javascript — Метеор: Http Call return Не определено в ответе после Http-ответа
Я пытаюсь загрузить файл, кодируя содержимое как base64, используя приложение meteor и собственный скрипт php.
PHP-скрипт выглядит следующим образом:
require_once '../vendor/autoload.php';
use WindowsAzure\Common\ServicesBuilder;
use MicrosoftAzure\Storage\Common\ServiceException;
use MicrosoftAzure\Storage\Blob\Models\ListBlobsOptions;
error_log("Method:".$_SERVER['REQUEST_METHOD'],0);
if($_SERVER['REQUEST_METHOD'] === 'OPTIONS'){
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Allow-Headers: Origin, Content-Type, X-Auth-Token , Authorization');
error_log("Options Called",0);
die();
} else {
error_log("Post Called",0);
function create_storage_connection()
{
return "DefaultEndpointsProtocol=https;AccountName=".getenv('AZURE_ACCOUNT').";AccountKey=".getenv('AZURE_KEY');
}
$connectionString=create_storage_connection();
$blobRestProxy= ServicesBuilder::getInstance()->createBlobService($connectionString);
$container_name=getenv('AZURE_CONTAINER');
$data=file_get_contents('php://input');
$data=json_decode($data,true);
try{
//Upload data
$file_data=base64_decode($data['data']);
$data['name']=uniqid().$data['name'];
$blobRestProxy->createBlockBlob($container_name,$data['name'],$file_data);
$blob = $blobRestProxy->getBlob($container_name, $data['name']);
//Download url info
$listBlobsOptions = new ListBlobsOptions();
$listBlobsOptions->setPrefix($data['name']);
$blob_list = $blobRestProxy->listBlobs($container_name, $listBlobsOptions);
$blobs = $blob_list->getBlobs();
$url=[];
foreach($blobs as $blob)
{
$urls[]=$blob->getUrl();
}
error_log("Urls:\n".implode(" , ",$urls),0);
header("Content-type: application/json");
$result=json_encode(['files'=>"sent",'url'=>$urls]);
error_log("Result: ".$result,0);
echo $result;
} catch(ServiceException $e) {
$code = $e->getCode();
$error_message = $e->getMessage();
header("Content-type: application/json");
echo json_encode(['code'=>$code,'message'=>$error_message]);
}
}
И в моем метеорологическом скрипте я создал файл с именем «import / ui / File.jsx», имеющий следующее содержимое:
import React, { Component } from 'react';
import {FileUpload} from '../api/FileUpload.js';
class File extends Component {
changeFile(e) {
e.preventDefault()
let files = document.getElementById('fileUpload');
var file = files.files[0];
var reader=new FileReader();
reader.onloadend = function() {
Meteor.call('fileStorage.uploadFile',reader.result,file.name,file.type)
}
reader.readAsDataURL(file);
}
render() {
return (
<form onSubmit={ this.changeFile.bind(this) }>
<label>
<input id="fileUpload" type="file" name="file" />
</label>
<button type="submit">UploadFile</button>
</form>
)
}
}
export default File;
И у меня также есть файл с именем imports/api/FileUpload.js который обрабатывает HTTP-вызов на сервер:
import { Meteor } from 'meteor/meteor';
import { HTTP } from 'meteor/http'
export default Meteor.methods({
'fileStorage.uploadFile'(base64Data,name,mime) {
// this.unblock();
let http_obj={
'data':{
'data':base64Data,
'name':name,
'mime':mime
},
}
HTTP.call("POST","http://localhost/base64Upload/",http_obj,function(err,response){
console.log("Response:",response);
});
}
});
Проблема в том, что я получаю успешный ответ от моего сервера:
console.log("Response:",response);
Не печатает возвращенный ответ json из моего серверного скрипта на консоль. Вместо этого я получаю следующее сообщение (в консоли браузера):
Ответ: не определено
Я не могу понять, почему я получаю неопределенный ответ, хотя скрипт php возвращает ответ. Также если я console.log ошибка я получаю следующее:
Ошибка Ошибка: сеть
Σαταγραφή στοίβας:
httpcall_client.js / HTTP.call / xhr.onreadystatechange @HTTP: // локальный: 3000 / пакеты / http.js хэш = d7408e6ea3934d8d6dd9f1b49eab82ac9f6d8340: 244: 20
И я не могу понять, почему это происходит.
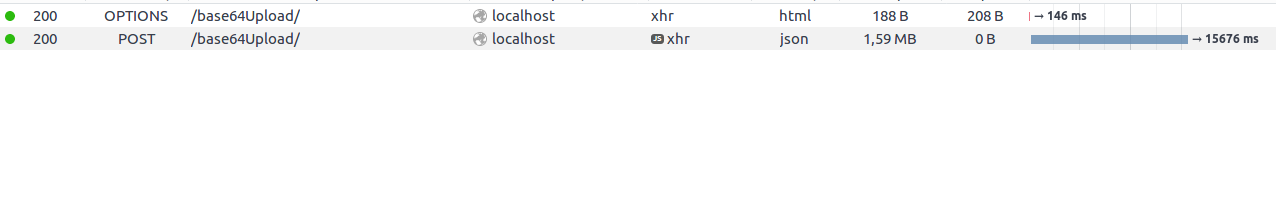
Метеор приложение делает 2 звонков Http 1, используя OPTIONS метод и тот, который использует POST
Как и просили при замене die() с:
var_dump($_SERVER['REQUEST_METHOD']); exit;
Я получаю ответ:
/home/pcmagas/Kwdikas/php/apps/base64Upload/src/public/index.php:14:string ‘ОПЦИИ’ (Длина = 7)
Также на моей сетевой вкладке браузера написано:
Пожалуйста, имейте в виду, что метеор выполняет 2 http-вызова скрипта, один из которых использует http OPTIONS метод и тот, который использует http POST один. То, что я хочу получить, это тот, который использует http POST один.
Я также попытался поставить тайм-аут на 2 секунды, изменив http_obj в:
let http_obj={
'data':{
'data':base64Data,
'name':name,
'mime':mime
},
'timeout':2000
}
Но я получаю следующую ошибку:
Ошибка Ошибка: невозможно установить таймеры внутри симуляции
Решение
В конце мне нужно было сделать метод для запуска на сервере:
Я сделал это, изменив imports/api/FileUpload.js в это: (я также удалил нежелательный код)
import { Meteor } from 'meteor/meteor';
import { HTTP } from 'meteor/http'
export const UploadedFile=null;
if(Meteor.isServer){
Meteor.methods({
'fileStorage.uploadFile'(base64Data,name,mime) {
// this.unblock();
let http_obj={
'data':{
'data':base64Data,
'name':name,
'mime':mime
},
// 'timeout':2000,
'headers':{
'Content-Type': 'application/json'
}
}
return HTTP.call("POST","http://localhost/base64Upload/",http_obj);
}
});
}
И положить это требуют в server/main.js в результате чего:
import { Meteor } from 'meteor/meteor';
import {FileUpload} from '../imports/api/FileUpload.js';
Meteor.startup(() => {
// code to run on server at startup
});
Также на imports/ui/File.jsx Я называю метод так:
Meteor.call('fileStorage.uploadFile',reader.result,file.name,file.type,function(err,response){
console.log(response);
})
}
Другие решения
Других решений пока нет …