jQuery push-массив вставляет запятую
У меня есть несколько блоков выбора с тем же классом. Но когда я использую метод push массива jQuery, чтобы получить все выбранные значения в этом классе в виде массива, он просто добавляет запятую (,) перед каждым значением.
Работает плавники со статическими значениями. Проблема в том, когда я добавляю значения для выбора поля из массива PHP.
Вот как выглядит мой код выбора ящиков
<select name="add_purch_item1" class="add_purch_item">
<option value="">----select----</option>
<?php if(!empty($pro_list1)) { foreach($pro_list1 as $products) { ?>
<option value="<?php echo $products->sku; ?>"><?php echo $products->product_name; ?></option>
<?php } } ?>
</select>
<select name="add_purch_item2" class="add_purch_item">
<option value="">----select----</option>
<?php if(!empty($pro_list2)) { foreach($pro_list2 as $products) { ?>
<option value="<?php echo $products->sku; ?>"><?php echo $products->product_name; ?></option>
<?php } } ?>
</select>
И я добавил функцию щелчка к кнопке. При нажатии он получит все выбранные значения в виде массива. вот мой код jQuery,
var selected = [];
$('.add_purch_item').each(function () {
selected.push($(this).val());
});
alert(selected);
И когда я пытаюсь выбрать поле со статическими значениями, это дает правильный вывод. Смотрите здесь пример
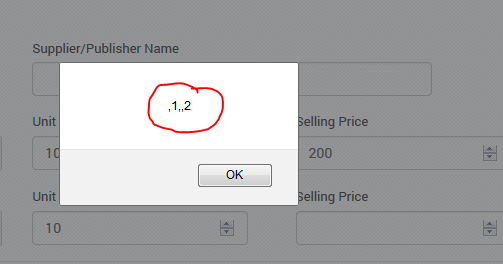
Я получаю этот неправильный вывод в динамических значениях. Эта нежелательная запятая — моя проблема. Как этого избежать? Я пытался заменить строку тоже.

Решение
Это происходит потому, что пустые значения также вставляются. Вы должны проверить, что выбранное значение не пустое перед вставкой.
$('.add_purch_item').each(function () {
var val = $(this).val();
if (val) {
selected.push(val);
}
});
Другие решения
Это происходит, когда у вас есть пустые элементы выбора (где значение не выбрано). Поэтому при создании массива игнорируйте выбранные элементы там, где не выбрано значение.
$(document).on("click", '#submit', function() {
var selected = [];
var selected = $('.add_purch_item').map(function() {
return $(this).val() || undefined;
}).get();
alert(selected);
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<select name="name1" class="add_purch_item">
<option value="" selected="selected">-----</option>
<option value="1">value1</option>
<option value="2">value2</option>
</select>
<select name="name2" class="add_purch_item">
<option value="" selected="selected">-----</option>
<option value="1">value1</option>
<option value="2">value2</option>
</select>
<button id="submit">Check</button>