javascript — список продуктов Magento для сортировки по изотопам или масонству
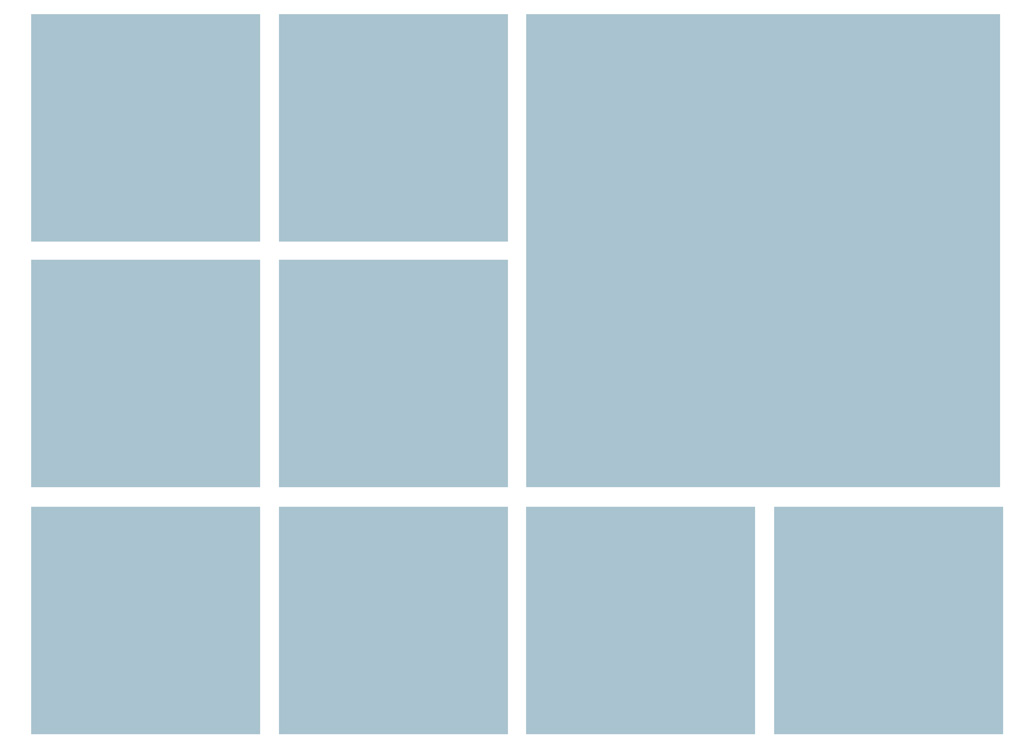
Я хочу отсортировать свои продукты в list.phtml, хочу, чтобы один большой продукт находился в нужном месте, я хочу быть похожим на это изображение.
Мой HTML-код выглядит так:
<ul class="products-grid row four-columns first last odd">
<li class="item type-1 quick-view-container">
<div class="quick-view-data-container"></div>
<div class="inner">
<div class="image-box">
<div class="product-labels-wrapper clearfix">
<a class="product-image" title="" href="tori-tank.html">
<div class="ajax-media-overlay">
<div class="actions clearfix two-items">
<button class="btn btn-default btn-quickview btn-ajaxkit-quick-view AjaxKit-quick-view-link" title="QuickView" data-id="418">
<span class="link-wishlist-wrapper">
</div>
</div>
<div class="description-box">
</div>
</li>
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
<li class="item type-1 quick-view-container">
</ul>
Спасибо
Решение
Проверь это скрипка
HTML
<ul id="container" class="cols">
<li class="box one"></li>
<li class="box two"></li>
<li class="box one"></li>
<li class="box three"></li>
<li class="box two"></li>
<li class="box five"></li>
<li class="box one"></li>
<li class="box two"></li>
<li class="box six"></li>
<li class="box three"></li>
<li class="box two"></li>
</ul>
CSS
#container {
width: 100%;
max-width: 700px;
margin:0px;
padding:0px;
margin: 2em auto;
}
.cols {
-moz-column-count:3;
-moz-column-gap: 3%;
-moz-column-width: 30%;
-webkit-column-count:3;
-webkit-column-gap: 3%;
-webkit-column-width: 30%;
column-count: 3;
column-gap: 3%;
column-width: 30%;
}
.box {
margin:0px;
padding:0px;
list-style:none;
margin-bottom: 20px;
}
.box.one {
height: 200px;
background-color: #d77575;
}
.box.two {
height: 300px;
background-color: #dcbc4c;
}
.box.three {
background-color: #a3ca3b;
height: 400px;
}
.box.four {
background-color: #3daee3;
height: 500px;
}
.box.five {
background-color: #bb8ed8;
height: 600px;
}
.box.six {
background-color: #baafb1;
height: 200px;
}
Другие решения
Других решений пока нет …