JavaScript — Yii2: сравнить время начала и окончания в табличном / массиве ввода
Можно ли сравнить время начала и окончания в моей форме ниже в проверке клиента / ajax yii2.
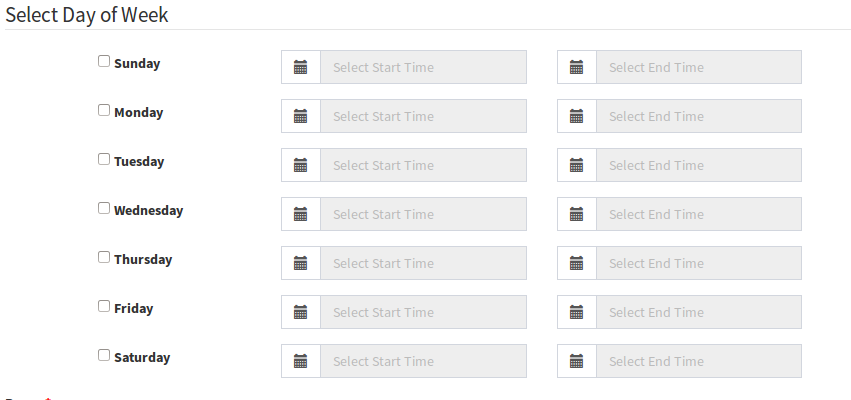
Мой вид файла кода, как это:
<?php foreach ($model->weekDaysList as $index => $value) : ?>
<div class="row">
<div class="col-sm-1">
</div>
<div class="col-sm-2">
<?= $form->field($model, "[$index]td_day")->checkbox(['label' => $value]) ?>
</div>
<div class="col-sm-3">
<?= $form->field($model, "[$index]td_from") ?>
</div>
<div class="col-sm-3">
<?= $form->field($model, "[$index]td_to") ?>
</div>
</div>
<?php endforeach; ?>
код контроллера:
public function actionSchedule()
{
$model = new TimetableDetails();
$model->scenario = 'MultiSchedule';
$model->attributes = Yii::$app->request->get('sd');
if ($model->load(Yii::$app->request->post())) {
if (Yii::$app->request->isAjax) {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return \yii\widgets\ActiveForm::validate($model);
}
}
if (Yii::$app->request->isAjax) {
return $this->renderAjax('schedule', [
'model' => $model,
]);
} else {
return $this->render('schedule', [
'model' => $model,
]);
}
}
Решение
Вы можете определить правило для сравнения двух дат.
Сначала вам нужно преобразовать их в целое число, чтобы иметь возможность использовать встроенный валидатор. Лучший способ сделать это для приведения даты в метку времени Unix до проверки и в формат, который вам нужен после проверки.
Добавьте это в вашу модель:
public function beforeValidate() {
$this->td_to = strtotime($this->td_to);
$this->td_from = strtotime($this->td_from);
return parent::beforeValidate();
}
public function afterValidate() {
$this->td_to = date(FORMAT, $this->td_to);
$this->td_from = date(FORMAT, $this->td_from);
}
Добавить новое правило внутри вашего rules метод
return [
// rules
['td_to', 'compare', 'operator' => '<', 'type' => 'number', 'compareAttribute' => 'td_from', 'whenClient' => 'js:function () { /* validate values with jQuery or js here and if valid return true */ return true; }'],
];
Это будет работать при проверке AJAX. Для проверки клиента необходимо добавить js функция, которая проверяет значения и назначает их whenClient Ключ правила.
Другие решения
Других решений пока нет …