javascript — Переключатель Material Design Lite не работает при загрузке jquery
Я пытаюсь загрузить MDL Switch через внешний файл, но он не работает.
Вот мой код главной страницы: index.php
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="material.min.css">
</head>
<body>
<a href="#" class="lo">Load</a>
<div class="demo-switch">
<label class="mdl-switch mdl-js-switch mdl-js-ripple-effect" for="switch-2">
<input type="checkbox" id="switch-2" class="mdl-switch__input" />
<span class="mdl-switch__label">Bluetooth</span>
</label>
</div>
<script src="js/material.min.js"></script>
<script src="js/jquery.js"></script>
<script>
$(document).ready(function(){
$.getScript("js/material.min.js").done(function(){
$(document).on("click",".lo",function(){
$('.demo-switch').load("new_test.php");
});
});});
</script>
</body>
</html>
Вот файл new_test.php
<div class="demo-switch">
<label class="mdl-switch mdl-js-switch mdl-js-ripple-effect" for="switch-2">
<input type="checkbox" id="switch-2" class="mdl-switch__input" />
<span class="mdl-switch__label">Bluetooth</span>
</label>
</div>
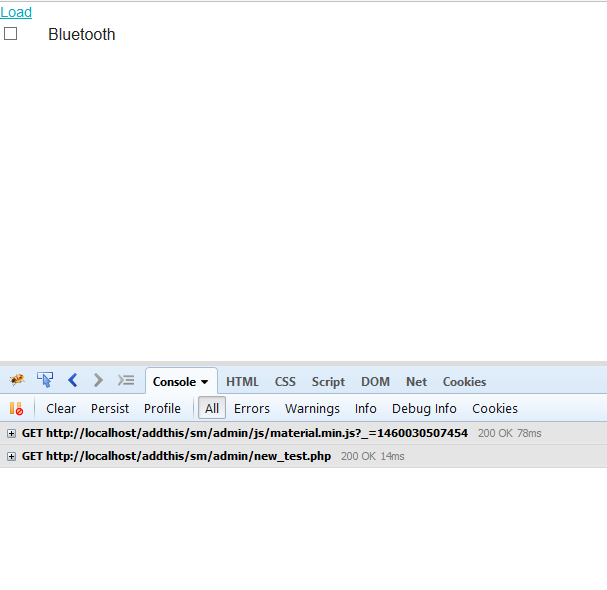
Вот результат после того, как я нажимаю кнопку загрузки:
возможно JS не работает должным образом, но я не могу найти способ исправить это.
пожалуйста помоги
Решение
Вам нужно будет позвонить componentHandler.upgradeAllRegistered () для динамического дом.
Другие решения
Других решений пока нет …