javascript — MySQL SELECT не возвращает значения правильным образом, а линейный график Google не показывает желаемым образом
Я здесь новичок и задаю вопрос впервые, поэтому я не знаю, как задать вопрос, но мне нужна ваша помощь.
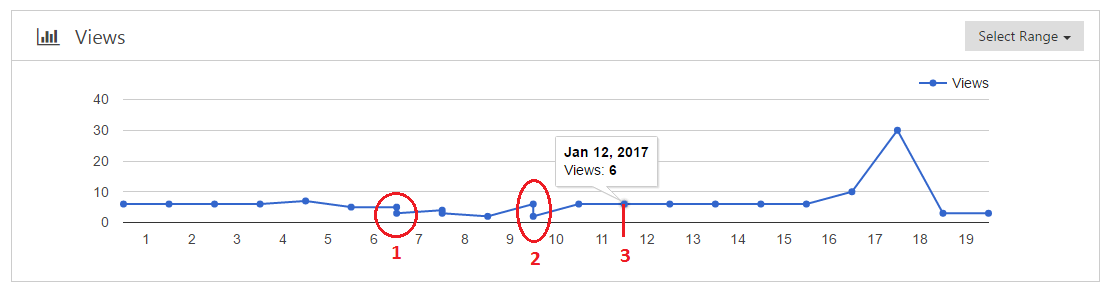
Изображение линейного графика Google

У меня есть 2 проблемы на графике выше.
1. Я получаю повторяющиеся даты для просмотров из моей базы данных и отображается на графике, как указано выше, помечены как 1 а также 2.
2. Даты не соответствуют должным образом датам и помечены как 3 на изображении выше, а также месяцы не показаны несколько раз, как видно на изображении.
Помоги мне, пожалуйста. Заранее спасибо
PHP & MySQL Code
function AdminViews()
{
if(!$this->DBLogin())
{
$this->HandleError("Database login failed!");
return false;
}
$out_query = "SELECT count(ip_address) AS count, date(visit_date_time) as visit_date_time FROM db_views WHERE user_id = id GROUP BY visit_date_time ORDER BY visit_date_time LIMIT 30 ";
$result = mysqli_query($this->connection,$out_query);
while($row = mysqli_fetch_array($result))
{
$resultset[] = $row;
}
if(!empty($resultset))
return $resultset;
}
Google Graph Javascript Code
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([ ['Date', 'Views']
<?php
$results = $ClassName->AdminViews();
if(!empty($results)){
foreach($results as $row) {
$vDate = str_replace("-",", ",$row['visit_date_time']);
echo ",[new Date('".$vDate."'),".$row['count']."]";
}
} ?> ]);
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { format: 'MMM dd, yyyy', gridlines: {count: -1, color: '#fff'} },
vAxis: { minValue: 0 }
};
var chart = new google.visualization.LineChart(document.getElementById("barChart"));
chart.draw(data, options);
} </script>
В браузере Js появляется так
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([ ['Date', 'Views']
,[new Date('2017, 01, 01'),6],[new Date('2017, 01, 02'),6],[new Date('2017, 01, 03'),6],[new Date('2017, 01, 04'),6],[new Date('2017, 01, 05'),7],[new Date('2017, 01, 06'),5],[new Date('2017, 01, 07'),5],[new Date('2017, 01, 07'),3],[new Date('2017, 01, 08'),3],[new Date('2017, 01, 08'),4],[new Date('2017, 01, 09'),2],[new Date('2017, 01, 10'),2],[new Date('2017, 01, 10'),6],[new Date('2017, 01, 11'),6],[new Date('2017, 01, 12'),6],[new Date('2017, 01, 13'),6],[new Date('2017, 01, 14'),6],[new Date('2017, 01, 15'),6],[new Date('2017, 01, 16'),6],[new Date('2017, 01, 17'),10],[new Date('2017, 01, 18'),30],[new Date('2017, 01, 19'),3],[new Date('2017, 01, 20'),3] ]);
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { format: 'MMM dd, yyyy', gridlines: {count: -1, color: '#fff'} },
vAxis: { minValue: 0 }
};
var chart = new google.visualization.LineChart(document.getElementById("barChart"));
chart.draw(data, options);
}
</script>
Решение
Ваша группа также должна преобразовать дату и время в дату, в противном случае в ваших данных вы увидите, что у вас есть несколько записей для одного и того же дня, но несколько разные метки времени, это даст вам несколько узлов.
Изменить это:
... GROUP BY visit_date_time ORDER BY visit_date_time ...
К этому:
... GROUP BY DATE(visit_date_time) ORDER BY visit_date_time ...
Это должно делать свое дело.
РЕДАКТИРОВАТЬ
Для вашего второго вопроса count: -1 -> означает автоматическое выравнивание линий сетки, которое приводит к нежелательному результату.
Изменить это:
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { format: 'MMM dd, yyyy', gridlines: {count: -1, color: '#fff'} },
vAxis: { minValue: 0 }
};
На это (как вы выяснили):
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { slantedText: 'true', format: 'MMM dd', gridlines: {count: 10, color: 'none'} },
vAxis: { minValue: 0 }
};
Отказ от ответственности: Второй ответ пришел от самого ОП, поскольку я не был уверен.
Другие решения
Хорошо, вот решение, которое я нашел
1. + Изменить
... GROUP BY visit_date_time ORDER BY visit_date_time ...
на это, как предложено @gwnp
... GROUP BY DATE(visit_date_time) ORDER BY visit_date_time ...
А также
2. + Изменить
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { format: 'MMM dd, yyyy', gridlines: {count: -1, color: '#fff'} },
vAxis: { minValue: 0 }
};
к этому
var options = {
pointSize: 5,
legend: { position: 'top', alignment: 'end' },
hAxis: { slantedText: 'true', format: 'MMM dd', gridlines: {count: 10, color: 'none'} },
vAxis: { minValue: 0 }
};
count: -1 -> означает автоматическое выравнивание линий сетки, которое приводит к нежелательному результату.
