javascript — заставляет текстовое поле появляться, если выбрана опция Stack Overflow
Из того, что я знаю, был задан этот вопрос, поэтому я очень сожалею об этом, так как в заголовке сказано, как сделать так, чтобы текстовая область отображалась, если опция выбрана в .PHP (формат файла), так что это мой код PHP:
<table>
<tr class="space">
<td><label>Warranty :</label></td>
<td><select name="p_warranty" id="a">
<option value="">>--------Select One--------<</option>
<option value="Other" >NO WARRANTY</option>
<option value="AP WARRANTY">AP WARRANTY</option>
<option value="FULL WARRANTY">FULL WARRANTY</option>
</select>
</td>
</tr>
</table>
<table>
<tr class="space">
<td><label>Why No Warranty? :</label></td>
<td><textarea name="p_remark" id="p_remark" type="text" rows="6" cols="65"></textarea></td>
</tr>
</table>
и это мой javascript:
$("#p_remark").hide();
$( "#a" ).change(function() {
var val = $("#a").val();
if(val=="Other"){
$("#p_remark").show();
} else {
$("#p_remark").hide();
}
});
Я проверял это на jsfiddle и он работал нормально, пока я не создал свой файл PHP и javascript, он НЕ РАБОТАЕТ, как должно быть, и да, я импортирую jquery с использованием CDN
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
Что мне здесь не хватало ?? скрипка
Решение
ваш код должен выполняться на DOM ready, поэтому сделайте следующее:
$(function() {
... your code here ...
});
конец вашего кода может быть оптимизирован только для этого:
$(function() {
$("#p_remark").hide();
$("#a").change(function() {
$("#p_remark").toggle($(this).val() == "Other");
});
});
Другие решения
Да. @Reflective и @abs правы в отношении необходимости загрузки вашего кода jQuery, если вы этого еще не сделали.
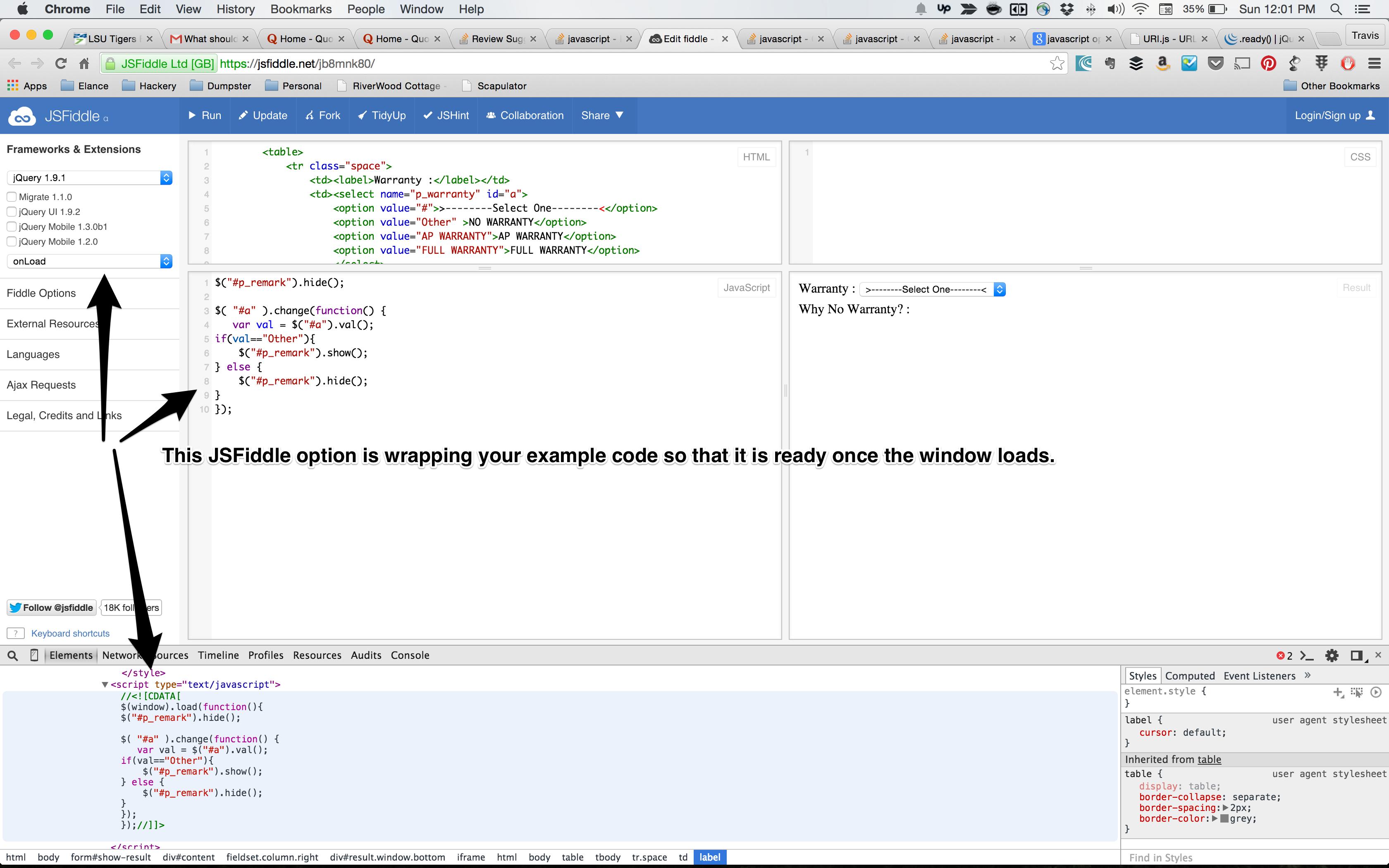
Я приложил скриншот, который показывает, как код, который вы вводите в JSFiddle, загружается для вас.