javascript — панель автоматического поиска в семантическом интерфейсе пользователя не загружает результаты в Firefox при изменении файла php (который возвращает тот же синтаксис)
Я недавно начал использовать Semantic UI и попал в очень расстраивающую ситуацию, когда в строке поиска, когда я изменяю php-файл, отправляющий тот же синтаксис, результат больше не загружается под панелью поиска. Есть идеи, в чем может быть проблема? Это выглядит так просто и элементарно, но просто не работает.
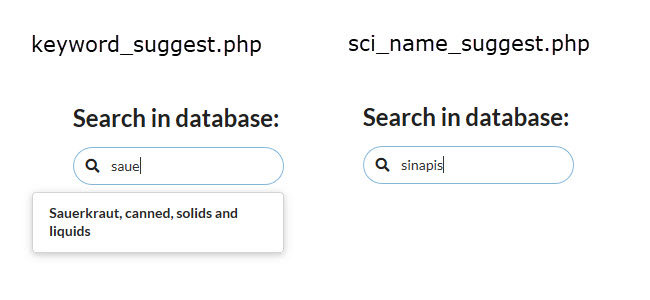
Это два файла-близнеца и их результат:
ключевое слово_suggest.php? Термин =кислая капуста
возвращает:
{ «Результаты»: [{ «Имя»:»Кислая капуста, консервы, твердые вещества и
жидкости», «URL»: «? product.php ID = 11439»}]}
а также этот файл
sci_name_suggest.php? Термин =Sinapis
возвращает:
{ «Результаты»: [{ «Имя»:»Sinapis alba and Brassica juncea «,» url «:» produs.php? id = 2024 «}]}
Учитывая, что они оба возвращают один и тот же синтаксис, как это возможно, что при переходе от первого файла ко второму результаты не отображаются в строке поиска семантического пользовательского интерфейса?
Это JavaScript, который я использую:
function page_home() {
$('.ui.search')
.search({
apiSettings: {
url: '//www.website.com/keyword_suggest.php?term={query}'
},
fields: {
results: 'results',
title: 'name'
},
minCharacters : 2
})
;
}
if($('.page_home').length) {
page_home();
}
Во втором примере я изменил URL:
//www.website.com/sci_name_suggest.php?term={query}
Но это не загружает результат, хотя есть один результат для «синаписа».
Как это возможно? Они оба отправляют обратно один и тот же синтаксис.
В конце обоих файлов php есть этот json:
echo '{"results":' . json_encode($values) . '}';
Это строка поиска Semantic UI:
<div class="ui attached stackable">
<div class="ui container page_home">
<div class="ui center aligned grid">
<div class="">
<h2>Search in database:</h2>
<div class="ui right aligned search">
<div class="ui left icon input">
<input class="prompt" type="text" placeholder="Search...">
<i class="search icon"></i>
</div>
</div>
</div>
</div>
</div>
</div>
Любые идеи и предложения приветствуются, спасибо!
Решение
Я предлагаю вам проверить консоль на наличие предупреждений, ошибок, семантический интерфейс будет действовать таким образом, если запрос не будет успешным. Также убедитесь, что вы правильно обрабатываете Политику перекрестного происхождения.
Другие решения
Других решений пока нет …