jquery — значок файла JS TreeView не показывает переполнение стека
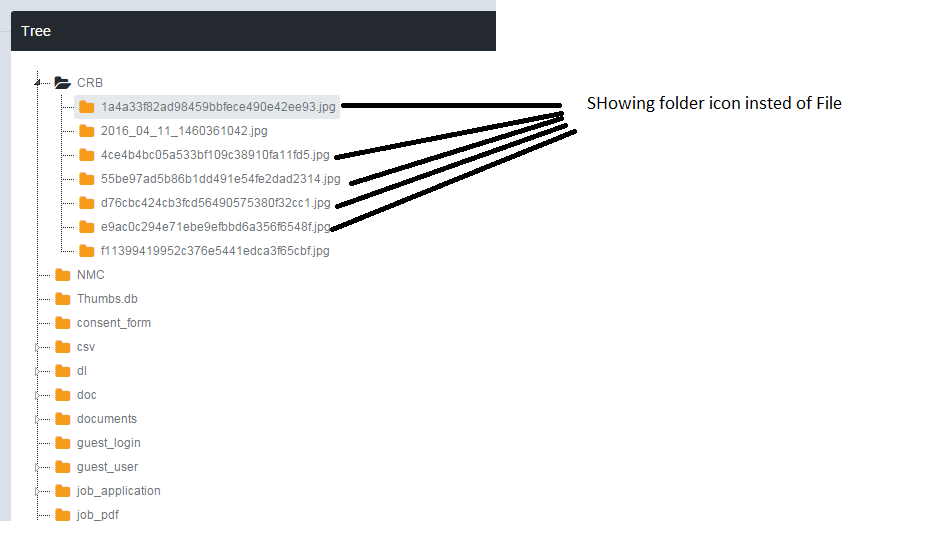
Я создал представление jsTree в php, проблема в том, что значок папки отображается все ли, я хочу значок файла, где файл доступен, пожалуйста, дайте мне знать правильное решение, вот мой код
<?php
function listFolderFiles($dir){
$ffs = scandir($dir);
echo '<ul>';
foreach($ffs as $ff){
if($ff != '.' && $ff != '..'){
if(!is_dir($dir.'/'.$ff)){
echo '<li><a target="_blank" href="'.SITE_URL.'/'.ltrim($dir.'/'.$ff,'./').'">'.$ff.'</a>';
} else {
echo '<li>'.$ff;
}
if(is_dir($dir.'/'.$ff)) listFolderFiles($dir.'/'.$ff);
echo '</li>';
}
}
echo '</ul>';
}
?>
//HTML Code
<div id="jstree-ajax"><?php listFolderFiles('../uploads'); ?></div>
//Javascript/JQuery code
<script>
$(document).ready(function() {
$("#jstree-ajax").jstree({
core: {
themes: {
responsive: !1
},
check_callback: !0,
},
types: {
"default": {
icon: "fa fa-folder text-warning fa-lg"},
file: {
icon: "fa fa-file text-info fa-lg"}
},
plugins: ["contextmenu", "dnd", "state", "types"]
})
});
</script>
Здесь я приложил файл, пожалуйста, проверьте и дайте мне знать правильное решение спасибо 
Решение
Попробуй обернуть файл строка в кавычках. Сын jsTree demo
"file": {
icon: "fa fa-file text-info fa-lg"}
Также другие строки в json должны быть заключены в кавычки
Другие решения
Других решений пока нет …
