javascript — страница чата Ajax останавливает окно браузера
У меня есть сайт. Я закодировал страницу чата с помощью jQuery AJAX. Есть 3 вызова AJAX.
- AJAX-запрос на отправку нового чата,
- AJAX-запрос на обнаружение, что пользователь печатает
- AJAX-запрос на обнаружение новых сообщений.
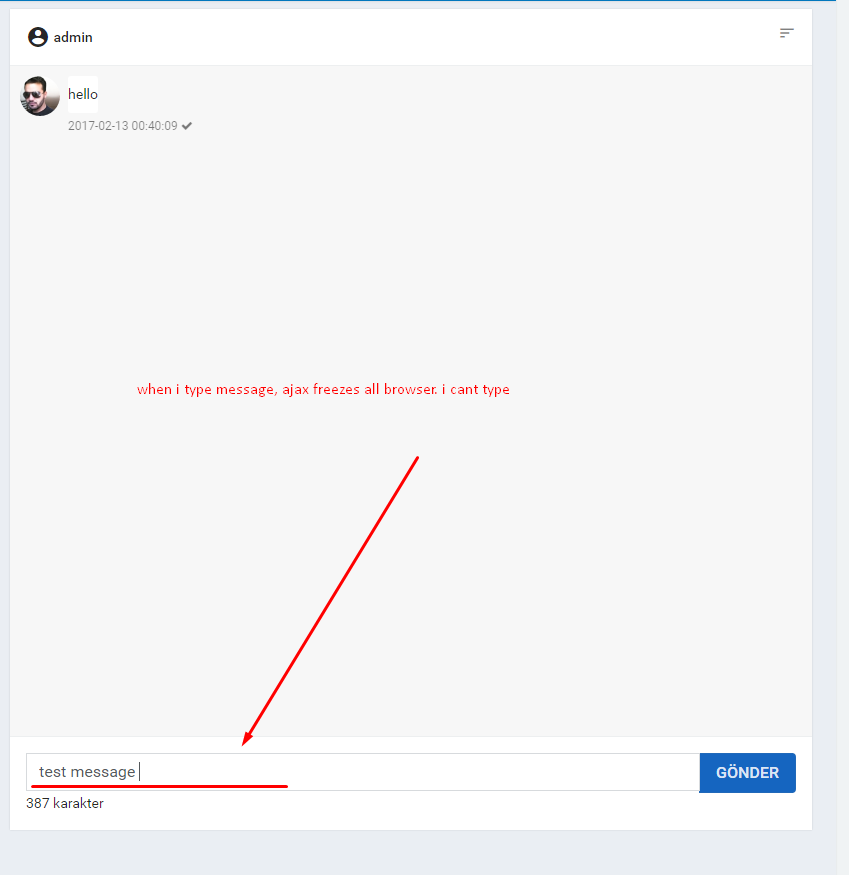
Я использую JSON для отправки и получения низкоуровневых данных в чате. Я использовал лучшую технологию для чата с AJAX, но веб-страница зависает, когда я набираю сообщение в поле ввода или прокручиваю вверх и вниз историю чата. Я не могу понять, почему страница зависает.
Сначала я выбирал всю историю чата. Я изменил его, чтобы он только получал новые сообщения, если они есть, но это не решило мою проблему.
Во-вторых, я попытался установить async=true или же ложный — это не решает мою проблему. Он должен работать правильно без замораживания, но он замерзает.
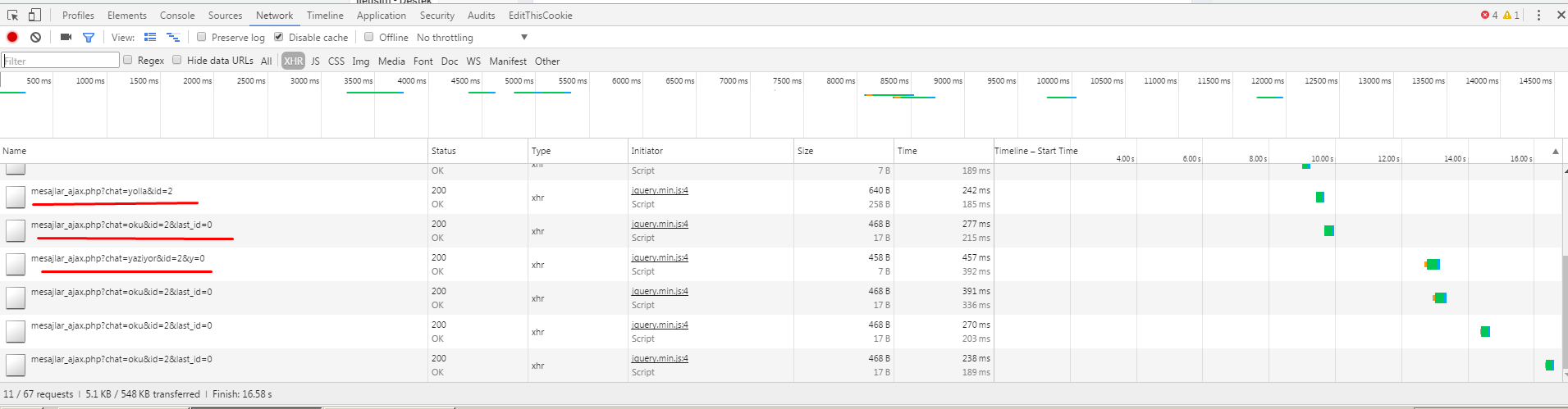
Скриншоты ниже.


Решение
Вы ставите в очередь свои запросы AJAX?
Ты можешь использовать $.Deferred если вы используете jQuery, используйте .queue()или непосредственно размещайте функции AJAX последовательно внутри функции. С другой стороны, вам может понадобиться установить / настроить setTimeout на функции.
Довольно крутой разработчик (кто не я) разработал плагин ajaxQueue это хорошо обрабатывает эти события. Рабочий пример jsfiddle: Вот.
Другие решения
Исходя из вашего требования, я могу представить, что есть 2 возможные проблемы в реализации.
- У вас есть функция user-is-typing, которая означает, что вы должны связать событие с клавишей (или клавишей вверх, клавишей вниз, нажатием клавиши). Если вы не отменили свой обработчик события, будет запрос для каждого символа набрал и может заморозить браузер. Есть несколько простых в использовании плагинов для функции debounce для jQuery. Вот пример http://benalman.com/projects/jquery-throttle-debounce-plugin/
- Манипуляция DOM чрезвычайно трудоемка во всех браузерах. В отличие от Angular и React, jQuery не оптимизировал его для вас. Вы должны минимизировать добавление / обновление / удаление элементов DOM. Скажем, вы получаете сообщения, проверьте, есть ли какие-либо изменения / существуют ли они для каждого из них, прежде чем что-либо делать в дереве DOM.
async вариант $.ajax() по умолчанию, чтобы быть правдой на основе документ. Вам не нужно добавлять его самостоятельно.
