javascript — предварительные заголовки отображаются и ожидающие запросы
У меня проблема с Vue-ресурсом, вызывающим Предварительные заголовки показаны на Chrome, используя Jquery с другой стороны, работайте без проблем
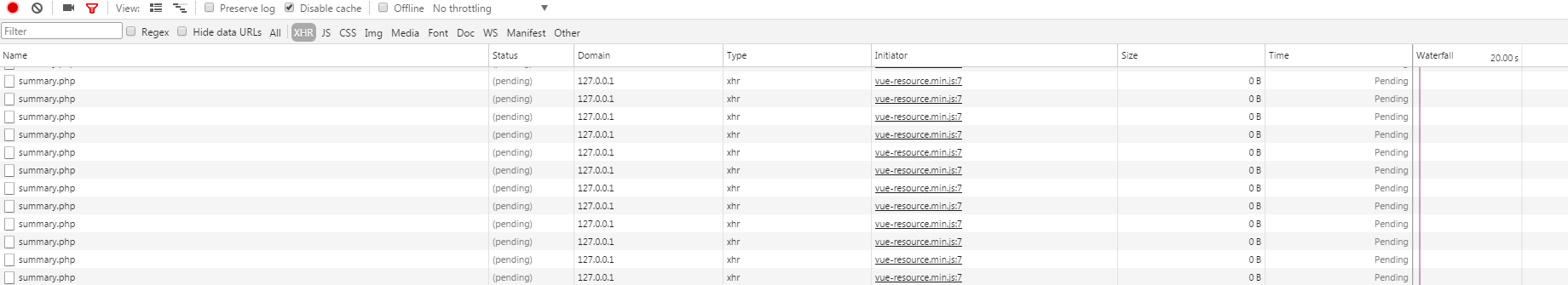
проблема возникает только с chrome + vue-resource

Воспроизведение Ссылка
Chrome 57.0.2987
Windows 7
у меня не установлен adblock или origin, и это происходит даже в гостевом режиме на chrome
простой вызов с помощью setInterval
new Vue({
el: '#main',
data: {
summary: null
},
methods: {
updateSummary: function() {
/*
$.post( "summary.php", function( data ) {
if(typeof response.body.summary != 'undefined'){
this.summary = response.body.summary;
}
});
*/
this.$http.post('summary.php').then(function(response) {
if(typeof response.body.summary != 'undefined'){
this.summary = response.body.summary;
}
});
}
},
mounted: function () {
this.updateSummary();
setInterval(function () {
this.updateSummary();
}.bind(this), 2000);
}
});
https://jsfiddle.net/7vo2s8z3/1/
Действия по воспроизведению
обычно это происходит, когда я оставляю страницу открытой на несколько часов
Что ожидается?
ответ 200 кодов с обслуживаемым контентом
Что на самом деле происходит?
я получаю запрос с этими заголовками
URL запроса:http://127.0.0.1:8080/monitor/summary.php
Политика реферера: no-referer-when-downgrade
Заголовки запросаПредварительные заголовки показаны
Принять: приложение / JSON, текст / обычный, /
Content-Type: применение / JSON; кодировка = UTF-8
Происхождение:http://127.0.0.1:8080
Referer:http://127.0.0.1:8080/monitor/
Пользователь-агент: Mozilla / 5.0 (Windows NT 6.1; WOW64) AppleWebKit / 537.36 (KHTML, как Gecko) Chrome / 57.0.2987.133 Safari / 537.36
X-Requested-With: XMLHttpRequest
и глядя на хром: // нетто-Внутрикорпусные / # события причина отказа
85487: URL_REQUEST
http://127.0.0.1:8080/monitor/summary.php
Время начала: 2017-04-18 09: 38: 43.826t = 29028 [st = 0] + REQUEST_ALIVE [dt = 24184] -> priority = «MEDIUM» -> url = «http://127.0.0.1:8080/monitor/summary.php«t = 29029 [st = 1] + DELEGATE_INFO [dt = 24183] -> Delegate_blocked_by = «RedirectToFileResourceHandler» t = 53211 [ST = 24183] ОТМЕНЕН
-> net_error = -2 (ERR_FAILED)
t = 53212 [st = 24184] -REQUEST_ALIVE
Решение
Я считаю, что это происходит, когда фактический запрос не отправляется, обычно, когда вы загружаете кэшированный ресурс.
В основном вы отправили запрос POST на порт 8080, который вызвал сообщение «ВНИМАНИЕ: предварительные заголовки показаны», как это видно в инспекторе, а затем кажется, что запрос был заблокирован все вместе.
Исходя из этого, одним из возможных решений является настройка nginx для передачи по доверенности запроса от обычного порта SSL 443 на порт SSL узла 8080 (узел должен находиться на более высоком порту, поскольку его нельзя запустить от имени root в prod). Я предполагаю, что Chrome не нравится запросы SSL к нетрадиционным портам SSL, хотя я определенно согласен, что их сообщение об ошибке может быть более конкретным.
Другие решения
Других решений пока нет …
