jquery — передача массива PHP как переменной в линейчатую диаграмму
Я пытаюсь внедрить мою переменную массива php в мою гистограмму flot. Любая идея, пожалуйста?
Каков правильный формат для данных flot, который ожидает массив массивов?
somePlot = null;
$(function () {
var data = $.map( <? php echo '['.implode(", ", $studentsage).']' ?> , function (val, idx) {
return [[idx, val]];
});
var dataset = [{
label: "Exams By Student Age",
data: data,
color: "#5482FF"}];
var ticks = [
[0, "0-2"]
]; // expand this for each idx in data
var options = {
series: {
bars: {
show: true
}
},
bars: {
align: "center",
barWidth: 0.6,
vertical: true,
show: true
},
xaxis: {
axisLabel: "Exams By Student Ages",
axisLabelUseCanvas: true,
axisLabelFontSizePixels: 12,
axisLabelFontFamily: 'Verdana, Arial',
axisLabelPadding: 10,
tickLength: 0,
ticks: ticks
},
yaxis: {
axisLabel: "Number of Exams",
axisLabelUseCanvas: true,
axisLabelFontSizePixels: 12,
axisLabelFontFamily: 'Verdana, Arial',
axisLabelPadding: 3,
max: 20,
tickSize: 1,
tickFormatter: function (v, axis) {
return v;
}
},
legend: {
noColumns: 0,
labelBoxBorderColor: "#000000",
position: "nw"},
grid: {
clickable: true,
borderWidth: 1,
backgroundColor: {
colors: ["#ffffff", "#EDF5FF"]
}
}
};
$(document).ready(function () {
$.plot($("#flot-placeholder"), dataset, options);
$("#flot-placeholder").UseTooltip();
});
function gd(year, month, day) {
return new Date(year, month, day).getTime();
}
var previousPoint = null,
previousLabel = null;
$.fn.UseTooltip = function () {
$(this).bind("plotclick", function (event, pos, item) {
var links = ['../../Chart/StudentTests/result.php'];
if (item) {
//alert("clicked");
// window.location = (links[item.dataIndex]);
window.open(links[item.dataIndex], '_blank');
console.log(item);
} else {
$("#tooltip").remove();
previousPoint = null;
}
});
};
function showTooltip(x, y, color, contents) {
$('<div id="tooltip">' + contents + '</div>').css({
position: 'absolute',
display: 'none',
top: y - 40,
left: x - 120,
border: '2px solid ' + color,
padding: '3px',
'font-size': '9px',
'border-radius': '5px',
'background-color': '#fff',
'font-family': 'Verdana, Arial, Helvetica, Tahoma, sans-serif',
opacity: 10
}).appendTo("body").fadeIn(200);
}
});
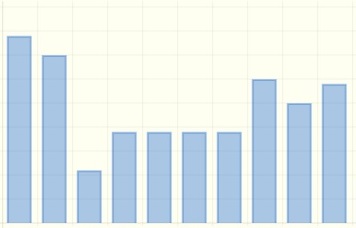
Я хотел бы получить что-то подобное:

Пока я получаю этот результат:

Любая идея, пожалуйста, я был бы признателен.
Решение
Вы устанавливаете максимум для оси Y на 20.
Удалите эту настройку, и flot выберет максимум автоматически. Или установите его на номер, который больше вашего максимального значения.
Возможно, вы также захотите удалить настройку размера галочки или хотя бы увеличить ее.
Другие решения
Других решений пока нет …
