JavaScript — Yii2: получить данные выбранных строк из столбцов флажка gridView в контроллер
У меня есть страница просмотра (index.php) в моем проекте Yii2, и я использую Kartik gridView для отображения данных
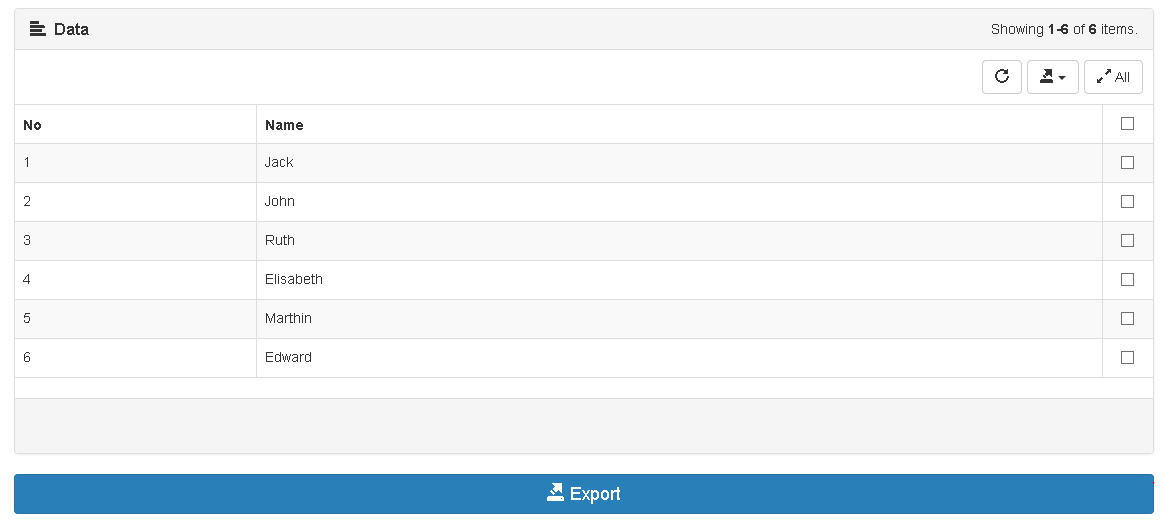
Это вид из index.php:
С правой стороны, у меня есть столбец флажок.
И у меня есть экспорт кнопка.
Я хочу экспортировать выбранное имя (выбранное с помощью флажка) в name.txt файл.
Я наконец сделал функцию экспорта, но я не знаю, как получить выбранные данные из представления в контроллер.
Я пробовал предложения, которые я получил от многих форумов, например:
Я поставил этот код JavaScript на мой взгляд index.php:
<script>
function getRows(){
var keys = $('#grid').yiiGridView('getSelectedRows');
$.post({
url: FakturOutController / exportAction,
dataType: 'json',
data: {keylist: keys},
success: function(data) {
alert('I did it! Processed checked rows.')
},
});
}
и установить экспорт Кнопка как это:
<p>
<button type="button" onclick="getRows()" class="btn btn-success">Export</button>
</p>
Но я ничего не получил, кнопка не показала никакого действия / реакции при нажатии.
Это код gridView в index.php:
`<?php Pjax::begin(); ?>
<?=
GridView::widget([
'dataProvider' => $dataProvider,
'tableOptions' => ['class' => 'table table-hover'],
'columns' => [
['class' => 'yii\grid\SerialColumn',
'header' => 'No',
],
[
'label' => 'Name',
'value' => function($data) {
return $data->name;
}
],
['class' => '\kartik\grid\CheckboxColumn'],
],
'toolbar' => [
['content' =>
Html::a('<i class="glyphicon glyphicon-repeat"></i>', ['index'], ['data-pjax' => false, 'class' => 'btn btn-default', 'title' => 'Reset Grid'])
],
'{export}',
'{toggleData}'
],
'panel' => [
'heading' => '<i class="glyphicon glyphicon-align-left"></i> <b>Data</b>',
'before' => '', //IMPORTANT
],
]);
?>
<?php Pjax::end(); ?>
<?=
Html::a('<i class=" glyphicon glyphicon-export"></i> Export', ['export', 'userId' => $userId], ['class' => 'btn btn-success']);
?>`
Любая помощь будет оценена. Спасибо
Решение
От осмотреть элемент на флажок колонка вы можете найти название ряда ( имя флажка ). это содержит Я бы как значение.
из этого вы можете найти, сколько строк выбрано.
в моем случае я получаювыбор[] ‘в имени флажка.
ех.
<input type="checkbox" class="kv-row-checkbox" name="selection[]" value="1">
я пишу код JQuery, чтобы получить выбранные строки ниже.
<script>
function getRows()
{
var strvalue = "";
$('input[name="selection[]"]:checked').each(function() {
if(strvalue!="")
strvalue = strvalue + ","+this.value;
else
strvalue = this.value;
});
// strvalue contain selected row by comma separated
$.post({
url: FakturOutController / exportAction,
dataType: 'json',
data: {keylist: keys},
success: function(data) {
alert('I did it! Processed checked rows.')
},});
}
</script>
Другие решения
Других решений пока нет …