JavaScript — показать и скрыть всплывающее окно в определенных ситуациях
У меня есть текстовое поле в форме php, в котором пользователь может вставить название фильма или имя актера / актрисы, а затем, нажав кнопку поиска, откроется новое окно (movielist.php), показывающее список фильмов, содержащих этот заголовок или фильмы этого актера / актрисы.
Вопрос:
Так как иногда запрос занимает много времени (например, если пользователь вводит только «home», чтобы увидеть все фильмы, содержащие это слово, или если он вставляет «tom», чтобы увидеть, что все фильмы всех актеров содержат «tom» в своих именах, он займет несколько минут), я хотел бы показать сообщение пользователю, если он / она хотел бы ждать больше или, возможно, он предпочитает изменить поисковый запрос.
Вот что я пробовал до сих пор:
<body>
<div id="message" div align="center"><img id="loading" src="http://schools.nyc.gov/ui/cms/sites/commoncore/images/loadingAnimation.gif" width="350" height="350">
<br />
Please wait while data is being loaded.
</div>
<div id= "field">
</div>
<?php
$pagenumber = '1';
if(!empty($_GET['page'])) {
$pagenumber = filter_input(INPUT_GET, 'page', FILTER_VALIDATE_INT);
if(false === $pagenumber) {
$pagenumber = '1';
}
}
?>
<script type="text/javascript">
(function(){
setTimeout(showpopup, 10000)
})();
function showpopup(){
alert("It may take some time to browse data..Please change your search keywords if you don't want to wait longer");
}
$('#message').show();
var searchType = parent.window.opener.searchType;
var textbox = parent.window.opener.textbox;
var pagenumber = "<?php echo $pagenumber; ?>";
$.ajax({
url: 'searchfilm.php', //where I have DB Queries
datatype: "json",
data:{q:textbox, t:searchType, page:pagenumber},
success: function(response) {
$("#field").html(response);
$("#message").hide();
}
});
</script>
</body>
С помощью приведенного выше кода, когда пользователь вставляет термин в текстовое поле и нажимает кнопку поиска, он показывает загружаемое изображение на странице и открывает всплывающее окно через 10 секунд.
Проблема:
В любом случае он показывает всплывающее окно, даже если запрос быстрый и сразу показывает результаты (список фильмов), всплывающее окно открывается через 10 секунд всегда. Может ли кто-нибудь любезно сообщить мне, как можно запретить открывать всплывающее окно при отображении результатов? Также возможно ли показывать всплывающее окно с 2 кнопками: «Да, продолжить», «Нет, выйти»?
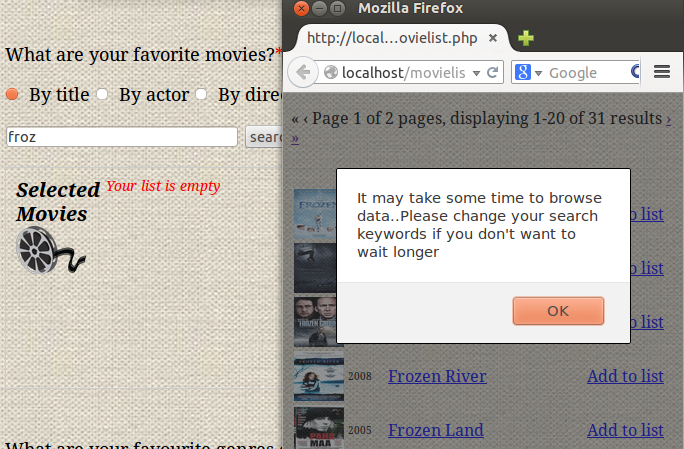
Изображение ниже может показать мою проблему лучше:

Решение
Вам придется хранить ссылку на ваш setTimeout() для загрузки оповещения … В вашем методе успеха очистите время ожидания, как указано в следующем вопросе SO:
Как отменить / убить window.setTimeout до того, как это произойдет на клиенте?
Пример кода (не проверено):
<script type="text/javascript">
var popupTimeout = setTimeout(showpopup, 10000);
function showpopup(){
alert("It may take some time to browse data..Please change your search keywords if you don't want to wait longer");
}
$('#message').show();
var searchType = parent.window.opener.searchType;
var textbox = parent.window.opener.textbox;
var pagenumber = "<?php echo $pagenumber; ?>";
$.ajax({
url: 'searchfilm.php', //where I have DB Queries
datatype: "json",
data:{q:textbox, t:searchType, page:pagenumber},
success: function(response) {
$("#field").html(response);
clearTimeout(popupTimeout);
$("#message").hide();
}
});
</script>
Другие решения
Это показывает всплывающее окно, потому что:
function(){
setTimeout(showpopup, 10000)
})();
приказывает это сделать.
Измените это на:
var timeoutId;
function(){
timeoutId = setTimeout(showpopup, 10000)
})();
$.ajax({
url: 'searchfilm.php', //where I have DB Queries
datatype: "json",
data:{q:textbox, t:searchType, page:pagenumber},
success: function(response) {
clearTimeout(timeoutId);
$("#field").html(response);
$("#message").hide();
}
});
