javascript — нажмите клавишу ввода, остановка обновления страницы
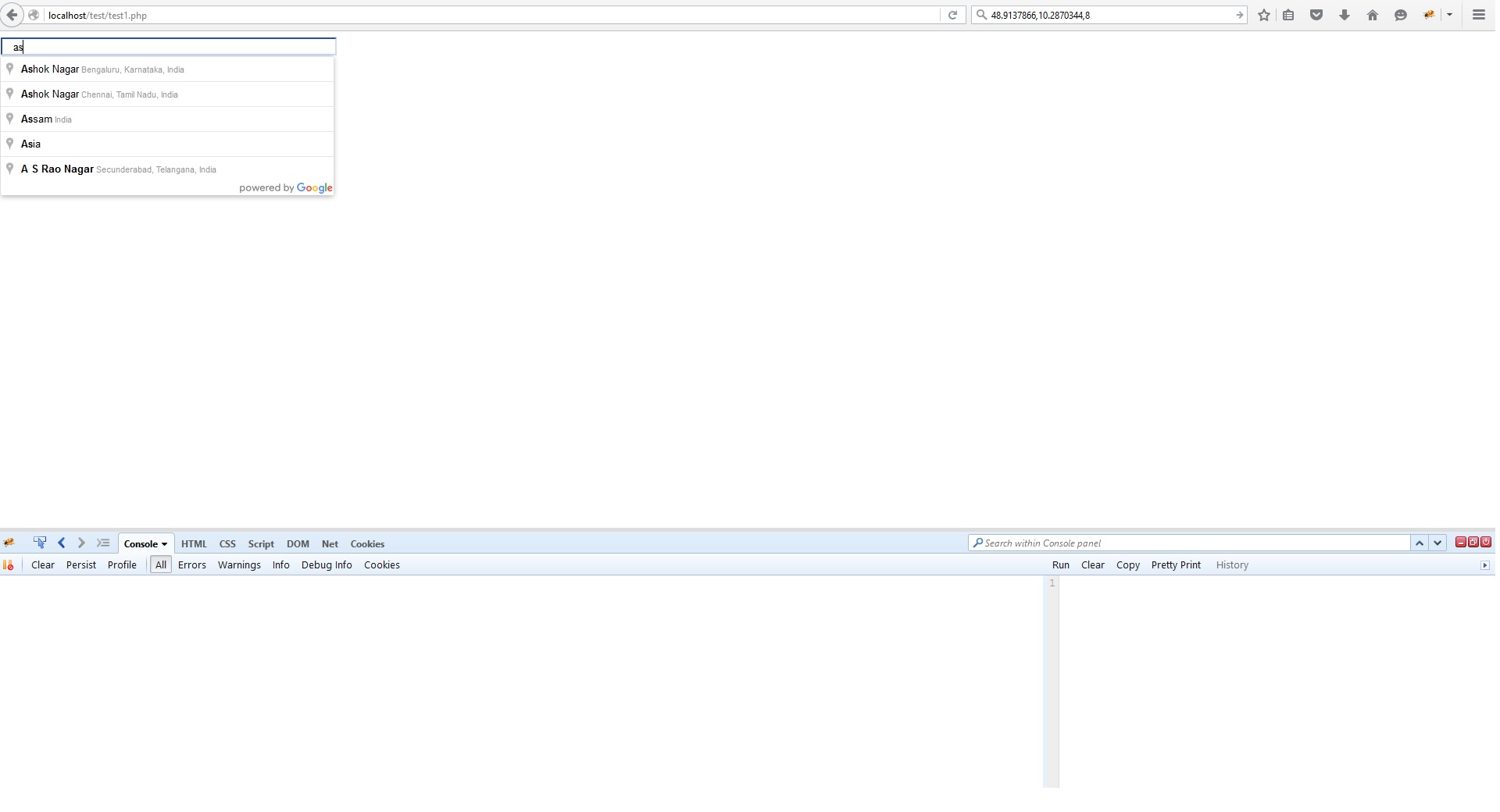
Я использую Google API для геометрического местоположения. В настоящее время, когда я набираю адрес, автозаполнение работает и щелкает мышью, широта и долгота добавляются в div. Моя проблема, если я нажму клавишу ввода вместо щелчка мышью, страница обновится. На самом деле не обновляйте страницу, когда выбираете данные из автозаполнения и вводите. Пожалуйста, проверьте мой код ниже и помогите мне решить проблему.
<html>
<head>
<title>Place Autocomplete With Latitude & Longitude </title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
#pac-input {
background-color: #fff;
padding: 0 11px 0 13px;
width: 400px;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
text-overflow: ellipsis;
}
#pac-input:focus {
border-color: #4d90fe;
margin-left: -1px;
padding-left: 14px; /* Regular padding-left + 1. */
width: 401px;
}
}
</style>
</head>
<body>
<form method="POST" action="#">
<input id="pac-input" class="controls" type="text" placeholder="Enter a location">
<div id="lat"></div>
<div id="long"></div>
<button type="submit" class="btn btn-primary btn-lg btn-block">Erstellen</button>
</form>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=places"></script>
<script>function initialize() {
var address = (document.getElementById('pac-input'));
var autocomplete = new google.maps.places.Autocomplete(address);
autocomplete.setTypes(['geocode']);
google.maps.event.addListener(autocomplete, 'place_changed', function() {
var place = autocomplete.getPlace();
if (!place.geometry) {
return;
}
var address = '';
if (place.address_components) {
address = [
(place.address_components[0] && place.address_components[0].short_name || ''),
(place.address_components[1] && place.address_components[1].short_name || ''),
(place.address_components[2] && place.address_components[2].short_name || '')
].join(' ');
}
/*********************************************************************/
/* var address contain your autocomplete address *********************/
/* place.geometry.location.lat() && place.geometry.location.lat() ****/
/* will be used for current address latitude and longitude************/
/*********************************************************************/
document.getElementById('lat').innerHTML = place.geometry.location.lat();
document.getElementById('long').innerHTML = place.geometry.location.lng();
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</body>
</html>
Решение
Enter отправляет вашу форму. Вам необходимо отключить этот ключ или событие отправки (например, используя e.preventdefault() внутри соответствующего обработчика события (ключевое событие или событие отправки).
Событие submit лучше всего связать с элементом формы и событием клавиатуры (или в документе).
например
$('form').submit(function(e){
e.preventDefault();
});
но вам, вероятно, нужен только этот:
$('form').keypress(function(e) {
return e.keyCode != 13;
});
Другие решения
Вы можете сделать это так:
var input = document.getElementById('area');
google.maps.event.addDomListener(searchBox, 'keydown', function (e) {
if (e.keyCode == 13) {
e.preventDefault();
}
});