Javascript TypeError с диаграммами Морриса
У меня есть веб-сайт с Bootstrap, Codeigniter, и я пытаюсь использовать диаграммы Морриса для отображения некоторой динамической информации о регистрациях (если вы использовали интерфейс администратора IPB, то регистрация новых учетных записей за последние 7 дней — это то, к чему я стремлюсь).
У меня есть следующие фрагменты кода:
header.php
<!-- Morris Charts CSS -->
<link href="<?php echo base_url('assets/css/morris.css'); ?>" rel="stylesheet">
<!-- jQuery -->
<script src="<?php echo base_url('assets/js/jquery.min.js'); ?>"></script>
<!-- Morris Charts JavaScript -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="<?php echo base_url('assets/js/bootstrap.min.js'); ?>"></script>
Соответствующий раздел моего index.php
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-bar-chart-o fa-fw"></i> Account Registrations Past 7 days
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<div id="acctregs" style="height: 300px;"></div>
</div>
<!-- /.panel-body -->
</div>
<script>
var acctregs = new Morris.Line({
// ID of the element in which to draw the chart.
element: 'acctregs',
// Chart data records -- each entry in this array corresponds to a point on
// the chart.
data:
<?php echo json_encode($acct_regs); ?>,
// The name of the data record attribute that contains x-values.
xkey: 'date',
// A list of names of data record attributes that contain y-values.
ykeys: ['value'],
// Labels for the ykeys -- will be displayed when you hover over the
// chart.
labels: ['Value']
});
</script>
Также результат echo json_encode ($ acct_regs) ;:
{"2015-01-18":0,"2015-01-17":1,"2015-01-16":2,"2015-01-15":3,"2015-01-14":4,"2015-01-13":5}
Я пробовал с и без фрагмента ‘var acctregs =’ без изменений. Я получаю сообщение об ошибке в консоли браузера: «TypeError: this.data [0] не определено morris.min.js: 6», и на данный момент я очень озадачен тем, почему это не работает. JQuery у меня есть 1.9.1.
Любая помощь в том, что я могу упустить, будет приветствоваться. Спасибо.
РЕДАКТИРОВАТЬ 2015-01-19: Я переместил блок, содержащий информацию Morris.Line из файла index.php в файл footer.php, как до последнего тега, так и после него без изменений, он по-прежнему выдает ту же ошибку. Еще раз спасибо за любые мысли / помощь.
Решение
Итак, ваша главная проблема в том, что ваши данные не в правильном формате для Морриса. Моррис хочет массив точек, то есть простой объект, содержащий x-y координатная пара. Например, точка 1,2 может выглядеть как {x:1, y:2}, Так что ваши data пары дата / значение должны выглядеть примерно так:
var acct_regs = [
{date:"2015-01-18", y:0},
{date:"2015-01-17", y:1},
{date:"2015-01-16", y:2},
{date:"2015-01-15", y:3},
{date:"2015-01-14", y:4},
{date:"2015-01-13", y:5}
];
Кроме того, ваша декларация диаграммы была в основном правильной; Вы просто должны сказать Моррису, что он должен использовать для xkey и ykey:
var acctregs = new Morris.Line({
// ID of the element in which to draw the chart.
element: 'acctregs',
// Chart data records -- each entry in this array corresponds to a point on
// the chart.
data: acct_regs,
// The name of the data record attribute that contains x-values.
xkey: 'date', //could be anything, just has to match what is in data
// A list of names of data record attributes that contain y-values.
ykeys: ['y'], //could be anything, just has to match what is in data
// Labels for the ykeys -- will be displayed when you hover over the
// chart.
labels: ['Value'],
dateFormat: function (x) { //optional - specify a date format for the legend
return new Date(x).toString().split("00:00:00")[0];
}
});
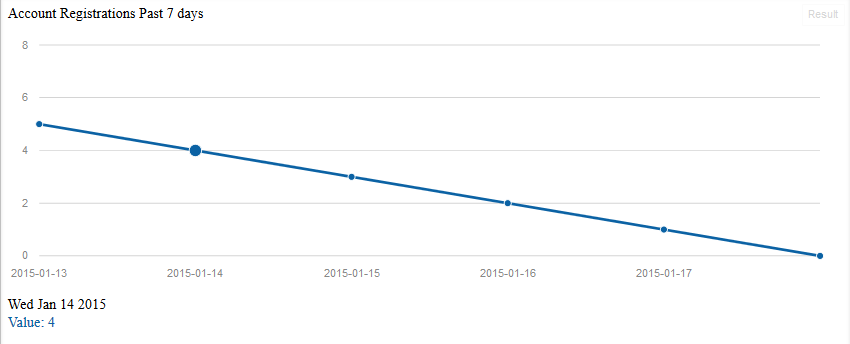
График выглядит так:

И вы можете увидеть это в действии здесь: http://jsfiddle.net/phgqot3z/1/
Для большинства вещей Моррис, базовый api doc отлично подходит: http://morrisjs.github.io/morris.js/lines.html
Кроме того, прямой взгляд на источник также является отличным ресурсом.
Другие решения
Других решений пока нет …
