JavaScript — случайные изображения на указанных div
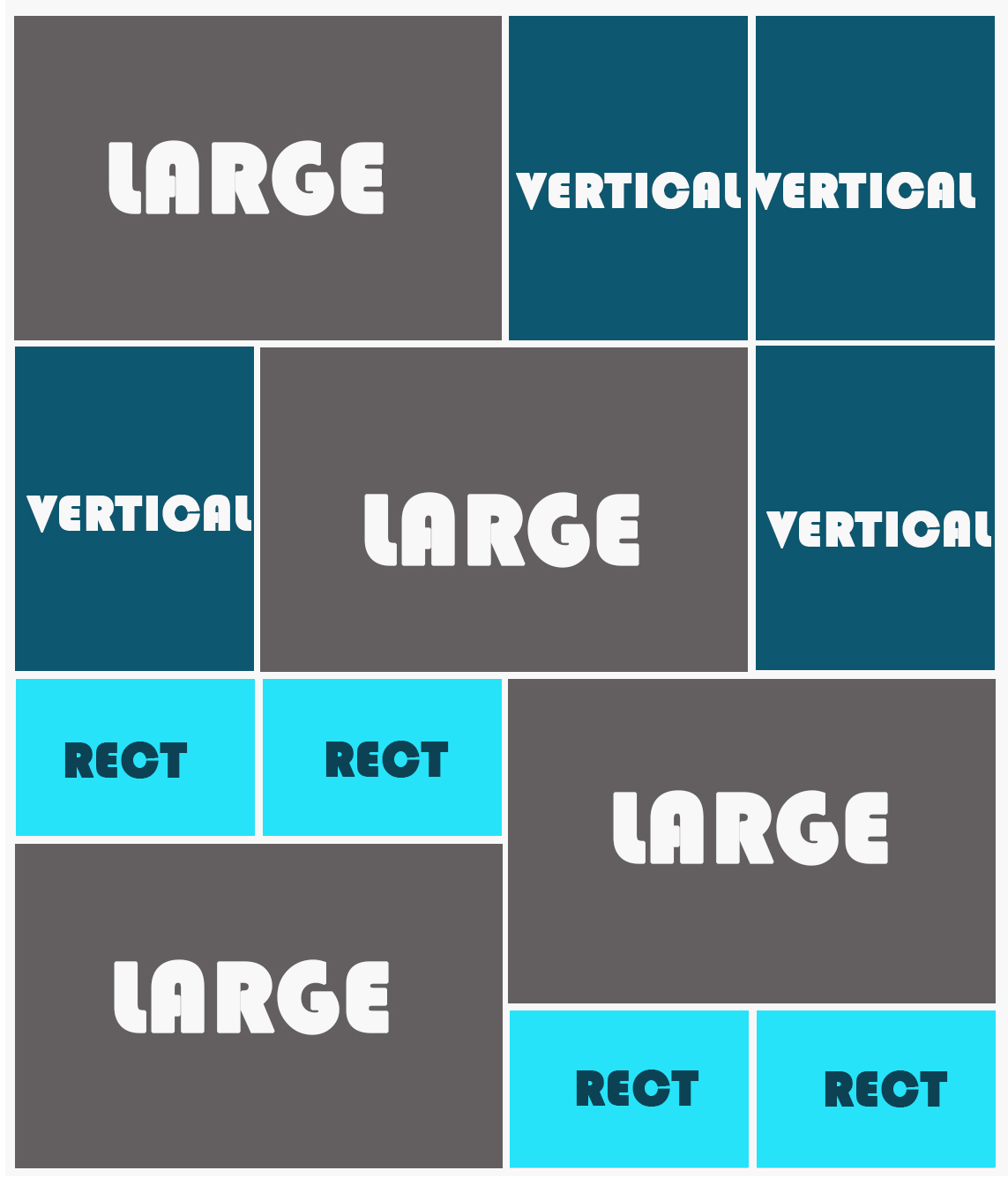
Мое требование: у меня есть 3 набора изображений: большие изображения, вертикальные изображения, прямоугольные изображения. Когда страница обновляется, в показанном макете я хочу отобразить случайное изображение того же набора.
Моя проблема в том, что только первый большой вертикальный div с прямоугольным углом отображает изображение случайным образом при каждом обновлении. Другие все изображения показывают так же, как и предыдущие.
HTML-код:
<div class="largebox">
<a href="">
<img id="largeimg" src="" class="largeimage">
</a>
</div>
Код Jquery:
<script language="javascript">
// random number between 1 and 100
var numRand = Math.floor(Math.random()*13);
document.getElementById("largeimg").src = "img/IMG_"+numRand+".jpg";
</script>
Решение
Давайте рассмотрим ваш HTML быть
<div class="largebox">
<a href="">
<img id="largeimg1" src="" class="largeimage">
</a>
</div>
<div class="largebox">
<a href="">
<img id="largeimg2" src="" class="largeimage">
</a>
</div>
Тогда ваш JS код должен выглядеть так
var count = $('.largebox').length;
for(var i = 1; i <= count; i++)
{
var numRand = Math.floor(Math.random()*13);
var src1 = "img/IMG_"+numRand+".jpg";
$('#largeimg'+i).attr("src", src1);
}
Это рассматривает занятия largebox, largeimage и идентификаторы largeimg1, largeimg2 должны использоваться только для больших изображений.
Вы можете следовать аналогичной процедуре для вертикальных изображений и прямоугольных изображений.
Надеюсь, что это поможет вам!
Другие решения
РЕДАКТИРОВАТЬ
при условии, что вы хотите, чтобы уникальные изображения отображались, вызывая
var numRand = Math.floor(Math.random()*13);
внутри цикла могут появиться повторяющиеся значения, отсюда и предложение сначала создать массив случайных значений
----
Я сразу подумал о том, как это может работать, вам понадобится массив со случайными значениями (1-100) и массив с элементами изображения, и вы будете циклически обрабатывать массивы и назначать значение случайного массива элементу изображения
поэтому при загрузке страницы создайте массив [1, 2, 3, 4, 5 … 100] (с циклом)
и массив элементов изображения
затем перемешать значения с перемешать значения массива javascript
принять = массив со случайными числами
взять b = массив с элементами изображения (document.getElementsByClassName («largeimage»))
for (var i = 0; i < a.length; i++) {
b[i].src = "img/IMG_"+a[i]+".jpg";
}
Я надеюсь, что это помогает, я не моделировал и не проверял это