JavaScript не работает должным образом в Safari
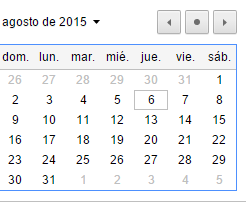
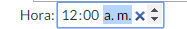
Итак, я сделал этот генератор обратного отсчета; он основан на вводе PHP для заполнения JavaScript, проблема в том, что в Safari он не показывает этого:
 или же
или же 
Есть ли способ исправить это в Safari? Я думал об отключении этого ввода в Safari и включении более простых чисел, но я не знаю, как обнаружить, есть ли другое исправление?
Мой код:
Форма страницы:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://monopolo11.ninja/tests/css/main.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href='http://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://monopolo11.ninja/tests/js/dropdown.js"></script>
<title>Countdown Maker</title>
</head>
<body class="lato">
<?php include("assets/navbartools.html");?>
<div class="lato container-fluid text-center" id="contents">
<p>Introduce la fecha</p>
<form action="countdownres.php" method="get" >
Fecha:
<input type="date" name="datein">
<br/>
Hora:
<input type="time" action="countdownres.php" method="get" name="timein">
<p>Cuantos argumentos quieres que se visualicen:</p>
<input type="checkbox" name="mil" value="1">Milenios
<input type="checkbox" name="cen" value="1">Siglos
<input type="checkbox" name="dec" value="1">Decadas
<input type="checkbox" name="yr" checked value="1">Años
<input type="checkbox" name="mo" checked value="1">Meses
<input type="checkbox" name="wk" value="1">Semanas
</br>
<input type="checkbox" name="da" checked value="1">Dias
<input type="checkbox" name="h" checked value="1">Horas
<input type="checkbox" name="m" checked value="1">Minutos
<input type="checkbox" name="s" checked value="1">Segundos
<input type="checkbox" name="mili" value="1">Milisegundos
<input type="submit" class="center-block btn btn-primary">
</form>
</div>
</body>
</html>
Страница результатов:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://monopolo11.ninja/tests/css/main.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="http://monopolo11.ninja/tests/js/countdown.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href='http://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://monopolo11.ninja/tests/js/dropdown.js"></script>
<title>Countdown</title>
</head>
<body class="lato">
<?php include("assets/navbartools.html");?>
<?php
//variables
$date = $_GET[datein];
$date = explode('-', $date);
$time = $_GET[timein];
$time = explode(':', $time);
$hour = $time[0];
$minute = $time[1];
$year = $date[0];
$month = $date[1];
$day = $date[2];
$mil = 0;
$cen = 0;
$dec = 0;
$yr = 0;
$mo = 0;
$wk = 0;
$da = 0;
$h = 0;
$m = 0;
$s = 0;
$mili = 0;
//variables de get
$mil = $_GET[mil];
$cen = $_GET[cen];
$dec = $_GET[dec];
$yr = $_GET[yr];
$mo = $_GET[mo];
$wk = $_GET[wk];
$da = $_GET[da];
$h = $_GET[h];
$m = $_GET[m];
$s = $_GET[s];
$mili = $_GET[mili];
if ($mil == 1){
$mil = "countdown.MILLENNIA";
}
else{$mil=0;};
if ($cen == 1){
$cen = "countdown.CENTURIES";
}
else{$cen=0;};
if ($dec == 1){
$dec = "countdown.DECADES";
}
else{$dec=0;};
if ($yr == 1){
$yr = "countdown.YEARS";
}
else{$yr=0;};
if ($mo == 1){
$mo = "countdown.MONTHS";
}
else{$mo=0;};
if ($wk == 1){
$wk = "countdown.WEEKS";
}
else{$wk=0;};
if ($da == 1){
$da = "countdown.DAYS";
}
else{$da=0;};
if ($h == 1){
$h = "countdown.HOURS";
}
else{$h=0;};
if ($m == 1){
$m = "countdown.MINUTES";
}
else{$m=0;};
if ($s == 1){
$s = "countdown.SECONDS";
}
else{$s=0;};
if ($mili == 1){
$mili = "countdown.MILLISECONDS";
}else{$mili=0;};
?><h1 class="lato text-center">Cuenta Regresiva para el <?php echo $_GET[datein]." ".$_GET[timein];?>
<div id="cuenta" class="lato text-center text-capitalize"><strong></strong></div>
</h1>
<script>
//labels
countdown.setLabels(
' milisegundo| segundo| minuto| hora| dia| semana| mes| año| década| siglo| milenio',
' milisegundos| segundos| minutos| horas| dias| semanas| meses| años| décadas| siglos| milenios',
' y ',
' + ',
'Ahora');
//variables de fechas
var dia = <?php echo $day?>;
var mes = <?php echo $month?> - 1;
var year = <?php echo $year?>;
var hour = <?php echo $hour?>;
var minute = <?php echo $minute?>;
//variables de atributos que se mostraran
var mil = <?php echo $mil?>;
var cen = <?php echo $cen?>;
var dec = <?php echo $dec?>;
var yr = <?php echo $yr?>;
var mo = <?php echo $mo?>;
var wk = <?php echo $wk?>;
var da = <?php echo $da?>;
var h = <?php echo $h?>;
var m = <?php echo $m?>;
var s = <?php echo $s?>;
var mili = <?php echo $mili?>;
var ref =1000;
if (mili == 1){
ref = 1;
}
//countdown clock
var clock1 = document.getElementById("cuenta")
, tdy = new Date();
clock1.innerHTML = countdown(new Date(tdy.getFullYear(), tdy.getMonth(), tdy.getDate()) ).toString();
setInterval(function(){
clock1.innerHTML = countdown(new Date(year, mes, dia, hour, minute),null,mil | cen | dec | yr | mo| wk | da | h | m | s | mili ).toString();
},ref);
console.log(ref);
console.log(mili);
console.log(tdy);
</script>
</body>
</html>
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
