1$s? <a href="%2$s">Log out</a>)', 'woocommerce'
),
'<strong>' . esc_html( $current_user->display_name ) . '</strong>',
esc_url( wc_logout_url( wc_get_page_permalink( 'myaccount' ) ) )
);
?></p>
<p>Na nástěnce svého uživatelského účtu si můžete stáhnout své zakoupené
produkty a faktury, upravit své osobní informace, změnit heslo nebo
fakturační adresu.</p>
<?php
/**
* My Account dashboard.
*
* @since 2.6.0
*/
do_action( 'woocommerce_account_dashboard' );
/**
* Deprecated woocommerce_before_my_account action.
*
* @deprecated 2.6.0
*/
do_action( 'woocommerce_before_my_account' );/**
* Deprecated woocommerce_after_my_account action.
*
* @deprecated 2.6.0
*/
do_action( 'woocommerce_after_my_account' );
/* Omit closing PHP tag at the end of PHP files to avoid "headers already
sent" issues. */
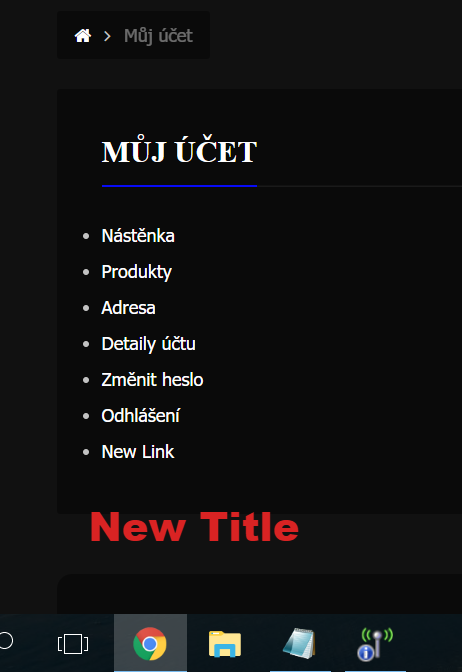
Я хочу добавить новый заголовок под этой боковой панелью. Как зарегистрировать новый заголовок?
Спасибо
Решение
Вот решение.
add_filter('woocommerce_account_menu_items', 'display_account_new_link');
function display_account_new_link( $items ) {
$items['new_link'] = __( 'New Link', 'text-domain' );
return $items;
}
add_action( 'woocommerce_account_new_link_endpoint', 'new_account_link_content' );
function new_account_link_content() {
//include your display template here
echo "Here goes you content";
}
После вставки этого кода в плагин или в файл темы function.php этот код создаст новую ссылку на боковой панели навигации «Моя учетная запись» вместе с шаблоном, которому вы хотите назначить эту ссылку. Вот new_link является слаг для этой навигационной ссылки. Если вы хотите задать какой-то другой слаг, вы должны переименовать new_link, написанную везде в данном коде. Как только вы нажмете на эту новую ссылку, она перенаправит вас на страницу не найдена. Это можно решить, добавив этот код.
add_action( 'init', 'register_new_link_endpoint');
function register_new_link_endpoint() {
add_rewrite_endpoint( 'new_link', EP_PAGES );
}
После вставки этого кода вы должны сохранить постоянную ссылку один раз, перейдя в Панель управления WordPress-> Настройки-> Постоянные ссылки и нажав кнопку Сохранить изменения.
Другие решения
Других решений пока нет …