JavaScript — отображение значков файлов в зависимости от расширения файла.
Я делаю таблицу загруженных файлов: файл, имя, расширение (в PHP с подключением к серверу MS SQL).
Я хотел бы добавить значок для каждого из этих файлов в зависимости от их расширения. Я нахожу 3 варианта, как я могу это сделать:
1. лучше всего — загрузить значок пользователя по умолчанию и как-то связать их с моими файлами
2. хорошо — загрузить как-нибудь из списка веб-страниц иконки и как-то связать их с моими файлами
3. плохо — положить несколько значков в мою папку и загрузить его из этого файла
Я знаю, как сделать третий вариант, но я не могу просто искать 10 значков, потому что всегда будет расширение, которого нет в моей папке (например, jpeg отличается от jpg).
Не могли бы вы сказать мне, как я могу найти лучшее решение, чем номер 3? Это может быть в PHP или JS / jQuery, это не важно.
Решение
Вы должны сделать это, используя значок по умолчанию для неизвестных типов файлов.
Вы можете показать файлы, например, в таблице
HTML
<tr>
<td class="fm fm_file">
<a target="_blank" href="./download.php?f=something">yourfile.jpg</a>
</td>
</tr>
фрагмент моего кода, который делает это (фрагмент большей библиотеки)
PHP
if ($handle = opendir($directory)) {
while (false !== ($entry = readdir($handle))) {
if ($entry != "." && $entry != "..") {
if (!is_dir($directory . DIRECTORY_SEPARATOR . $entry)) {
$md = rand(0, 9) . substr(md5('download' . $entry), 1, 10) . rand(1000, 9999);
$dlink = '<a target="_blank" href="./download.php?f=' . $entry . '&c=' . $md . '" >' . $entry . '</a>';
$editlink='';
$a=explode('.', $entry);
if(in_array(strtolower(array_pop($a)),array('ini','txt','xml','bin','sql')))
$editlink='<a href="filemanager-edit?dir=' . $subdir.'&f=' . $entry . '&c=' . $md . '" >' . $ledit . '</a>';
$filelist.='<tr>' . '<td class="fm fm_file">' . $dlink . '</td>' . '<td class="edit">'.$editlink.'</td>' . '<td class="delete"><a href="filemanager?action=delete&dir=' . $subdir.'&f=' . $entry . '&c=' . $md . '" >' . $ldelete . '</a></td>' . '</tr>';
} else
$filelist.='<tr>' . '<td class="fm ft_folder"><a href="filemanager?action=view&dir=' . $subdir . $entry . '&c=' . md5($entry) . '" >' . $entry . '</a></td>' . '<td class="edit"></td>' . '<td class="edit"><a href="filemanager?action=view&dir=' . $subdir . $entry . '&c=' . md5($entry) . '" >' . $lchoose . '</a></td>' . '</tr>';
}
}
closedir($handle);
}
для назначения иконок нужно использовать js
JavaScript
$('.fm_file').each(function(){
var name=$(this).find('a').html().split('.').pop();
$(this).addClass('ft_'+name);
});
скотти до иконы в ссс
CSS
.fm_file{
background-image:url(../../images/filemanager/page_white.png);
}
.ft_folder{
background-image:url(../../images/filemanager/folder.png);
}
.ft_pdf{
background-image:url(../../images/filemanager/page_white_acrobat.png);
}
.ft_cs{
background-image:url(../../images/filemanager/page_white_csharp.png);
}
.ft_xls{
background-image:url(../../images/filemanager/page_white_excel.png);
}
.ft_php{
background-image:url(../../images/filemanager/page_white_php.png);
}
.ft_dll{
background-image:url(../../images/filemanager/page_white_dll.png);
}
.ft_exe,.ft_msi{
background-image:url(../../images/filemanager/page_white_exe.png);
}
.ft_db,.ft_sql{
background-image:url(../../images/filemanager/page_white_db.png);
}
.ft_png,
.ft_jpg,
.ft_bmp,
.ft_gif{
background-image:url(../../images/filemanager/page_white_picture.png);
}
.ft_txt,
.ft_js,
.ft_ini,
.ft_bat,
.ft_css{
background-image:url(../../images/filemanager/page_white_text.png);
}
.ft_htm,
.ft_xml,
.ft_html{
background-image:url(../../images/filemanager/page_white_code.png);
}
.ft_rar,
.ft_zip{
background-image:url(../../images/filemanager/page_white_compressed.png);
}
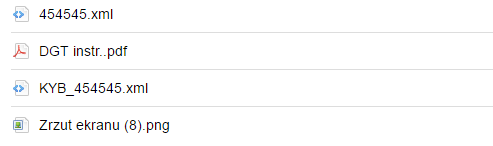
Результат:
Если кто-то использует неизвестный тип, используется изображение класса fm_file.
Вы всегда можете составить коллекцию иконок
Другие решения
Попробуйте что-то вроде этого:
if(ext == 'jpg' || ext == 'jpeg')
{
$image_name = 'image.jpg';
}
if(ext == 'doc' || ext == 'docx')
{
$image_name = 'doc.jpg';
}
и сделать еще для неизвестного значка
Поскольку у вас уже есть расширение в таблице базы данных, следующим логическим шагом является загрузка всех распространенных расширений файлов в массив вместе со ссылкой на соответствующий значок.
Тогда используйте in_array проверить расширение и загрузить правильный значок.
Вы можете получить наборы иконок для типов файлов в разных стилях.