jquery min класс error-error скрывает мой элемент управления формой после проверки модели в cakeStack Overflow
Я использую CakePHP 3.6, с темой начальной загрузки и проверки формы JQuery.
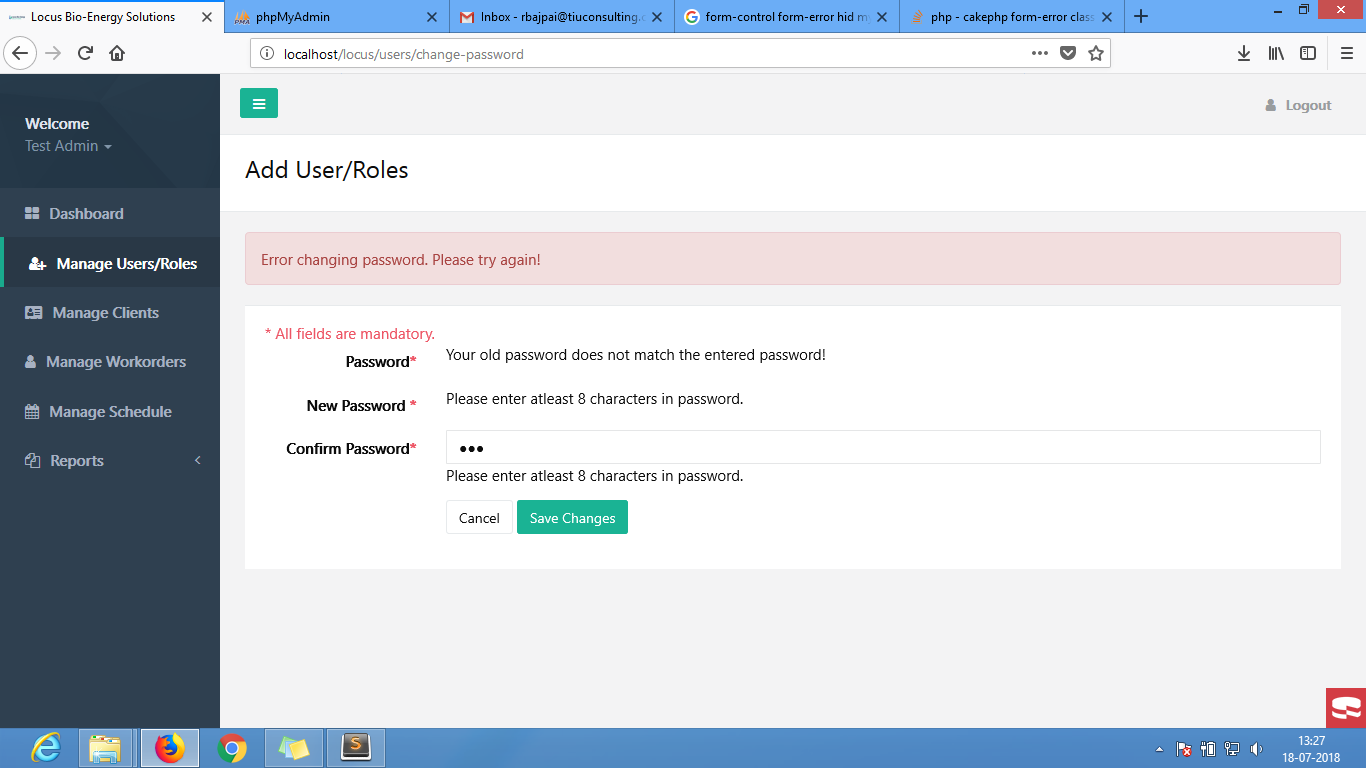
Но я сталкиваюсь с некоторыми проблемами с моими элементами управления текстовым полем.
После отправки формы, она отображает проверку модели в полях формы.
но когда я пытаюсь исправить данные формы и изменить свой курсор, он скрывает текстовое поле от формы.
Я отлаживаю лоты и нахожу, что в моих входах применяется класс ошибки формы.
но я не знаю, как предотвратить или откуда это происходит и где находится его стиль.

Пожалуйста, помогите мне решить эту проблему.
Перед отправкой формы
<div class="form-group">
<label class="col-sm-2 control-label">Password<span class="text-danger">*</span></label>
<div class="col-sm-10">
<?= $this->Form->control('old_password',
[
'placeholder' => 'Old Password',
'id'=>'oldpass',
'type'=>'password',
'label'=>false,
'class'=>'form-control',
'data-validation'=>"required"]
) ?>
</div>
</div>
После отправки формы
<div class="form-group">
<label class="col-sm-2 control-label">Password<span class="text-danger">*</span></label>
<div class="col-sm-10">
<?= $this->Form->control('old_password',
[
'placeholder' => 'Old Password',
'id'=>'oldpass',
'type'=>'password',
'label'=>false,
'class'=>'form-control form-error',
'data-validation'=>"required"]
) ?>
</div>
</div>
Решение
Я исправляю это с помощью приведенного ниже решения.
$(document).ready(function(){
$('.form-control').removeClass('form-error');
});
Другие решения
Других решений пока нет …
