JQuery — PHP AJAX несколько вызовов
Я искал несколько ответов в Интернете и здесь, но я не смог найти тот, который решил мою проблему.
Я делаю несколько вызовов JQuery ajax для одного и того же сценария PHP. Во-первых, я видел, как каждый вызов выполнялся только после того, как был сделан предыдущий. Я изменил это, добавив session_write_close() в начале скрипта, чтобы предотвратить блокировку сессии PHP для других вызовов ajax. Я не редактирую переменную $ _SESSION в скрипте, а только читаю из нее.
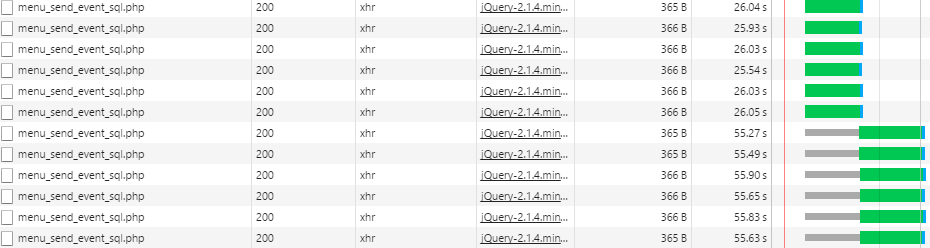
Теперь поведение лучше, но вместо того, чтобы все мои запросы запускались одновременно, они идут по блокам, как вы можете видеть на картинке:

Что я должен сделать, чтобы все мои запросы начинались в тот же момент и фактически выполнялись без какой-либо связи с другими запросами?
Для большей ясности вот мой код js:
var promises = [];
listMenu.forEach(function(menu) {
var res = sendMenu(menu);//AJAX CALL
promises.push(res);
});
$.when.apply(null, promises).done(function() {
$('#ajaxSpinner').hide();
listMenu = null;
});
Мой PHP-скрипт просто вставляет / обновляет данные и начинает с:
<?php
session_start();
session_write_close();
//execution
Я думаю, я делаю вещи неправильно. Заранее спасибо за вашу драгоценную помощь !!
Томас
Решение
Вероятно, это ограничение браузера, существует максимальное количество одновременных подключений к одному серверу на экземпляр браузера. В Chrome это было 6, что отражает размер блоков, показанных на вашем скриншоте. Хотя это с 09, я считаю, что это все еще актуально: https://bugs.chromium.org/p/chromium/issues/detail?id=12066
Другие решения
Других решений пока нет …
