Как автоматически отправить (POST) форму с удаленного сервера?
Я пытаюсь автоматически заполнить поле и отправить форму на другой сервер. У меня нет никакого контроля над целевой страницей и сервером.
Я попытался написать исполняемый код php с классом Snoopy, чтобы сделать работу, но это не сработало (описание Вот)
Страница, которую я пытаюсь заполнить и отправить автоматически: http://example.com/?page=a и источник страницы следующий:
<form action="" method="post" class="horizontal-form" role="form" >
<input type="hidden" name="submit_form" value="true" />
<input type="text" name="field_name" class="form-control" value="" >
<button type="submit" class="btn"><i class="icon-ok"></i> Send</button>
</form>
Любая идея, как я могу заполнить «field_name» автоматически, используя скрипт / php код с моего собственного сайта и автоматически отправить эту форму?
Думаю, я могу использовать CURL, но я новичок и не знаю как. 🙁
Спасибо за помощь.
Решение
Вы не можете заполнить форму с помощью php, так как php является языком на стороне сервера. Вы можете заполнить форму с помощью JavaScript. Для этого есть несколько рамок (phantomjs, casperjs).
Вы можете попытаться опубликовать данные формы напрямую, используя curl в PHP.
<?php
$data = array(
'submit_form' => 1,
'field_name' => 'your value here',
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "http://www.example.com/post-url");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
$output = curl_exec($ch);
$info = curl_getinfo($ch);
curl_close($ch);
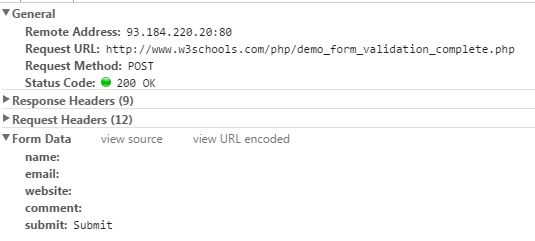
Вы можете найти URL, посмотрев в консоли вашего браузера:

Ваш запрос может быть заблокирован, потому что он поступает с другого сервера, но вы можете попробовать. Если вы хотите «имитировать» обычного посетителя, вы можете начать с установки строки агента пользователя, возможно, также измените HTTP_REFERER.
curl_setopt($ch,CURLOPT_USERAGENT,'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36');
curl_setopt($ch, CURLOPT_REFERER, 'http://www.example.com/the-url-of-the-form');
Другие решения
$(document).ready(function(){
$('#form1').submit(ajax);
})
function ajax(){
$.ajax({
url : 'inserir.php',
type : 'POST',
data : $('form').serialize(),
success: function(data){
$('#resultado').html(data);
}
});
return false;
}
...
window.onload=function(){
setInterval(ajax, 5000);
}проверьте ссылку для более JQuery AJAX форма автоматической отправки
