JavaScript — загрузка определенных элементов кросс-домен
Я пытаюсь создать веб-страницу (PHP), которая извлекает определенные элементы, загруженные внешним веб-сайтом, и отображает его в моем собственном формате на моем веб-сайте. Я видел много вещей относительно этого, но все они, кажется, работают только с одной и той же политикой происхождения сайта.
Другая проблема заключается в том, что первый загруженный элемент — это текстовый ввод, который необходимо отправить, чтобы загрузить то, что я в конечном итоге пытаюсь получить, так как же я могу добавить это на мою страницу?
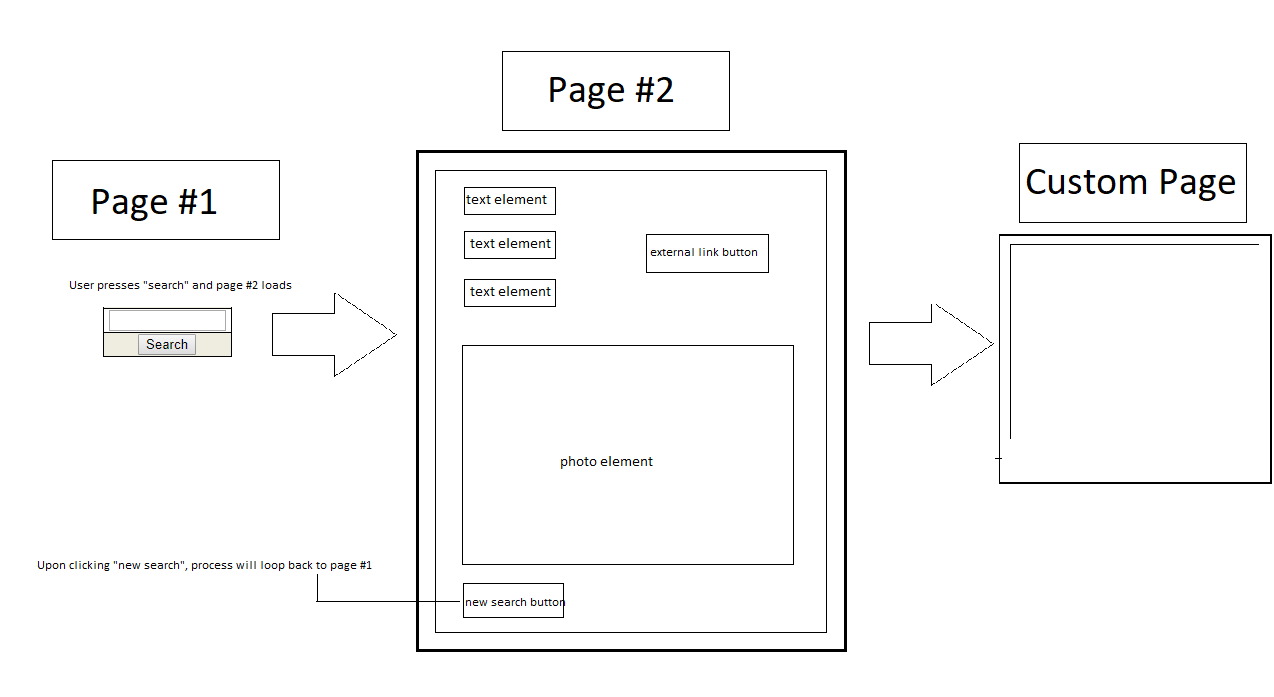
Пример макета:
Обратите внимание, что страница 1 — это в основном поиск. Требуется ввод для получения 2-й страницы.
Теперь несколько методов, которые я изучил:
- jQuery.load
Проблема в том, что загружаемые файлы сайта должны быть локальными. Насколько я понимаю, jQuery не поддерживает кросс-домен по соображениям безопасности. А также я не уверен, как бы я ввел необходимую информацию для загрузки страницы 2.
- Ajax Method From
Способы обойти политику того же происхождения
Этот метод кажется многообещающим, но проблема здесь в том, что мне нужен доступ к файлам внешнего сайта, и в моем случае это не может произойти. Также не знаете, как реализовать POST и GET для загрузки страницы 2.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …