Jscroll загружает тот же контент
Я использую jscroll для автоматической прокрутки контента.
Раздел сценария приведен ниже
<script type="text/javascript">
$('ul.pagination').hide();
$(function() {
$('.infinite-scroll').jscroll({
refresh: true
autoTrigger: true,
loadingHtml: '<img class="center-block" src="/images/loading.gif" alt="Loading..." />',
padding: 0,
nextSelector: '.pagination li.active + li a',
contentSelector: 'div.infinite-scroll',
callback: function() {
$('ul.pagination').remove();
}
});
});
</script>
Теперь мой blade.php
<div class="infinite-scroll">
@foreach($questions as $q)
<div class="panel panel-default pan">
<div class="panel-heading pin" role="tab" id="heading{{$q->id}}">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse{{$q->id}}" aria-expanded="true" aria-controls="collapse{{$q->id}}">
{{ substr($q->question,0,55)}}.... </a>
</h4>
</div>
<div id="collapse{{$q->id}}" class="panel-collapse collapse" role="tabpanel" aria-labelledby="heading{{$q->id}}">
<div class="panel-body">
{{$q->question}}
<div class="comments-holder" id="ch{{$q->id}}">
@foreach($q->comment as $c)
<div class="comment-item">
<div class="avatar">
<i class="fa fa-user"></i>
</div>
<div class="comments">
<h6>{{$c->username}}</h6>
<p>{{$c->comment}}</p>
</div>
</div>
@endforeach
<div class="comment-form">
@if(Auth::user())
<form id="{{$q->id}}" class="commentform">
{{csrf_field()}}
<textarea name ="comment" class="comm_clear" id="comment{{$q->id}}" required placeholder="Type your comments" rows="3"></textarea>
<input type="hidden" name="question_id" id="question_id{{$q->id}}" value="{{$q->id}}"/>
<button type="button" class="discussion" onclick="submitq(this)">Submit</button>
</form>
@endif
</div>
</div>
</div>
</div>
</div>
<?php $i=1;?>
@endforeach
{{ $questions->links() }}
</div>
Мой код контроллера
$questions = Question::where('lesson_id', '=', $lesson->id)->paginate(4);
foreach ($questions as $q) {
$q->comment = Comment::join('users', 'users.id', '=', 'comments.user_id')
->select('users.name as username', 'comments.comment')
->where('question_id', '=', $q->id
)->get();
}
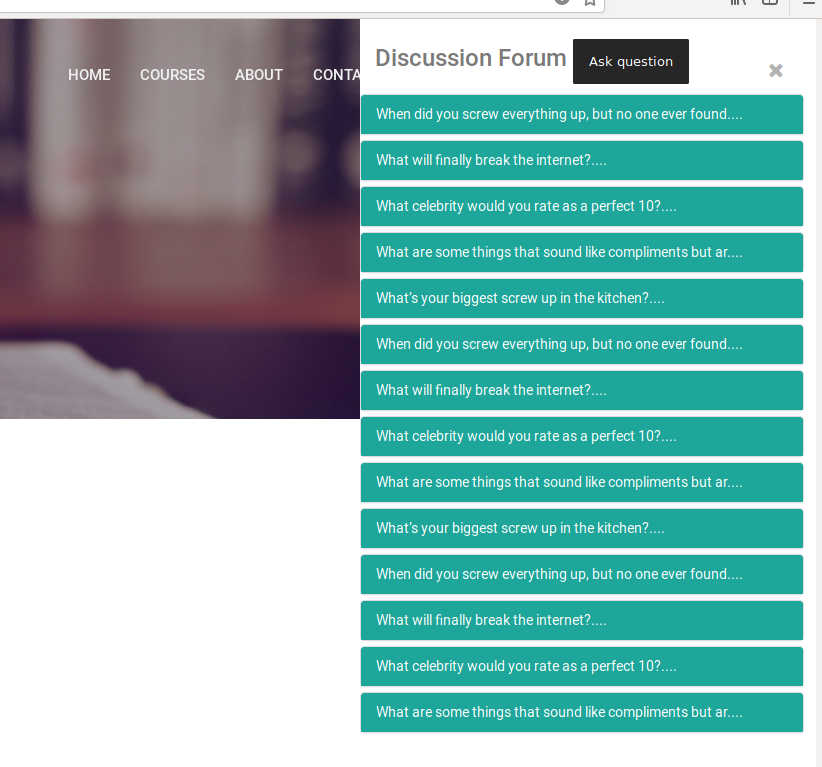
Моя проблема в том, что одни и те же данные загружаются бесконечно. Я прикрепил скриншот. Как остановить загрузку данных, если они недоступны. Тот же контент повторяется, когда я прокручиваю вниз. Я застрял здесь.

Решение
Ваш код кажется мне сложным, может потребоваться время, чтобы понять его всем, кто хочет помочь, и я думаю, именно поэтому вы не получаете никаких ответов.
Я рекомендую сначала протестировать jscroll в вашей системе на чем-то небольшом, постарайтесь минимизировать код, чтобы разделить Laravel и jscroll.
Давайте, скажем, просто получим все столбцы таблицы и отобразим их в небольшом виде с разбиением на страницы, скажем, 5 строк, и реализуем на нем jscroll.
Проверьте, работает ли он, и если да, то постепенно вставьте в него действительную логику приложения и продолжайте тестирование.
На мой взгляд, это хороший способ выявить ошибку, отделив ее от других частей вашего приложения.
Другие решения
Других решений пока нет …
