javascript — разбиение на страницы в jQuery-таблице
У меня есть этот известный код:
$('table.paginated').each(function() {
var currentPage = 0;
var numPerPage = 3;
var $table = $(this);
$table.bind('repaginate', function() {
$table.find('tbody tr').hide().slice(currentPage * numPerPage, (currentPage + 1) * numPerPage).show();
});
$table.trigger('repaginate');
var numRows = $table.find('tbody tr').length;
var numPages = Math.ceil(numRows / numPerPage);
var $pager = $('<div class="pager"></div>');
for (var page = 0; page < numPages; page++) {
$('<div class="page-number clickable"></div>').text(page + 1).bind('click', {
newPage: page
}, function(event) {
currentPage = event.data['newPage'];
$table.trigger('repaginate');
$(this).addClass('active').siblings().removeClass('active');
}).appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table).find('div.page-number:last').addClass('active');
});
Мне нужно показать последнюю страницу таблицы, когда документ будет готов.
Я уже меняю во втором последнем ряду «номер страницы: первый» на «номер страницы: последний».
Он отлично работает, но это только уловка визуализации. Фактически, если у меня есть 3 страницы, кнопка «3» подсвечивается, но активная страница таблицы по-прежнему остается первой.
Есть ли способ загрузить непосредственно последнюю страницу с помощью этого скрипта?
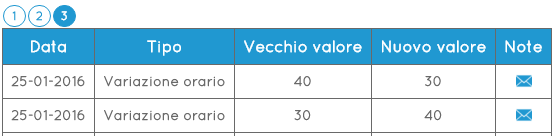
Вы можете просмотреть изображение:
 .
.
РЕДАКТИРОВАТЬ: Вот это скрипка
Решение
Просто добавьте следующую строку после того кода, который вы добавили, и он будет работать нормально.
$pager.insertBefore($table).find('div.page-number:last').click();
Другие решения
проверьте скрипку, я отредактировал ваш код, чтобы удовлетворить ваши требования.
https://jsfiddle.net/u5vc8qua/3/
проверить линию
var currentPage = parseInt($(this).find("tr").length/numPerPage);
