JavaScript — значение доступа C3JS
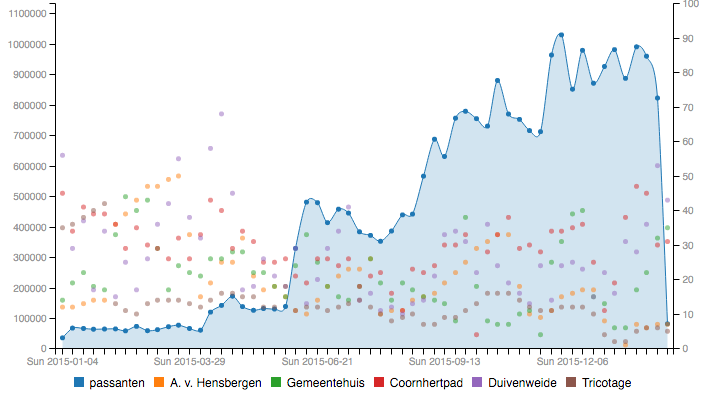
У меня есть следующий график:
В этом случае я хочу получить доступ к максимальному значению оси Y (11000000).
Это значение является динамическим, поэтому оно может быть другим.
Я хочу сохранить это значение в переменной, чтобы я мог использовать максимальное значение оси Y в другом месте.
Как мне получить доступ к максимальному значению в c3js этой оси?
Когда я console.log (chart.axis.max ());
console.log (chart.axis.range ()); это значения я получаю значение у2, но не от у
Object {x: undefined, y: undefined, y2: 100}
Вот мой полный код:
/**
* @file
* Provides options for recline visualization.
*/
(function ($) {
Drupal.behaviors.ckan_graphmapper_chart_elastic = {
attach: function () {
var data = Drupal.settings.ckan_graphmapper.data;
/**
* Hensbergen
* @returns {*}
* @constructor
*/
function AvHensbergen() {
var parking = data.parkeren;
var parking_av_hensbergen = Array();
for (var j = 0; j < parking.length; j++) {
parking_av_hensbergen.push(parking[j].A_v_Hensbergen.percentage);
}
parking_av_hensbergen.unshift('A. v. Hensbergen');
return parking_av_hensbergen;
}
function AvHensbergenOnDate(res) {
data = res;
var parking = data.parkeren;
var parking_av_hensbergen = Array();
for (var j = 0; j < parking.length; j++) {
parking_av_hensbergen.push(parking[j].A_v_Hensbergen.percentage);
}
parking_av_hensbergen.unshift('A. v. Hensbergen');
return parking_av_hensbergen;
}
/**
* Gemeentehuis
* @returns {*}
* @constructor
*/
function Gemeentehuis() {
var parking = data.parkeren;
var parking_gemeentehuis = Array();
for (var j = 0; j < parking.length; j++) {
parking_gemeentehuis.push(parking[j].Gemeentehuis.percentage);
}
parking_gemeentehuis.unshift('Gemeentehuis');
return parking_gemeentehuis;
}
function GemeentehuisOnDate(res) {
data = res;
var parking = data.parkeren;
var parking_gemeentehuis = Array();
for (var j = 0; j < parking.length; j++) {
parking_gemeentehuis.push(parking[j].Gemeentehuis.percentage);
}
parking_gemeentehuis.unshift('Gemeentehuis');
return parking_gemeentehuis;
}
/**
* Coornhertpad
* @returns {*}
* @constructor
*/
function Coornhertpad() {
var parking = data.parkeren;
var parking_coornhertpad = Array();
for (var j = 0; j < parking.length; j++) {
parking_coornhertpad.push(parking[j].Coornhertpad.percentage);
}
parking_coornhertpad.unshift('Coornhertpad');
return parking_coornhertpad;
}
function CoornhertpadOnDate(res) {
data = res;
var parking = data.parkeren;
var parking_coornhertpad = Array();
for (var j = 0; j < parking.length; j++) {
parking_coornhertpad.push(parking[j].Coornhertpad.percentage);
}
parking_coornhertpad.unshift('Coornhertpad');
return parking_coornhertpad;
}
/**
* Duivenweide
* @returns {*}
* @constructor
*/
function Duivenweide() {
var parking = data.parkeren;
var parking_duivenweide = Array();
for (var j = 0; j < parking.length; j++) {
parking_duivenweide.push(parking[j].Duivenweide.percentage);
}
parking_duivenweide.unshift('Duivenweide');
return parking_duivenweide;
}
function DuivenweideOnDate(res) {
data = res;
var parking = data.parkeren;
var parking_duivenweide = Array();
for (var j = 0; j < parking.length; j++) {
parking_duivenweide.push(parking[j].Duivenweide.percentage);
}
parking_duivenweide.unshift('Duivenweide');
return parking_duivenweide;
}
/**
* Tricotage
* @returns {*}
* @constructor
*/
function Tricotage() {
var parking = data.parkeren;
var parking_tricotage = Array();
for (var j = 0; j < parking.length; j++) {
parking_tricotage.push(parking[j].Tricotage.percentage);
}
parking_tricotage.unshift('Tricotage');
return parking_tricotage;
}
function TricotageOnDate(res) {
data = res;
var parking = data.parkeren;
var parking_tricotage = Array();
for (var j = 0; j < parking.length; j++) {
parking_tricotage.push(parking[j].Tricotage.percentage);
}
parking_tricotage.unshift('Tricotage');
return parking_tricotage;
}
function getPassantenDates() {
var passers = data.passanten;
var passers_dates = Array();
for (var j = 0; j < passers.length; j++) {
passers_dates.push(passers[j].date);
}
passers_dates.unshift('x');
return passers_dates;
}
function getPassantenTotaal() {
var passers = data.passanten;
var passers_totaal = Array();
for (var j = 0; j < passers.length; j++) {
passers_totaal.push(passers[j].meetpunten.totaal);
}
passers_totaal.unshift('passanten');
return passers_totaal;
}
function getPassantenDatesOnDate(res) {
var data = res;
var passers = data.passanten;
var passers_dates = Array();
for (var j = 0; j < passers.length; j++) {
passers_dates.push(passers[j].date);
}
passers_dates.unshift('x');
return passers_dates;
}
function getPassantenTotaalOnDate(res) {
var data = res;
var passers = data.passanten;
var passers_total = Array();
for (var j = 0; j < passers.length; j++) {
passers_total.push(passers[j].meetpunten.totaal);
}
passers_total.unshift('passanten');
return passers_total;
}
function generateStarterGraph() {
var formatX;
var interval = jQuery('#interval_selector').val();
switch (interval) {
case 'day':
formatX = '%a %Y-%m-%d';
break;
case 'month':
formatX = '%m-%Y';
break;
case 'hour':
formatX = '%a %Y-%m-%d %H';
break;
case 'week':
formatX = '%a %Y-%m-%d';
break;
}
chart = c3.generate({
bindto: '#chatterplot_elastic',
data: {
x: 'x',
// @todo should be different based on interval selector.
xFormat: '%Y-%m-%d %H:%M:%S',
columns: [
getPassantenTotaal(),
getPassantenDates(),
AvHensbergen(),
Gemeentehuis(),
Coornhertpad(),
Duivenweide(),
Tricotage()
],
axes: {
'passanten': 'y',
'time_period': "x",
'A. v. Hensbergen': 'y2',
'Gemeentehuis': 'y2',
'Coornhertpad': 'y2',
'Duivenweide': 'y2',
'Tricotage': 'y2'
},
types: {
passanten: 'area-spline',
'A. v. Hensbergen': 'scatter',
'Gemeentehuis': 'scatter',
'Coornhertpad': 'scatter',
'Duivenweide': 'scatter',
'Tricotage': 'scatter'
},
onclick: function (e) {
updateGraphMapper(e);
}
},
axis: {
y2: {
show: true,
min: 0,
max: 100,
padding: {top: 0, bottom: 0},
},
x: {
type: 'timeseries',
localtime: false,
tick: {
format: formatX,
culling: {
max: 5,
}
}
}
}
});
}/**
* Get the Starter Graph
*/
generateStarterGraph();
console.log(chart.axis.max());
console.log(chart.axis.range());
/**
* When a new date is being set
*/
$(".time-select").bind("change", function () {
var time_period = $('.time-select option:selected').val();
var start_date = new Date($("#slider").dateRangeSlider("values").min).toISOString();
var end_date = new Date($("#slider").dateRangeSlider("values").max).toISOString();
$.ajax({
url: Drupal.settings.basePath + Drupal.settings.veenendaal_parkeren.passanten_url,
type: 'POST',
data: {
interval: time_period,
start: start_date,
end: end_date
},
success: function (res) {
chart.load({
bindto: "#chatterplot_elastic",
x: 'x',
xFormat: '%Y-%m-%d %H:%M:%S',
columns: [
getPassantenTotaalOnDate(res),
getPassantenDatesOnDate(res),
AvHensbergenOnDate(res),
GemeentehuisOnDate(res),
CoornhertpadOnDate(res),
DuivenweideOnDate(res),
TricotageOnDate(res)
]
});
}
});
});
/**
* When a new date is being set
*/
$("#slider").bind("valuesChanged", function (e, data) {
var start_date = new Date(data.values.min).toISOString();
var end_date = new Date(data.values.max).toISOString();
$.ajax({
url: Drupal.settings.basePath + Drupal.settings.veenendaal_parkeren.passanten_url,
type: 'POST',
data: {
start: start_date,
end: end_date,
interval: $('#interval_selector').val()
},
success: function (res) {
updateGraph(
getPassantenTotaalOnDate(res),
getPassantenDatesOnDate(res),
AvHensbergenOnDate(res),
GemeentehuisOnDate(res),
CoornhertpadOnDate(res),
DuivenweideOnDate(res),
TricotageOnDate(res)
);
}
});
function updateGraph(yAxis, xAxis, Hensbergen, Gemeentehuis, Coornhertpad, Duivenweide, Tricotage) {
setTimeout(function () {
chart.load({
bindto: "#chatterplot_elastic",
x: 'x',
xFormat: '%Y-%m-%d %H:%M:%S',
columns: [
yAxis,
xAxis,
Hensbergen,
Gemeentehuis,
Coornhertpad,
Duivenweide,
Tricotage
]
});
}, 200);
}
});
}
};
})(jQuery, Drupal);
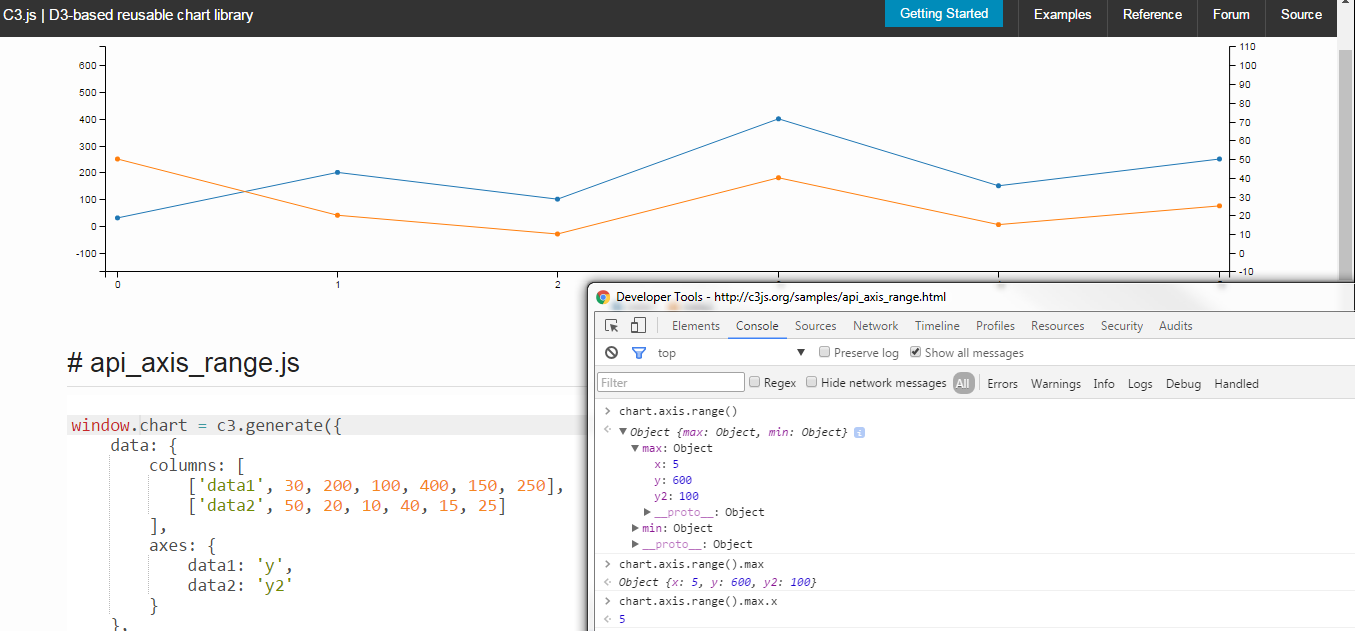
Решение
Используйте chart.axis.range (), чтобы получить объект, содержащий max {x, y, y2} и min {x, y, y2}, как показано ниже, вместо chart.axis.max ().
Другие решения
Вы можете рассчитать, как это
Math.max.apply(null, chart.data.values('y')
//y is your axes name.
https://jsfiddle.net/9as8r2sq/
Если вы хотите получить максимум из множества строк, вы можете сделать это в цикле