Javascript пост в php файл, затем вставьте 2 раза
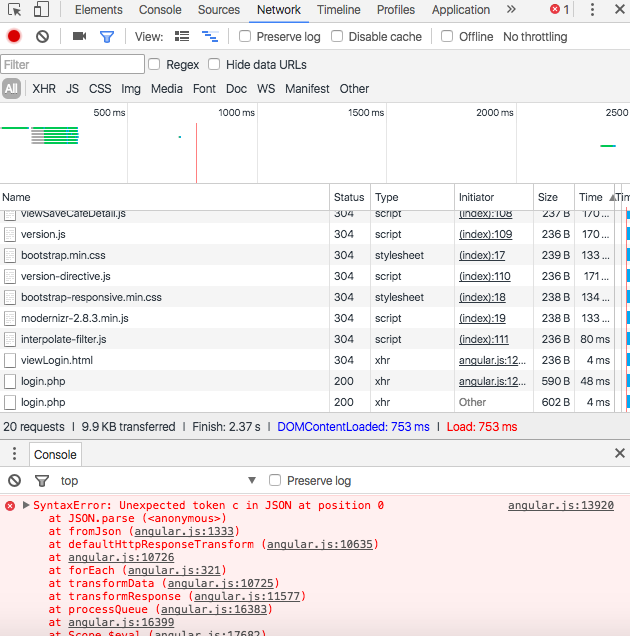
Я пытаюсь использовать простой запрос SQL в моем веб-приложении, но запрос выполняется 2 раза. Я хочу, чтобы он выполнялся только один раз, я не могу найти неправильный код в своем веб-приложении. Пожалуйста помоги !
Вот мои коды:
viewLogin.html
<form name="form1" method="post" >
<div class="container" style="background-color:lightgreen;" align="center">
<h1>Login</h1></br>
<input type="text" class="form-control" ng-model="logindata.Username" id="InputLastName" placeholder="Username" name="txtUsername"></br>
<input type="password" class="form-control" ng-model="logindata.Password" id="InputLastName" placeholder="Password" name="txtPassword"></br>
<input ng-model="insertuser" ng-show="logindata.Username && logindata.Password" ng-click="login();" type="submit" value="Login"class="btn btn-primary"></div></form>
viewLogin.js
angular.module('myApp.viewLogin', ['ngRoute'])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/viewLogin', {
templateUrl: 'viewLogin/viewLogin.html',
controller: 'Logincontroller'
});
}])
.controller('Logincontroller', function ($scope, $http) {$scope.login = function () {
var path = "http://localhost/login.php";
var headers = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET,POST,PUT,DELETE,OPTIONS",
"Content-Type": "undefined",
"Access-Control-Allow-Headers": "Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"}
$scope.table = "users";
$scope.ajouter = 1;
$scope.logindata;
var postdata = {
'Username': $scope.logindata.Username,
'Password': $scope.logindata.Password,
'ajouter': $scope.ajouter,
'table': $scope.table,
'app': true
};
$http.post(path, postdata, headers
).success(function (data, status, headers, config) {
if (data) {
if (data == "false") {
alert("no");
} else {
alert("ok");
}
}
});
}
});
login.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Credentials: true");
header("Access-Control-Allow-Methods : GET,POST,PUT,DELETE,OPTIONS");
header('Access-Control-Allow-Headers: Origin, Content-Type, Accept, Authorization, X-Requested-With, X-YOUR-CUSTOM-HEADER');
header("Content-Type : application/json");
header("Accept : application/json");
$postdata = file_get_contents("php://input");
$request = json_decode($postdata);
@$username = $request->Username;
@$password = $request->Password;
$charmap="1234ABCDEFGHIJKLMNOPQRSTUYWXYZabcdefghijklmnopqrstuvwxyz";
$codRandom = str_shuffle($charmap);
$serverName = "localhost";
$userName = "root";
$userPassword = "";
$dbName = "middlework";
$conn = new mysqli($serverName,$userName,$userPassword,$dbName);
mysqli_set_charset($conn,"utf8");
echo $username;
echo $password;
/*$strSQL = "SELECT * FROM users WHERE Username = '".$username."' and Password = '".$password."'";
$objQuery = mysqli_query($conn,$strSQL) or die(mysqli_error($conn));
$objResult = mysqli_fetch_array($objQuery) or die(mysqli_error($conn));
if(!$objResult){
echo "false";
}else{
session_start();
$_SESSION["token"] = $codRandom;
$_SESSION["username"] = $username;
echo 'true, '.$_SESSION["token"] ;
echo 'true, '.$_SESSION["username"] ;
}*/
$conn->close();
?>
app.js
// Declare app level module which depends on views, and components
angular.module('myApp', [
'ngRoute',
'myApp.view1',
'myApp.view2',
'myApp.viewLogin',
'myApp.SaveCafeDetail',
'myApp.version'
]).
config(['$locationProvider', '$routeProvider', function($locationProvider, $routeProvider) {
$locationProvider.hashPrefix('!');
$routeProvider.otherwise({redirectTo: '/view1'});
}]);
index.html
<html lang="en" ng-app="myApp" >
<head>
<link rel="icon"type="image/png"href="icon128-2x.png">
<meta charset="utf-8">
<!--<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">-->
<title>My AngularJS App</title>
<!--<link rel="stylesheet" href="bower_components/html5-boilerplate/dist/css/normalize.css">
<link rel="stylesheet" href="bower_components/html5-boilerplate/dist/css/main.css">-->
<link rel="stylesheet" href="app.css">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
<script src="bower_components/html5-boilerplate/dist/js/vendor/modernizr-2.8.3.min.js"></script>
<style>
input {
text-align: center;
}
</style>
</head>
<body style="background-color:lightgreen;"><!--div class="jumbotron" style="background-color:lightblue;">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.</p>
</div-->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Thaishop Online</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#!/view1">หน้าหลัก <span class="sr-only">(current)</span></a></li>
<li><a href="#!/view2">วิธีการใช้งาน</a></li>
<!-- <li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>-->
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#!/view2">สมัครสมาชิก</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#!/viewLogin">เข้าสู่ระบบ</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--<img src="img\banner.jpg" class="img-responsive" alt="Cinque Terre"style="width: 100%; height: 350px;" >--><div ng-view></div>
<!--<div ng-controller="FrmController">
<input type="checkbox" ng-model="confirmed" ng-change="change()" id="ng-change-example1" />
<input type="checkbox" ng-model="confirmed" id="ng-change-example2" />
<label for="ng-change-example2">Confirmed</label><br />
<tt>debug = {{confirmed}}</tt><br/>
<tt ng-init="change()">counter = {{counter}}</tt><br/>
</div>--><script src="js/jquery-2.2.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="app.js"></script>
<script src="view1/view1.js"></script>
<script src="view2/view2.js"></script>
<script src="viewLogin/viewLogin.js"></script>
<script src="viewSaveCafeDetail/viewSaveCafeDetail.js"></script>
<script src="components/version/version.js"></script>
<script src="components/version/version-directive.js"></script>
<script src="components/version/interpolate-filter.js"></script>
</body>
</html>
Решение
Таким образом, вы не включили угловой 2 раза 🙂
Но можете ли вы добавить это в viewLogin.htmlЯ думаю, что это было 2 раза, потому что вы отправляете это также (входные данные):
ng-click=""login(); $event.stopPropagation();"Другие решения
Других решений пока нет …