javascript — загрузка другой страницы в PHP с использованием загрузчика при использовании простой формы HTML
Я довольно новичок в PHP. Так что я здесь, чтобы кратко объяснить мой вопрос.
Недавно я начал создавать свой сайт для онлайн-инструмента, поэтому он имеет input коробка такая. (Я еще не разработал его полностью.) (URL страницы: index.php)
Я сделал это, чтобы получить некоторые данные с сайта социальной сети! Как видите, там написано «Введите URL страницы». Пользователи должны указать URL-адрес этой страницы.
Я должен также поместить контент HTML! Вот и все.
<form method="get" action="download.php">
<input type="text" name="url" placeholder="Enter Page URL" required />
<input type="submit" name="submit" value="Download" />
</form>
URL-адрес action страница download.php, Из-за тяжелых кодов PHP внутри download.phpстраница откликается очень медленно! Иногда даже загрузка занимает до 5 секунд. Только я знаю, что там, делиться всем — не очень хорошая идея! Пользователи могут подумать, что это проблема их сети, проблема сайта или что-то в этом роде! Раздраженные, они уходят туда.
Вместо загрузки другой страницы, я хочу поставить download.php страница внутри index.php страница с загрузчиком.
Содержание внутри download.php страница выглядит почти так.
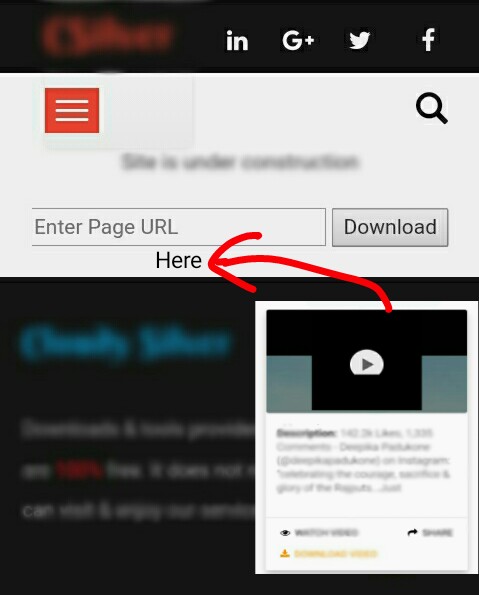
Что если я поставлю download страница в index страница с таким загрузчиком? (URL изображения загрузчика: http://webplayer.d8u.in/loading.gif)
Например, если я вернусь с воспроизводимого видео на мобильном сайте YouTube, появится загрузчик & тогда вдруг мы начинаем видеть список видео! Включение других страниц в PHP может быть сделано include или же file_get_contents(), но я не знаю, как выполнить это с загрузчиком (не обновляя текущую страницу). Я думаю, что в Интернете так много ответов, но я не смог найти ни одного из них! Спрашивать здесь было лучшей идеей для меня.
Итак, как я могу сделать это с помощью jQuery & PHP?
Решение
Если вы хотите изменить содержимое страницы без обновления страницы, вы должны использовать javascript точно AJAX, Прочитать о https://www.w3schools.com/xml/ajax_intro.asp
Другие решения
Это не точный код, но я думаю, что вы получите основную идею о том, как конкурировать ваш код с AJAX
function sendmyform(){
var val = $('#myfield').val();
$('#loadingbar').show();
$.ajax({
method: "POST",
url: "download.php",
data: { name: val }
})
.done(function( msg ) {
//msg here is the returned data from dowload.php
$('#loadingbar').hide();
$('#myfield').val('');
});
};
HTML:
<div id="loadingbar" style="display:none">Loading...</div>
<input id="myfield" type="text" name="url" placeholder="Enter Page URL" required />
<input type="button" onclick="sendmyform()" value="Download" />
что-то вроде этого 🙂
больше документации здесь http://api.jquery.com/jquery.ajax/
-
Загрузите jquery.js (вы можете использовать CDN или скачать его).
-
Создайте div с загрузчиком (обычно gif — это хорошо, их много). Hidde это с помощью css: display: hidden;
-
Добавьте внизу вашей страницы
<script>
// Attach a submit handler to the form
$( "#myfield" ).submit(function( event ) {
// Start the loader
$('#loader').show();
// Stop form from submitting normally
event.preventDefault();
// Get some values from elements on the page:
var data = $(this).serialize();
var url = "urlToYourPhpFile.php";
// Send the data using post
var posting = $.get( url, { data: data } );
// Put the results in a div
posting.done(function( dataResponse ) {
//do something with dataResponse
$('#loader').hide();
});
});
</script>