javascript — не удается заставить функцию fancybox работать с использованием переполнения html / Stack
Я искал ответ снова и снова, но я не могу понять это. Я хочу просто использовать fancybox, чтобы показать изображение.
Это первый раз, когда я использую fancybox, поэтому, вероятно, кто-то из опытных заметит проблему в течение нескольких секунд.
Я следовал за шагами, данными в http://fancyapps.com/fancybox/.
Вот код, который у меня есть в моем файле head.php:
<!-- Add jQuery library -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="/fancybox/lib/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox -->
<link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" />
<script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.5"></script>
<!-- Optionally add helpers - button, thumbnail and/or media -->
<link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" />
<script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<link rel="stylesheet" href="/fancybox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" />
<script type="text/javascript" src="/fancybox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
Это скопировано с данного сайта.
Я использую точное имя папки samen «fancybox», поэтому я думаю, что это не может быть проблемой.
В моем коде, где я хочу загрузить изображение, это то, что у меня есть:
echo'<a class="fancybox" rel="group" href="img/products/'.$row['bestandsnaam'].'"><img class="img-thumbnail" src="img/products/'.$row['bestandsnaam'].'" alt=""></a>';
После загрузки этой страницы у меня есть этот код (также скопированный с данного сайта):
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
Тем не менее, когда я нажимаю на это изображение, оно не открывается в fancybox, а открывается в новой вкладке, а вместо этого отображается только изображение без какого-либо необычного стиля.
Заранее спасибо за помощь!
Решение
Это, безусловно, связано с тем, что ваши файлы не находятся в том месте, на которое указывают ваши ссылки. И вы должны увидеть несколько ошибок в консоли, связанных с этим.
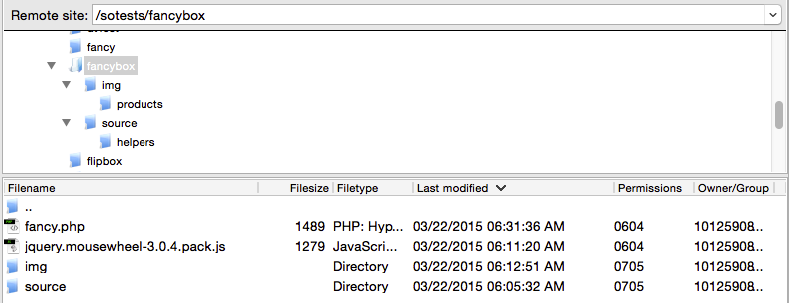
Вот тестовая страница, использующая ваш код с URL-адресами, измененными в соответствии с макетом папки, показанным на изображении ниже. Как вы можете видеть, это работает. Поэтому ваша проблема должна быть связана с тем, что ваши URL-адреса неверны или сами файлы отсутствуют.
Это код с тестовой страницы:
<!doctype html>
<html><head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<!-- Add jQuery library -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="jquery.mousewheel-3.0.4.pack.js"></script>
<!-- Add fancyBox -->
<link rel="stylesheet" href="source/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" />
<script type="text/javascript" src="source/jquery.fancybox.pack.js?v=2.1.5"></script>
<!-- Optionally add helpers - button, thumbnail and/or media -->
<link rel="stylesheet" href="source/helpers/jquery.fancybox-buttons.css?v=1.0.5" type="text/css" media="screen" />
<script type="text/javascript" src="source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<script type="text/javascript" src="source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
<link rel="stylesheet" href="source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" type="text/css" media="screen" />
<script type="text/javascript" src="source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script><script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox();
});
</script>
</head>
<body>
<?php
$row['bestandsnaam'] = 'images.jpg';
echo'<a class="fancybox" rel="group" href="img/products/'.$row['bestandsnaam'].'"><img class="img-thumbnail" src="img/products/'.$row['bestandsnaam'].'" alt=""></a>';
?>
</body>
</html>
Макет папки:

Другие решения
Других решений пока нет …
