Jquery Mobile Accordion не работает должным образом
Вот мой код:
<div class="ui-content">
<div data-role="collapsible-set">
<?php
$url="http://tvstartup.biz/mng-channel/vpanel/api/vodcategories.php?user=username&pass=password";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
$categoryResponse = curl_exec($ch);
$categoryResults=json_decode($categoryResponse);
//var_dump($categoryResponse); die();
?>
<?php if(count($categoryResults->categories)>0):?>
<?php foreach($categoryResults->categories as $category): ?>
<div data-role="collapsible">
<h3><?php echo $category->title; ?></h3>
<ul class="videos">
<?php
$url="http://tvstartup.biz/mng-channel/vpanel/api/vodplaylist.php?user=username&pass=password&id=" . $category->id;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
$response = curl_exec($ch);
$results=json_decode($response);
if(count($results->videos)>0):?>
<?php foreach($results->videos as $video):?>
<li>
<div class="thumb">
<img alt="videos" src="<?php echo $video->image_1;?>" width="90%">
<a href="">Watch</a>
</div>
<strong>
<a class="vodTitle" href=""><?php echo $video->title;?></a>
</strong><br />
</li>
<?php endforeach;?>
<?php else:?>
<h2>No videos found</h2>
<?php endif;?>
</ul>
</div>
<?php endforeach;?>
<?php else:?>
<h2>Nothing Found</h2>
<?php endif;?>
</div>
CSS:
.ui-collapsible-content {
height: fit-content !important;
}
ul.videos li {
height: 80px;
width: 90px;
display: block;
float: left;
padding: 5px;
}
ul.videos li div.thumb {
position: relative;
}
ul.videos li div.thumb a {
position: absolute;
right: 35px;
top: 40px;
height: 15px;
background: #6D6D6D;
padding: 10px;
border-radius: 10px 0px;
text-decoration: none;
color: white;
}
#vod > div.ui-panel-wrapper > div.ui-content > ul > li > strong {
display: none;
}
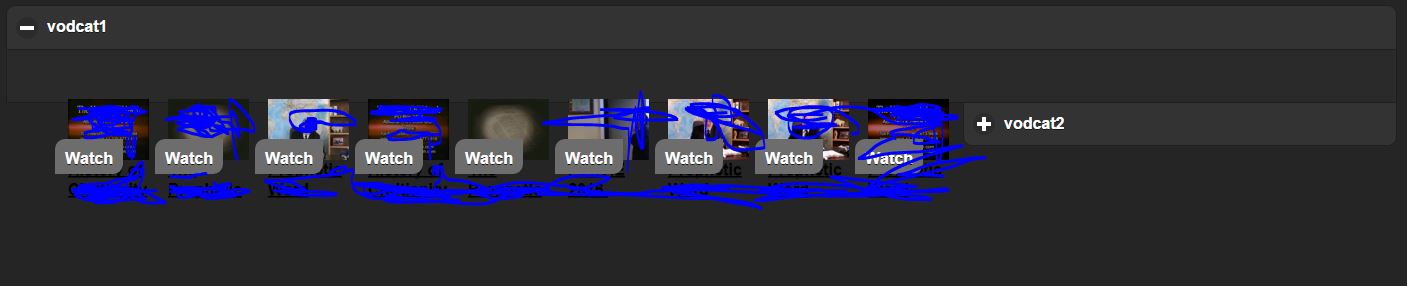
Моя проблема заключается в следующем Вот изображение:

Как вы можете видеть на изображении, кнопка vodcat2 находится справа, и когда я проверяю элемент, она выглядит так, как будто кнопка vodcat2 и ее содержимое находятся в vodcat 1, а vodcat1 / vodcat2, div содержимого не подходит, даже если у меня есть некоторые CSS, чтобы изменить, что это все еще не работает, я не уверен, если у меня есть HTML в нужном месте или что.
Благодарю вас
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
