jQuery Когда я выбираю опцию для вызова функции
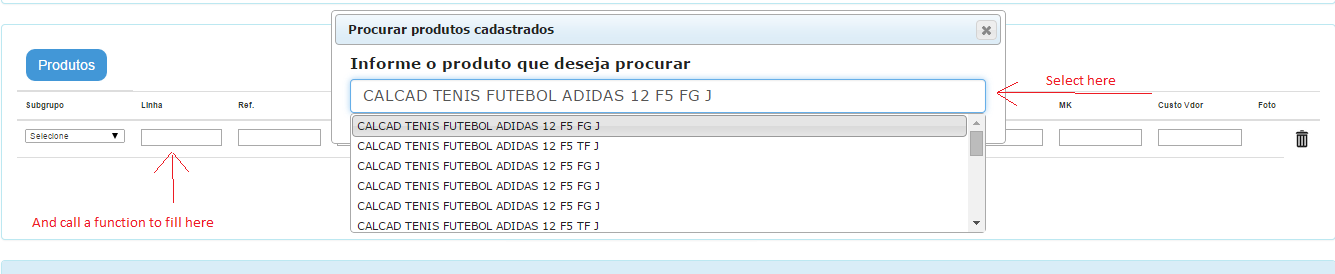
Когда я выбираю один результат из моей БД, я хочу вызвать функцию, которая заполняет поле «Linha» соответствующей информацией, как на картинке ниже:

Вот мой код:
Мое автозаполнение:
$("#produto").autocomplete({
source: '/pedidoOnline/index.php/Pedidos/search',
minLength: 2,
focus: function(event, ui) {
$("#produto").val(ui.item.label);
return false;
},
select: function(event, ui) {
$('#procura_produto').val(ui.item.id);
}
});
Функция, которую я хочу вызвать для заполнения поля «Линха»:
function preencherLinhaProduto(obj) {
$("#buscaLinha").autocomplete({
source: '/pedidoOnline/index.php/Pedidos/pesquisarLinhaProduto/' + $('#procura_produto').val(),
minLength: 2,
select: function(event, ui) {
$(obj).each(function() {
$(this).closest('tr').find('input.cod_linha').val(ui.item.id);
$(this).closest('tr').find('input.linha').val(ui.item.value);
});
}
});
}
Мой HTML:
<div>
<input type="button" value="Produtos" class="btn btn-success" onClick="dialogProcurarProdutos()">
<div id="dialogProdutos" title="Procurar produtos cadastrados">
<label for="produto">Informe o produto que deseja procurar</label>
<input required type="hidden" name="procura_produto" id="procura_produto"/>
<input required class="inputGG form-control" type="text" name="produto" id="produto" placeholder="Digite no mÃnimo as duas letras iniciais"/>"</div>
И поиск по полю «Линха»
public function pesquisarLinhaProduto() {
$this->autoRender = false;
$this->loadModel('ProcuraProdutoPedOnline');
// Consultando pelo que o usuário está digitando
$produto = $this->request->params['pass'][0];
$linhas = $this->ProcuraProdutoPedOnline->find('all', array(
'fields' => array('cd_linha', 'ds_linha'),
'conditions' => array(
'cd_cpl_tamanho' => "$produto",
)
));
// Formatar resultado
$result = array();
foreach ($linhas as $key => $linha) {
$result[$key]['id'] = (int) $linha['ProcuraProdutoPedOnline']['cd_linha'];
$result[$key]['label'] = utf8_encode($linha['ProcuraProdutoPedOnline']['ds_linha']);
}
$linhas = $result;
echo json_encode($linhas);
}
Но, к сожалению, это не работает. Кто-нибудь может помочь?
Решение
Вы почти там!
вам нужно вызвать функцию обратного вызова (которая в данном случае выглядит как preencherLinhaProduto) изнутри обратного вызова select для автозаполнения.
[крошечный jsfiddle для этого сценария: http://jsfiddle.net/xngLuczn/ это здесь]
select: function (event, ui) {
console.log(ui.item); //just to check
preencherLinhaProduto(ui.item.value); //send the value here as parameter
//so the function can be generic
}
Если вы получаете ошибки, несмотря на это, пожалуйста, опубликуйте соответствующие журналы ошибок для более полезного ответа.
Также я бы посоветовал вам разделить обратный вызов select и действительное зелье автозаполнения отдельно (без использования анонимных функций), чтобы он оставался родовым, чистым и простым для понимания и улучшения по мере необходимости.
Другие решения
С помощью @suvartheec:
выберите: функция (событие, пользовательский интерфейс) {
console.log (ui.item); // просто чтобы проверить
preencherLinhaProduto (ui.item.value); // отправить значение здесь как параметр
// так что функция может быть общей
}
Это сработало, спасибо большое.
