jquery — json Время (чч: мм: сс), возвращаемое значением из php json_encode
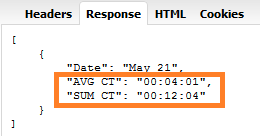
Я просто хочу спросить, обрабатываются ли возвращенные данные из моего php json_encode напрямую как «время» в моем jquery, или мне нужно отформатировать их в моем скрипте jquery? Вот:

Я буду использовать эти данные на моем jchartFX, мне просто интересно, обрабатывалось ли это как значения времени или нет. Потому что моя диаграмма показывает: «Нет данных». Я уже создал формат данных, но, похоже, он не работает.
Вот весь код:
PHP
public function get_sample_data(){
$data = $this->queries->query("SELECT DATE_FORMAT(a.datetimeRequested,'%M %d') AS `Date`,
SEC_TO_TIME(AVG(TIME_TO_SEC(c.request_startckit))) AS `AVG CT`,
SEC_TO_TIME(SUM(TIME_TO_SEC(c.request_startckit))) AS `SUM CT`
FROM request a
JOIN ckit b ON b.idRequest = a.idRequest
JOIN cycle_time c ON c.idCkit = b.idCKIT
");
echo json_encode($data,JSON_PRETTY_PRINT);
}
Jquery:
chart1 = new cfx.Chart();
chart1.getData().setSeries(2);
var xaxis = chart1.getAxisX();
xaxis.getLabelsFormat().setFormat(cfx.AxisFormat.Date);
var yaxis = chart1.getAxisY();
yaxis.getLabelsFormat().setFormat(cfx.AxisFormat.DateTime);
yaxis.getDataFormat().setCustomFormat("hh:mm:ss");
chart1.getDataGrid().setVisible(true);
var series1 = chart1.getSeries().getItem(0);
var series2 = chart1.getSeries().getItem(1);
series1.setGallery(cfx.Gallery.Bar);
series2.setGallery(cfx.Gallery.Bar);
$.ajax({
url: $("#base_url").val() + "ajax/get_sample_data",
dataType: "json",
success: function(data){
chart1.setDataSource(data);
},
error: function(){
alert("an error occured");
}
});
var divHolder = document.getElementById('ChartDiv');
chart1.create(divHolder);
Решение
Я думаю, что было бы лучше, если бы вы привели пример того, как вы будете использовать эти значения, чтобы мы могли видеть, нужен ли вам какой-либо синтаксический анализ. Чтобы ответить на ваш вопрос, в вашем ответе JSON оба они рассматриваются как строки.
Другие решения
Других решений пока нет …
