javascript — Стрелки сортировки таблиц не могут использовать
Я новичок в JQuery и PHP программирования.
Теперь я думаю, что это глупый вопрос и так много вопросов по этому поводу здесь, но ничего не работает. Я прошел через эту проблему в течение почти 4 часов, я чувствую отчаянное желание исправить это.
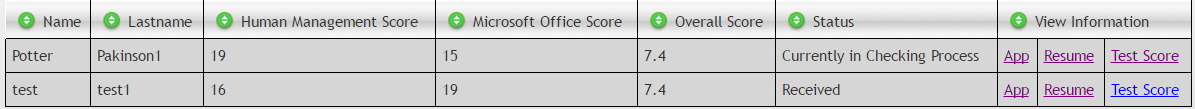
Как видите, таблица выглядит хорошо. Но … стрелки не работают.
Однажды нажал, это ничего не делает для меня, что я не знаю, что с ним не так.
Это мои коды. (Я пропущу основные коды таблиц, чтобы уменьшить длину этого поста)
<head>
<link rel="stylesheet" type="text/css" href="jquery.tablesorter/docs/css/jq.css?4005963428"/>
<link rel="stylesheet" type="text/css" href="jquery.tablesorter/themes/green/style.css?4005963428"/>
<link rel="stylesheet" type="text/css" href="jquery.tablesorter/addons/pager/jquery.tablesorter.pager.css?4005963428"/><style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
</style>
<script type="text/javascript" src="jquery.tablesorter/jquery-latest.js"></script>
<script type="text/javascript" src="jquery.tablesorter/jquery.tablesorter.js"></script>
<script type="text/javascript" src="jquery.tablesorter/jquery.tablesorter.min.js"></script>
<script type="text/javascript" src="jquery.tablesorter/jquery.metadata.js"></script>
<script type="text/javascript" src="jquery.tablesorter/addons/pager/jquery.tablesorter.pager.js"></script>
</head>
<br><br>
<table id='myTable' class='tablesorter' style="width:100%" >
<?php echo "<thead>";
?>
<tr>
<th>Name</th>
<th>Lastname</th>
<?php
for($i = 0; $i < $count; $i++){
while ($rowss = mysql_fetch_array($result3, MYSQL_ASSOC)){
?>
<th><?php echo $rowss['Skill_Name'] ?> Score</th>
<?php
}
}
?>
<th>Overall Score</th>
<th>Status</th>
<th colspan="3">View Information</th>
</tr>
<?php echo "</thead>";
?>
<?php echo "<tbody>";
while ($rows2 = mysql_fetch_array($result4, MYSQL_ASSOC)){
?>
//table td elements in loop
<?php
}
echo "</tbody>";
?>
</table>
<script type="text/javascript" >
$("#myTable").tablesorter({
// sort on the first column and third column, order asc
sortList: [[0,0],[2,0]]
});
</script>
Я действительно понятия не имею об этом, пожалуйста, помогите.
Приветствия, GzNero
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …