JQChart не виден
Я использую виджет jquery для отображения графика для моего файла. для этого у меня есть 3 файла connect.php, где у меня есть только мои имя пользователя и пароль и имя dbhost, а остальные два файла здесь
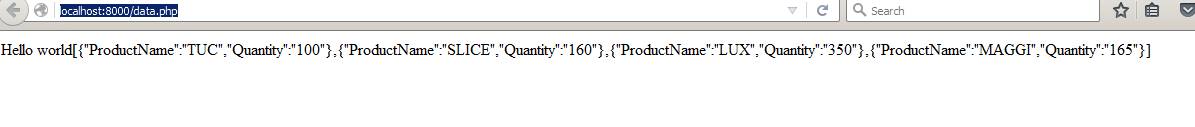
Я использую этот код в качестве data.php
<?php
include 'conn.php';
$conn = oci_connect($dbuser, $dbpass, $dbhost) or die('Error connecting to mysql');
$query = "SELECT PRODUCT, sum(QUANTITY) as QUANTITY FROM SALES GROUP BY PRODUCT";
$resultb = oci_parse($conn, $query);
oci_execute($resultb);
$orders = array();
$i = 0;
while (($row = oci_fetch_array($resultb, OCI_NUM)) != false) {
$orders[] = array(
'ProductName' => $row[0],
'Quantity' => $row[1]
);
}
$_SESSION['orders'] = $orders;
echo json_encode($orders);
?>
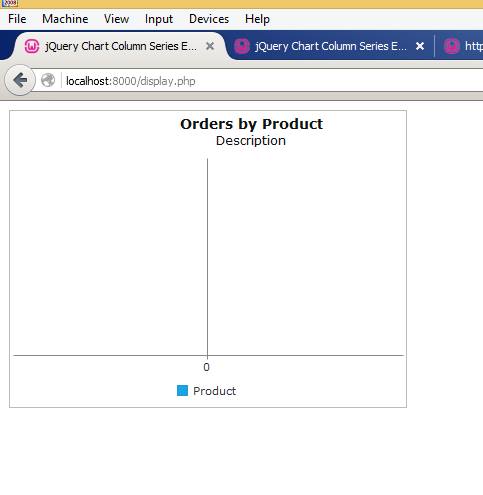
и это мой код файла, который я хочу запустить
<html lang="en">
<head>
<title id='Description'>jQuery Chart Column Series Example</title>
<link rel="stylesheet" href="dw/jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="dw/scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="dw/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="dw/jqwidgets/jqxchart.js"></script>
<script type="text/javascript" src="dw/jqwidgets/jqxdraw.js"></script>
<script type="text/javascript" src="dw/jqwidgets/jqxdata.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var source = {
datatype: "json",
datafields: [{
name: 'Quantity'
}, {
name: 'ProductName'
}],
url: 'data.php'
};
var dataAdapter = new $.jqx.dataAdapter(source, {
autoBind: true,
async: false,
downloadComplete: function() {},
loadComplete: function() {},
loadError: function() {}
});
// prepare jqxChart settings
var settings = {
title: "Orders by Product",
showLegend: true,
padding: {
left: 5,
top: 5,
right: 5,
bottom: 5
},
titlePadding: {
left: 90,
top: 0,
right: 0,
bottom: 10
},
source: dataAdapter,
categoryAxis: {
text: 'Category Axis',
textRotationAngle: 0,
dataField: 'ProductName',
showTickMarks: true,
tickMarksInterval: Math.round(dataAdapter.records.length / 15),
tickMarksColor: '#888888',
unitInterval: Math.round(dataAdapter.records.length / 15),
showGridLines: true,
gridLinesInterval: Math.round(dataAdapter.records.length / 15),
gridLinesColor: '#888888',
axisSize: 'auto'
},
colorScheme: 'scheme05',
seriesGroups: [{
type: 'line',
valueAxis: {
displayValueAxis: true,
description: 'Quantity',
//descriptionClass: 'css-class-name',
axisSize: 'auto',
tickMarksColor: '#888888',
unitInterval: 100,
minValue: 0,
maxValue: 500
},
series: [{
dataField: 'Quantity',
displayText: 'Product'
}]
}]
};
// setup the chart
$('#jqxChart').jqxChart(settings);
});
</script>
</head>
<body style="background:white;">
<div id='jqxChart' style="width:400px; height: 300px" />
</body>
</html>
Это отображает это так

Хотя мой data.php работает нормально
0
Решение
Удалите «Hello World» из файла data.php, ваш график не может правильно прочитать массив
0
Другие решения
Других решений пока нет …
Web-Answers © 2024
Наверх