javascript — PHP обратный отсчет не возвращает сообщение с истекшим сроком, а вместо того, чтобы считать вперед за установленное время
У меня возникли некоторые проблемы с php, не считая до истечения срока действия сообщения. Я пытаюсь создать рекламный сценарий, который будет работать на основе набора данных, это может быть однодневное продвижение, например, специальное предложение в субботу или несколько дней. Другая проблема, с которой я сталкиваюсь, — это отсутствие знаний javascript / jquery для базового отсчета с помощью ajax вместо статического php-эха, который обновляется только при обновлении.
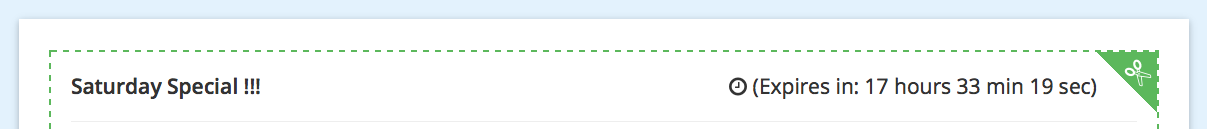
Ну, вот код, который отвечает за отображение оставшегося времени сделки и сообщение, если оно истекло. Вот файл, который включен в индексную страницу для построения html панели сделок с php.
$now = new DateTime();
$ends = new DateTime('Mar 22, 2015, 11:00 am');
$left = $now->diff($ends);
if($now != $ends) {
$promo_d = $left->format('%a'); #days
$promo_h = $left->format('%h'); #hours
$promo_m = $left->format('%i'); #min
$promo_s = $left->format('%s'); #sec
$deal = "Expires in: ".$promo_h." hours ".$promo_m." min ".$promo_s." sec";
} else {
$deal = "Expired!";
}
$html = <<<DEALBAR
<div class="row-fluid">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<br>
<div class="offer offer-success">
<div class="shape">
<div class="shape-text">
<i class="fa fa-scissors fa-2x"></i>
</div>
</div>
<div class="offer-content">
<h2 class="lead">
<strong>Saturday Special !!!</strong> <span class="pull-right"><i class="fa fa-clock-o"></i> ($deal)</span>
</h2>
<hr>
<p style="font-size:16px">
This is a one day Saturday Special active till March 22, 2015 9:00AM. Simply quote <span class="label label-success">SAT 40</span> during your service call to resive $40 dollars off your work order.
</p>
</div>
</div>
<br>
</div>
</div>
DEALBAR;
echo $html;

и вот jquery, который я использовал для более старого таймера обратного отсчета, но я, к сожалению, понятия не имею, как заставить его работать с приведенным выше кодом красиво 🙁
function startTimer(duration, display) {
var timer = duration, minutes, seconds;
setInterval(function () {
minutes = parseInt(timer / 60, 10)
seconds = parseInt(timer % 60, 10);
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
display.text(minutes + ":" + seconds);
if (--timer < 0) {
timer = duration;
}
}, 1000);
}
jQuery(function ($) {
var fiveMinutes = 60 * 28,
display = $('.deal-countdown');
startTimer(fiveMinutes, display);
});
Может кто-нибудь объяснить, почему мой сценарий не повторяет «Истек срок действия!» и вместо этого продолжает идти, и как я смогу заставить jquery работать с вышеуказанным скриптом? Вместо обновления данных при обновлении страницы?
заранее спасибо
Решение
if($now != $ends) {
будет работать только в ту самую секунду, когда они оба совпадут, через одну секунду это снова пойдет не так. Тебе нужно
if($now <= $ends) {
Это создаст вашу временную строку, только если now не выходит за рамки ends
Другие решения
Других решений пока нет …
