jquery — PHP Access-Control-Allow-Origin не работает
У меня есть поддоменx.domain.com«который затем вызывает файлы из статического файла поддомен»y.domain.com».
В моем конфигурационном файле у меня есть:
require_once("/var/_BACKEND$/functions/cors.php");
Это включает в себя файл в порядке. Содержимое «cors.php» — это код, содержащийся в ответе на этот вопрос:
CORS с php заголовками (Я пытался найти эту проблему !!)
В нижней части файла конфигурации у меня также есть код:
if(!function_exists('cors')) die("err"); else cors();
Теперь по какой-то причине, несмотря на то, что код точно такой же, как и выше, и файл в том числе отлично, я все еще получаю следующую ошибку из браузера:
XMLHttpRequest не может загрузить
http://y.domain.com/scripts/ajax.php. нет
Заголовок «Access-Control-Allow-Origin» присутствует в запрошенном
ресурс. Происхождениеhttp://x.domain.comПоэтому не допускается
доступ.
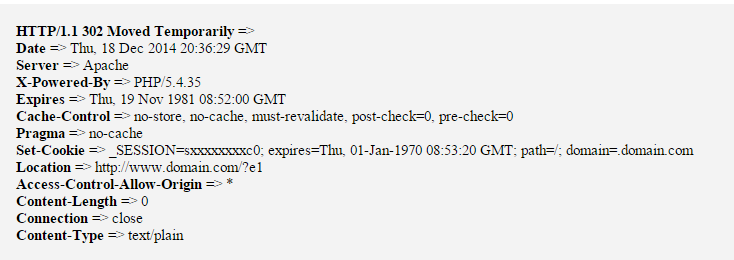
Использование средства проверки заголовка также дает следующие результаты:
302 является намеренным.

Это все выглядит так, как должно
Решение
Вы не можете сделать это.
Access-Control-Allow-Origin должен присутствовать на реальном ресурсе, к которому разрешен доступ, а не только на перенаправлении. (В противном случае вы можете обойти ограничения безопасности, отправив этот заголовок на перенаправление на все, что вы хотели!)
Другие решения
Вы пытались использовать это .htaccess?
Header add Access-Control-Allow-Origin "*"Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type"Header add Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS"Включить заголовки a2enmod
или измените свой php скрипт и замените * (звездочка) с x-requested-with
