jquery datatables перенос слов не работает
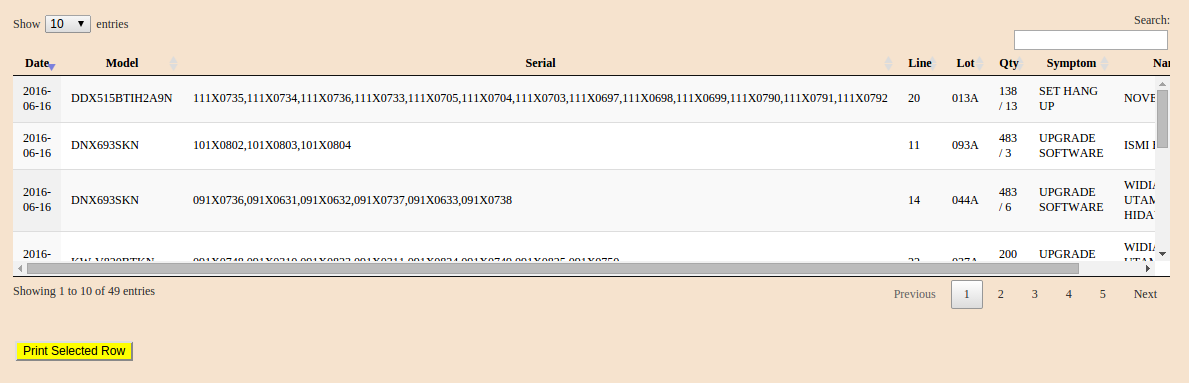
Столбец моей таблицы данных выглядит шире, если значение слишком длинное.
у меня есть следующие этот а также этот.
И установка ширины:
aTable = $("#printdata").dataTable({
"bAutoWidth" : false,
"bRetrieve" : true,
"scrollY": 200,
"scrollX": true,
"deferRender": true,
"scroller": {
loadingIndicator: true
},
"bServerSide": true,
"bProcessing": true,
"sAjaxSource": 'show2ndsampling.php',
"fnServerData": function (sSource,aoData,fnCallback){
$.ajax({
"dataType":'json',
"type":'POST',
"url":sSource,
"data":aoData,
"success":function(json){
fnCallback(json);
}
});
},
"order" : [[1,"desc"]],
"aoColumns" : [
/*serial*/{ "width": "30%", target : 3 }
]
Но в моих данных ничего не изменилось.
Решение
Я бы сделал это
table.dataTable tbody td {
word-break: break-word;
vertical-align: top;
}
демо -> http://jsfiddle.net/qh63k1sg/
Это подразумевает, что autoWidth установлено в false, и вы дали столбцам фиксированную ширину (как в демонстрации и как описал OP, он делает с aoColumns / columns).
Другие решения
На данный момент, я могу вам сказать, что лучший способ отображения данных — это изменение вашего вывода.
Это значит:
- если вы создадите ответ на основе
sql query-> вы должны оптимизировать
это и добавить пробел в вашем вопросе. - Если вы делаете это в шаблоне -> подготовить данные по храмовой части, пример по PHP
- Если вы делаете это на внешней стороне, сделайте это JS способом.
PHP путь:
$result = array( /* your result */);
foreach($result as &$answer ){
$answer = implode( ", ", explode( ",", $answer) );
}
JS путь:
var result = [/* your result */];
for( var index = 0; index < result.length; i++ ){
result[index] = result[index].split(",").join(", ");
}
Вы можете исправить это с помощью CSS.
table /* give class of table*/
{
table-layout: fixed;
}
table td
{
word-wrap:break-word;
overflow: hidden;
}