Json to jqplot диаграмма
Я пытаюсь сделать диаграммы с JQPlot из формата JSON.
file.txt содержит:
[[["2008-09-30 4:00PM",15],["2008-10-30 4:00PM",8],["2008-11-30 4:00PM",17],["2008-12-30 4:00PM",10]]]
в jqplot:
<script class="code" type="text/javascript">
$(document).ready(function(){
// Our ajax data renderer which here retrieves a text file.
// it could contact any source and pull data, however.
// The options argument isn't used in this renderer.
var ajaxDataRenderer = function(url, plot, options) {
var ret = null;
$.ajax({
// have to use synchronous here, else the function
// will return before the data is fetched
async: false,
url: url,
dataType:"json",
success: function(data) {
ret = data;
}, error:function (xhr, ajaxOptions, thrownError){
alert(xhr.responseText);}
});
return ret;
};
// The url for our json data
var jsonurl = "file.txt";
// passing in the url string as the jqPlot data argument is a handy
// shortcut for our renderer. You could also have used the
// "dataRendererOptions" option to pass in the url.
var plot2 = $.jqplot('chart2', jsonurl,{
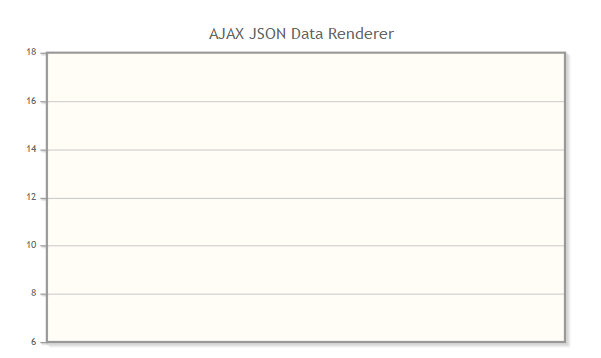
title: "AJAX JSON Data Renderer",
dataRenderer: ajaxDataRenderer,
dataRendererOptions: {
unusedOptionalUrl: jsonurl
}
});
});
</script>
когда я запускаю этот код, я получаю пустой график, например:

Как я могу это исправить? и как мы определяем ось х = дата и у = значение?
Решение
Кажется, данные не «прибывают» на сюжет.
Я предполагаю, что вы находитесь на сервере под управлением Linux \ UNIX: Изменить "file.txt" в "./file.txt" в правильный доступ файл в текущей папке.
Для рендеринга x-axis с Date Renderer, обратитесь к эта почта.
Другие решения
Других решений пока нет …
