javascript — невозможно добавить разрыв строки в модальном окне Sylius / Symfony 2
У меня проблема с введением разрывов строк при использовании модальных боксов SF2 / Sylius.
В моем контроллере у меня есть это:
$view = $this
->view()
->setTemplate($this->config->getTemplate('update.html'))
->setData(array(
$this->config->getResourceName() => $resource,
'form' => $form->createView(),
'confirmation_message' => $this->get('translator')->trans('ayrshireminis.cars.backend.messages.delete_category')
))
;
В моем YAML у меня есть это:
messages:
delete_category: |
Are you sure you want to delete this category?
WARNING - Deleting this category will delete any of its subcategories and assets!
и разметка для модального окна выглядит так:
<div class="modal-body">
{{ confirmation_message is defined ? confirmation_message|raw : 'sylius.confirmation.message'|trans }}
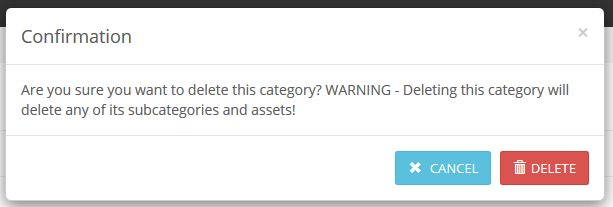
Однако вывод выглядит так (без перерывов):

я прочитал этот пост, но решение не работает для меня.
Решение
У меня есть следующая конструкция в моем файле перевода и шаблон ветки, который отлично работает в этом случае:
В файле перевода:
showBills:
printDate: 'Date <br> Other Date'
В шаблоне:
{{ 'showBills.printDate'|trans|raw }}
Это работает абсолютно хорошо для меня!
Я предполагаю, что вам нужно что-то вроде этого:
<div class="modal-body">
{{ confirmation_message is defined ? confirmation_message|raw : 'sylius.confirmation.message'|trans|raw }}
Другие решения
Других решений пока нет …
