JQuery UI: автозаполнение поиска по столбцу с несколькими данными из MySQL базы данных
Я сейчас пытаюсь сделать динамический поиск автозаполнения из БД.
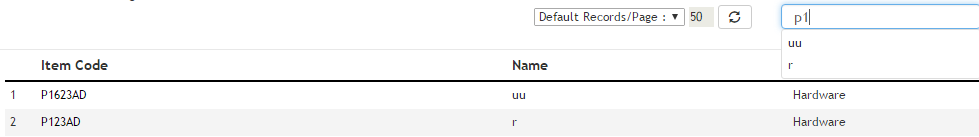
То, что я хочу, когда я вставляю «P1», мое автозаполнение будет отображать «P1623AD» & ‘P123AD’
или когда я вставляю ‘hard’, тогда автозаполнение показывает ‘hardware’.
Ток я могу искать только по 1 столбцу.

Мой запрос:
$ItemDetail = array();
$getItemSQL = base_executeSQL("SELECT eitem_item_code,eitem_item_name FROM eitem_item");
while($Item_row = base_fetch_array($getItemSQL)){
$ItemDetail[]=$Item_row;
}
echo json_encode($ItemDetail);
Мой Jquery:
$('input#item_search').autocomplete({
source:function (request,response){
$.ajax({
type:"GET",
data:{term:request.term},
dataType:'json',
url:'search_item.php',
success:function(data){
response($.map(data, function (item)
{
// return
//alert(data[0]);
return{item.eitem_item_code,item.eitem_item_name
};
}));
}
});
},
minLength:1
});
Спасибо
Решение
Я знаю, что уже поздно ответить, но это стоит знать. Ваш запрос должен иметь LIKE условие с несколькими полями Я имею в виду, какие поля вы хотите искать.
$getItemSQL = base_executeSQL("SELECT eitem_item_code,eitem_item_name FROM eitem_item WHERE eitem_item_code LIKE '{$_GET['term']}' OR ANOTHER_FIELD_FROM_TABLE LIKE '{$_GET['term']}'");
Другие решения
Других решений пока нет …
