JavaScript — Markdown — PHP парсер
Знаете ли вы о какой-то уценке PHP парсер, с code highlightи т. д., как и GitHub анализатор уценки или https://stackedit.io/editor?
Если это доступно через Composer тогда лучше.
Я пробовал:
https://packagist.org/packages/michelf/php-markdown
https://packagist.org/packages/league/commonmark
https://packagist.org/packages/erusev/parsedown
но результатом всего этого является почти простой текст.
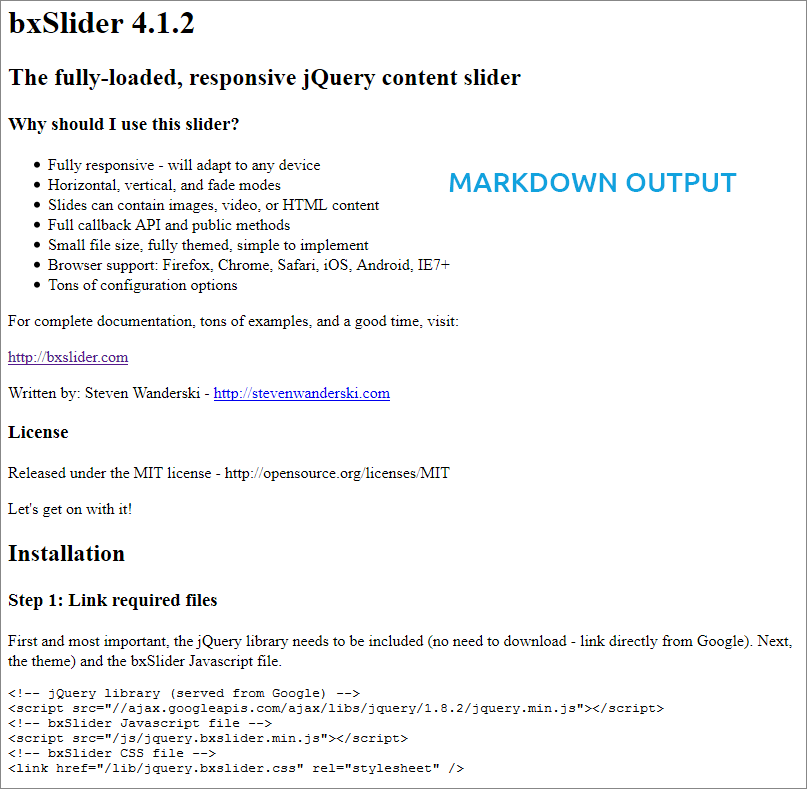
Лучший результат принадлежит michelf/php-markdown как вы можете видеть на следующем изображении:
$ composer require michelf/php-markdown
---
use Michelf\MarkdownExtra;
$parser = new MarkdownExtra();
$html = $parser->transform($markdown);
echo $html;
[РЕДАКТИРОВАТЬ 1]
Теперь я почти на своей цели.
Я использовал:
https://github.com/sindresorhus/github-markdown-css
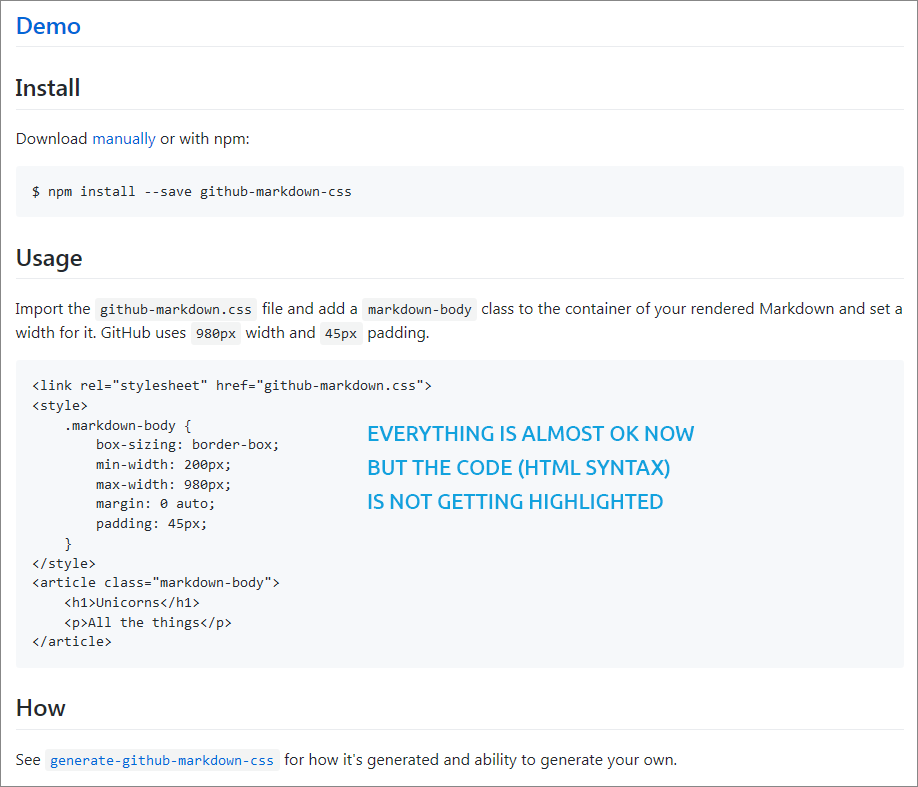
И теперь я получаю результат, очень похожий на GitHub но код не получается highlighted (с colors) в соответствии с language (на этот случай: html), как вы можете видеть на следующем изображении:
Тогда мой ВОПРОС сейчас:
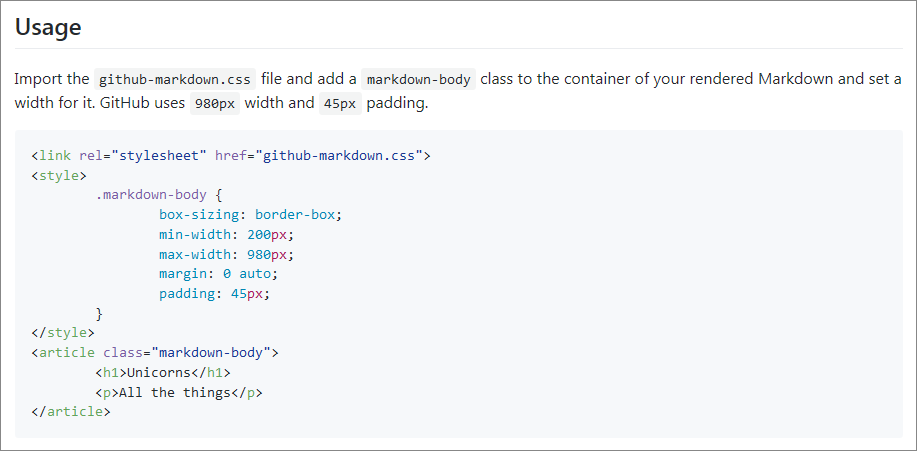
какой дополнительный шаг мне нужно сделать, чтобы получить подсветку синтаксиса кода, как это делает GitHub? Пожалуйста, проверьте следующий вывод GitHub:
Решение
Я предполагаю, что вам не хватает стилей CSS для визуализированного HTML.
Сгенерированный HTML выглядит на самом деле хорошо.
Попробуйте включить стили в документ, где вы повторяете $html,
Например, используйте стили Github, например:
https://github.com/sindresorhus/github-markdown-css
Другие решения
Других решений пока нет …