Jquery Добавление клонирования полей формы — имя приращения
Я смотрю на эту скрипку http://jsfiddle.net/yezw6c51/1/ который делает то, что мне нужно сделать с одним исключением.
Когда вы загружаете, у него есть одно поле ввода с именем ‘phone_number’
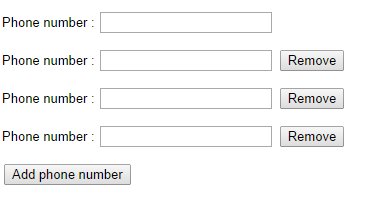
Когда вы нажимаете на Add phone number Вы можете добавить несколько строк / полей ввода как таковые:

Каждое новое добавленное поле ввода имеет увеличенное имя. Например: phone_number1, phone_number2 и т. д. Это отлично работает.
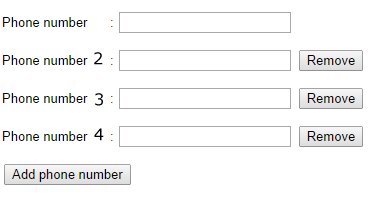
Но я бы хотел, чтобы текст перед каждым полем ввода также содержал добавленное значение, так что вы получите:

Таким образом, текстовое описание увеличивается на то же значение, что и поле phone_number.
то есть: номер телефона 2 = номер телефона2 и т. д.
Как я могу это сделать ?
Спасибо
Решение
Оберните текст с помощью span
<span>Phone number :</span>
Тогда вы можете изменить только текст внутри span
$(this).parent().find('span').text('Phone number ' + phone_number_form_index);
скрипка: http://jsfiddle.net/yezw6c51/16/
Другие решения
вместо того, чтобы давать каждому вводу разные имена, вы можете использовать name = «phoneNumber []» и циклически перемещаться по клавишам сообщений в бэкенде.
Демо-версия: http://jsfiddle.net/artuc/yezw6c51/23/
HTML:
<form name="test">
<div class="formRow">
<label>Phone Number <span>1</span>:</label>
<input type="text" name="phoneNumber[]" />
</div>
<a href="javascript:void(0);" class="btnAdd">Add [+]</a>
</form>
JS:
$(document).ready(function(){
$('.btnAdd').click(function(){
base = $('.formRow:first');
newRow = base.clone().insertAfter($('.formRow:last'));
newRow.find('input').val('');
newRow.find('label>span').text(newRow.index('.formRow')+1);
newRow.append('<input type="button" class="btnRemove" value="Remove"/>');
});
$(document).on('click', '.btnRemove', function(){
$(this).parent().remove();
//update index
$('.formRow').each(function(){
target = $(this).find('label>span');
target.text($(this).index('.formRow')+1);
});
});
});
Вы можете использовать интервал после «номера телефона» в своем HTML.
И внесите эти изменения в свой скрипт
$(document).ready(function(){
var phone_number_form_index=1;
$("#add_phone_number").click(function(){
phone_number_form_index++;
$(this).parent().before($("#phone_number_form").clone().attr("id","phone_number_form" + phone_number_form_index));
$("#phone_number_form" + phone_number_form_index).css("display","inline");
$("#phone_number_form" + phone_number_form_index).find("span").html(phone_number_form_index);
$("#phone_number_form" + phone_number_form_index + " :input").each(function(){
$(this).attr("name",$(this).attr("name") + phone_number_form_index);
$(this).attr("id",$(this).attr("id") + phone_number_form_index);
});
$("#remove_phone_number" + phone_number_form_index).click(function(){
$(this).closest("div").remove();
});
});
});
проверить здесь
http://jsfiddle.net/yezw6c51/24/
