Как добавить библиотеку JavaScript в тему Drupal 8?
Я пытаюсь включить пользовательский файл javascript, чтобы манипулировать моими меню в теме Drupal 8, которую я создаю. Я следовал инструкциям в руководстве по теме Drupal 8, включая его в моем файле .info.yml:
#js libraries
libraries:
- dcf/base
и определив его в моем файле .libraries.yml:
base:
version: 1.x
js:
js/endscripts.js
dependencies:
- core/drupal
- core/underscore
- core/backbone
- core/jquery
и, наконец, создание файла .theme с реализацией ловушки (на самом деле я не PHP-разработчик, поэтому я в основном выполнял работу по копированию / вставке из примера в руководстве)
<?php
function dcf_page_alter(&$page) {
$page['#attached']['library'][] = 'dcf/base';
}
?>
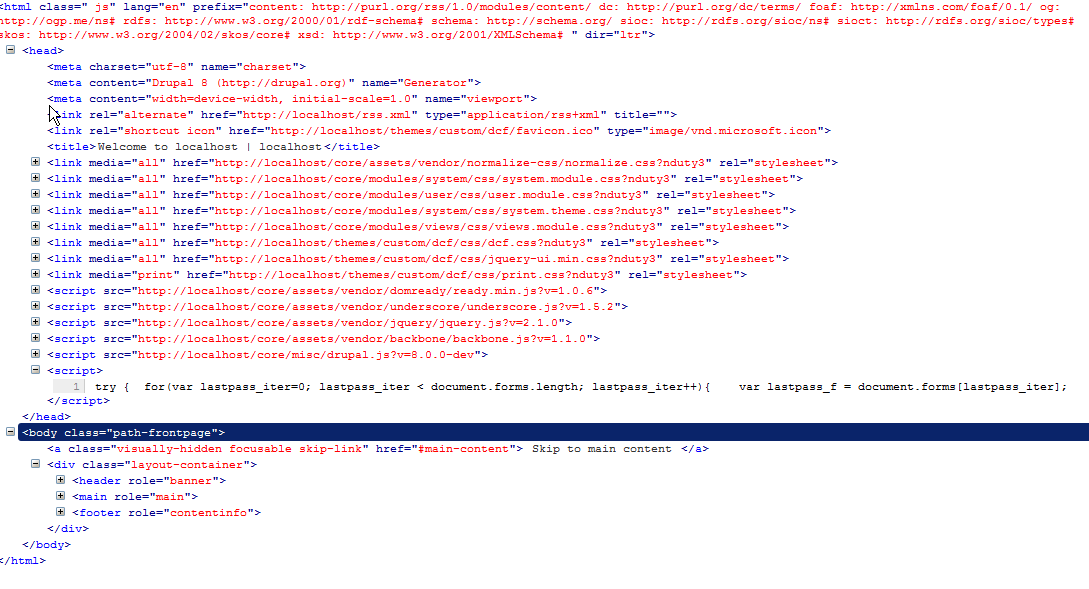
Я очищаю кеш, выхожу из системы, чтобы увидеть страницу, в которой не было входа (в представлении администратора есть много дополнительных скриптов и вызываемых им файлов CSS), и смотрю на источник, чтобы увидеть, загружается ли мой скрипт. Загружаются все зависимости, которые я перечислил в моей библиотеке, но не сам мой скрипт.

Сценарий сам по себе является лишь базовым тестом, который должен скрывать мое главное меню с помощью JQuery, помещая его в «строгий» формат, который требуется в руководстве по теме.
(function () {
"use strict";
// Custom javascript
$(document).ready(function() {
$("#block-dcf-main-menu").hide();
});
})();
Я в растерянности на данный момент. Мой инстинкт заключается в том, что ошибка заключается в моей реализации ловушек, потому что я действительно не понимаю систему ловушек в Drupal, но, насколько я могу судить, все же может случиться так, что они еще не завершили реализацию этого для Drupal 8 (я Я делаю это для тестирования Drupal 8 для предстоящей перестройки веб-сайта моей организации, и в настоящее время я использую Drupal 8.0.x-beta2 без дополнительных модулей)
Решение
вот как я это сделал
my_theme.info
нет декларации библиотеки
my_theme.libraries.yml
my_theme:
version: 1.0
css:
theme:
css/my_theme.css: {}
js:
js/my_theme.js: {}
dependencies:
- core/jquery
- core/drupal
- core/drupalSettings
my_theme.theme
/*
*
* see doc to attach library more specifically
*
* */
function my_theme_page_attachments_alter(array &$attachments) {
$attachments['#attached']['library'][] = 'my_theme/my_theme';
}
/js/my_theme.js
console.log('it works!');
/css/my_theme.css
/*smthg radical happens*/
body{
display:none;
}
Другие решения
Ответом, как и в комментарии от clive, было отсутствие {} в конце сценария. Поэтому объявление сценария в mytheme.libraries.yml должно быть
ЯШ:
JS / EndScripts: {}
