javascript — проблема, связанная с фокусом intro.js на формат таблицы HTML
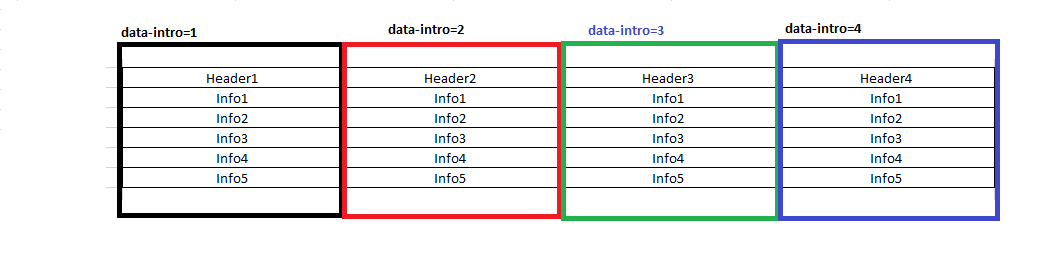
Давайте подумаем о приведенном выше изображении как о типичной таблице HTML. Intro.js помогает сосредоточиться в соответствии с шагами данных.
Моя таблица генерируется в соответствии с циклом foreach.
Мне было интересно, если можно сосредоточиться на столбце таблицы, похожем на изображение, а не на <td> или же <tr>
любая помощь будет очень хорошей.
Решение
Есть запрос функции, открытый по адресу: https://github.com/usablica/intro.js/issues/57 Поэтому я бы сказал, что можно с уверенностью сказать, что вы не можете этого сделать.
Что вы можете сделать, это создать фиктивный прозрачный div с position: absolute и установите местоположение и размер с помощью JavaScript, а затем выделите это.
Проверьте это здесь: https://jsfiddle.net/s848n5hs/2/
$('tr:first-child td').each(function(i) {
$('.col' + (i + 1) + '_intro')
.addClass('intro_div')
.css('top', $(this).offset().top)
.css('left', $(this).offset().left)
.css('width', $(this).outerWidth())
.css('height', $(this).closest('table').height())
})
introJs().start();
Другие решения
Других решений пока нет …