jQuery File Upload изменить размер загруженного изображения
Привет, ребята, я использую этот плагин для загрузки файлов 2 amigos/yii2-file-upload-widget основанный на BlueImp плагин для загрузки файлов jQuery.
Как и в руководстве, я настроил все правильно, и все действия работают хорошо, но у меня есть вопрос.
- Есть ли возможность изменить размер загруженного изображения?
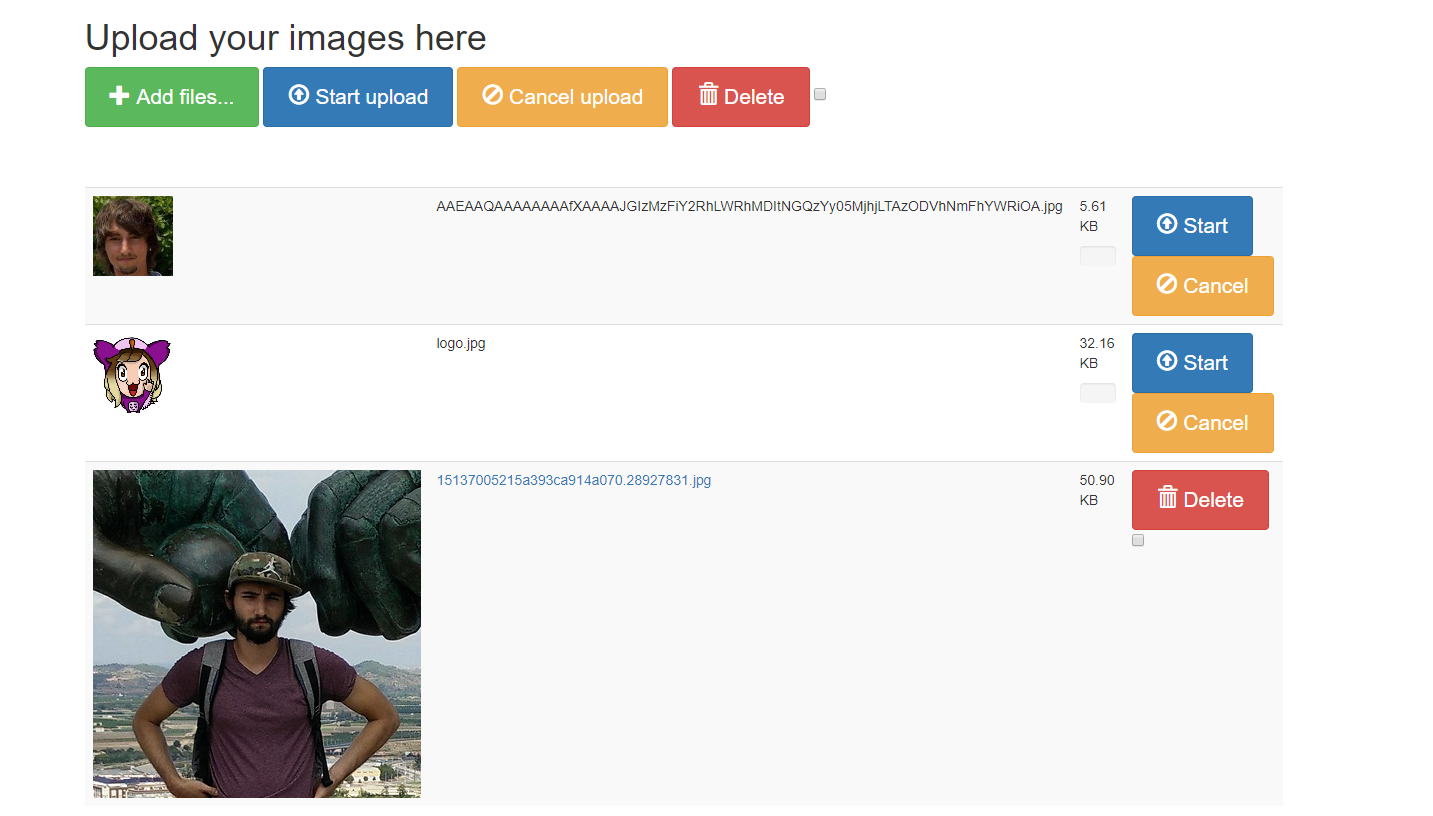
Когда я загружаю изображение из файлов очереди (третье изображение в примере), это изображение возвращается в исходном размере, а не в маленьком размере. Есть ли возможность изменить размер уже загруженного изображения, например, первое и второе изображения в очереди?
Я думаю, что есть clientOption для этого но ничего не могу найти.
Помоги мне, ребята!
Конфигурация виджета:
<?= \dosamigos\fileupload\FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['site/image-upload'],
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000,
],
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]); ?>
Решение
Вы должны сделать это после загрузки на свой сервер в контроллере! (actionUpload)
Другие решения
Других решений пока нет …