jquery — не может опубликовать /file.php с запросом ajax
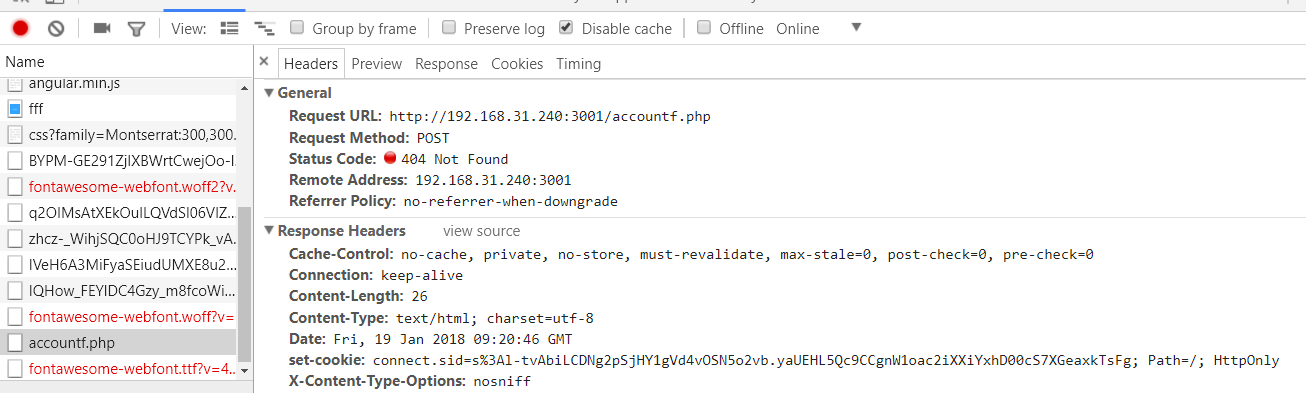
Мой запрос возвращает 404 Not Found, когда я отправляю AJAX post запрос. Я не могу POST /accountf.php, Это мой код:
$.ajax({
url: 'accountf.php',
data: {
"getclient": true
},
type: 'post',
success: function(output) {
alert(output);
},
error: function(xhr) {
alert("An error occured: " + xhr.status + " " + xhr.statusText);
}
});
Однако, когда я использую get в ответ возвращает весь PHP-файл.
Решение
я просто изменил путь к моей папке xammp htdocs
и вставьте мои php файлы там сейчас работает
как
$.post('http://localhost/bizmanager/backend/accountf.php',
{ "getclient": true },
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
Спасибо вам, ребята
Другие решения
Вы пытаетесь отправить из углового javascript в PHP, убедитесь, что ваш apache / iis работает, и я думаю, что адрес должен быть обработан с: 80 или похожим, это не может быть порт angular / Node.js